
可以同时展开多个各个互不影响
data中声明要循环的数据、当前的下标数组类型(array)
思路:判断当年下标是否在数组下标中来控制展开收起,不存在就将该下标加入数组,再点击一次这个下标则删去,数组中无该下标就显示收起。
<div class="content" v-for="(t,index) in List" :key="t.id">
<div class="desc">
<span class="btn"
:style="{'color': (thisIndex.indexOf (index)!=-1? '#0195ff':'#999999')}"
@click="show(index)">
{{thisIndex.indexOf (index)!=-1 ? '收起' : '展开'}}
</span>
<i :class="thisIndex.indexOf (index) != -1 ? 'el-icon-d-arrow-left' : 'el-icon-d-arrow-right'"
:style="{'color': (thisIndex.indexOf (index)!=-1? '#0195ff':'#999999')}"></i>
<div class="content" v-show="thisIndex.indexOf (index)!=-1">{{t.content}}</div>
</div>
</div>
data() {
return{
List:[],
thisIndex: [] 如果想要初始化时就展开 就将下标放在thisIndex里面
}
},
methods: {
show(index) {
if(this.thisIndex.indexOf(index) == -1){
this.thisIndex.push(index)
}else{
this.thisIndex = this.thisIndex.filter(item => item != index)
}
}
}





































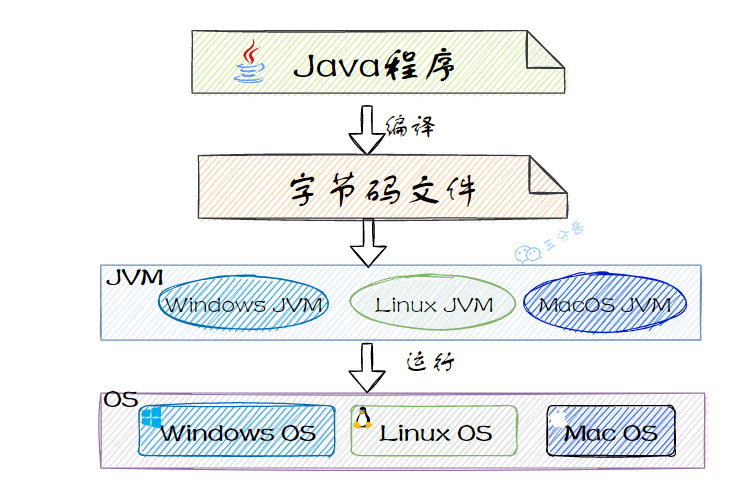
![[MySQL][复核查询][多表查询][自连接][自查询]详细讲解](https://i-blog.csdnimg.cn/direct/6237792652e54fca980c4b6aa8765fc7.png)





