
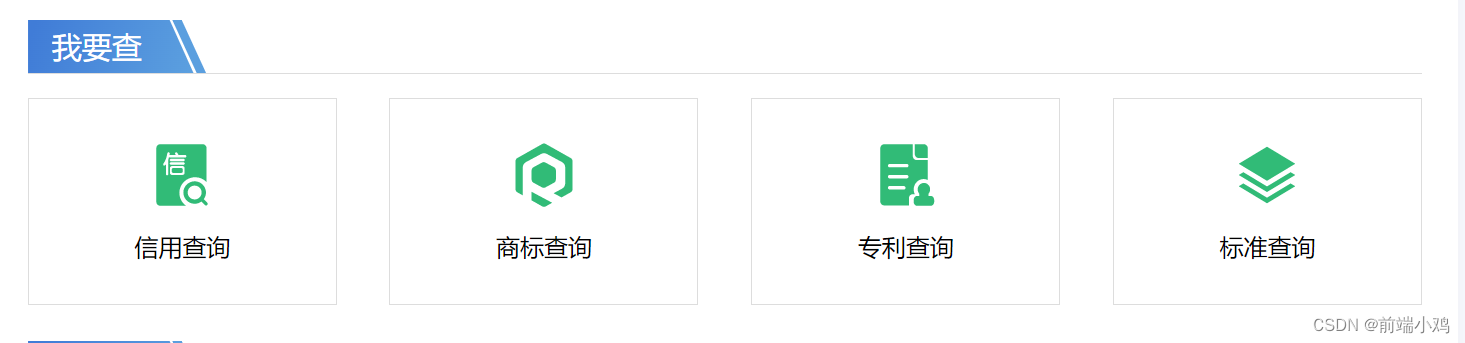
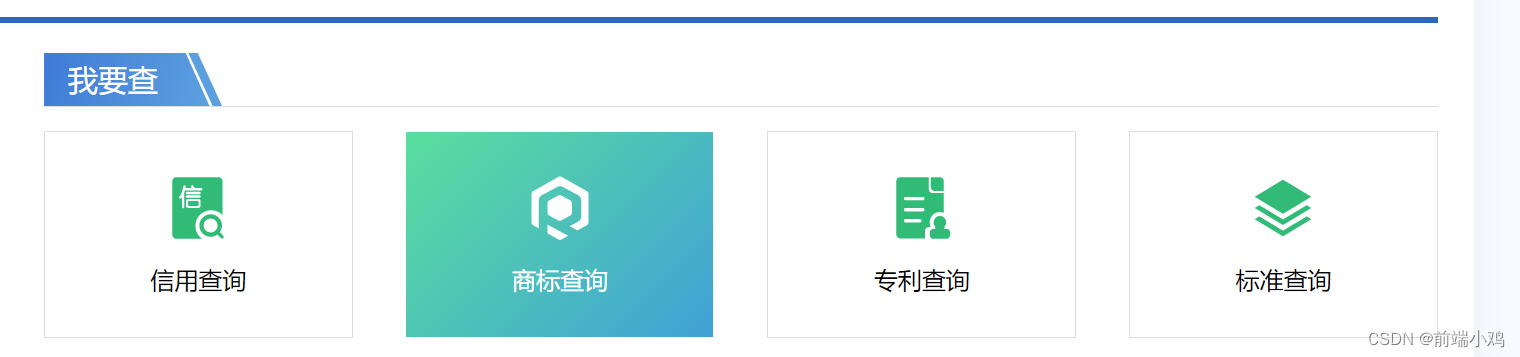
滑过改变图片的路径

<div v-for="(item,index) in serverlist2" :key="index" class="serverlistitem serverlistitem2" @mouseover="item.hover = true"
@mouseleave="item.hover = false">
<div>
<img:src="item.hover ? `${item.url}add-icon${index+5}sel.svg` : `${item.url}add-icon${index+5}nor.svg`">
</div>
</div>