已参考官方文档如下,进行配置
对应页面中配置 name
defineOptions({
name: "Users",
inheritAttrs: false,
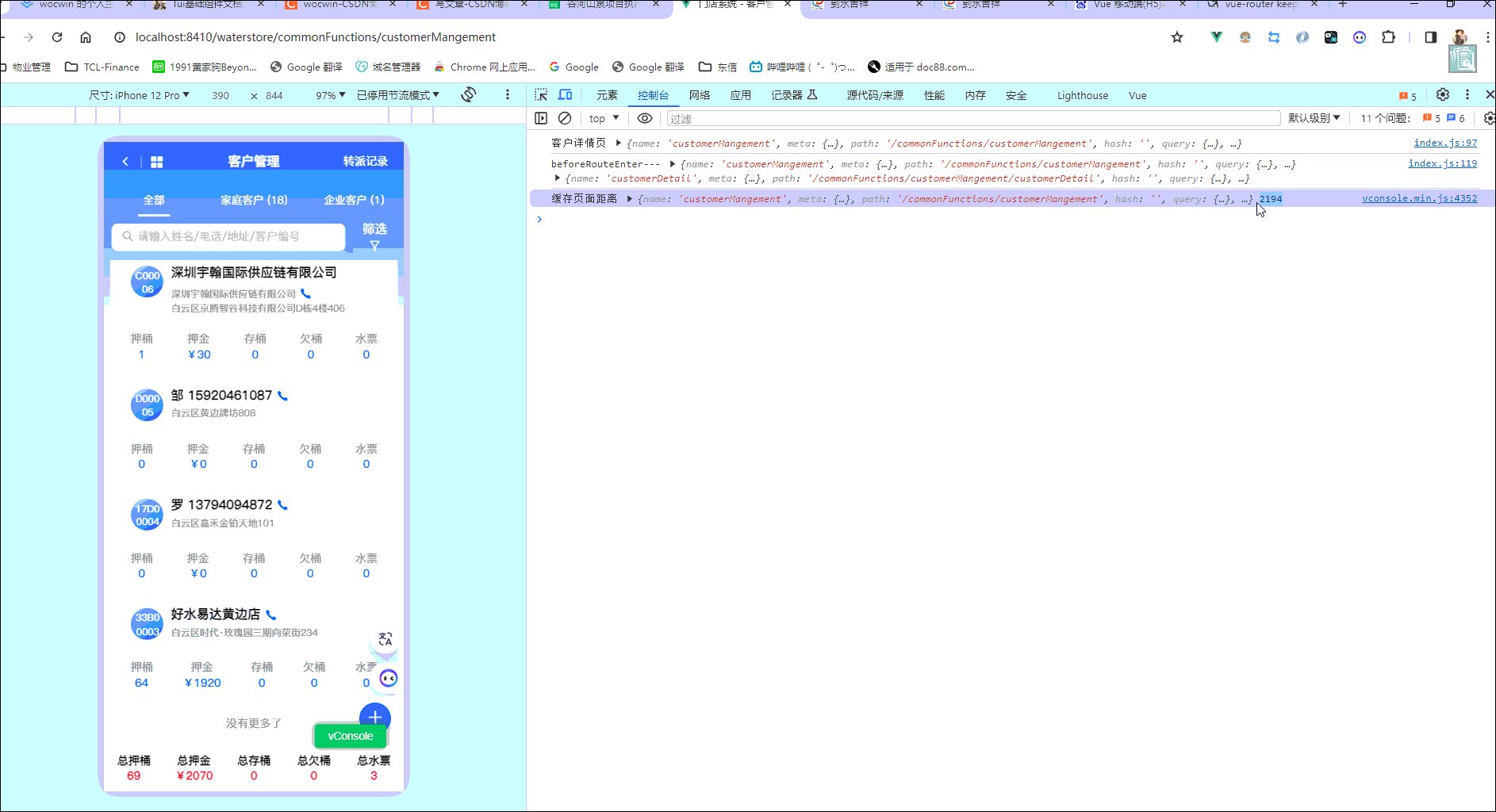
});从Vue Devtools可以看到组件名字变成了Users,如下:

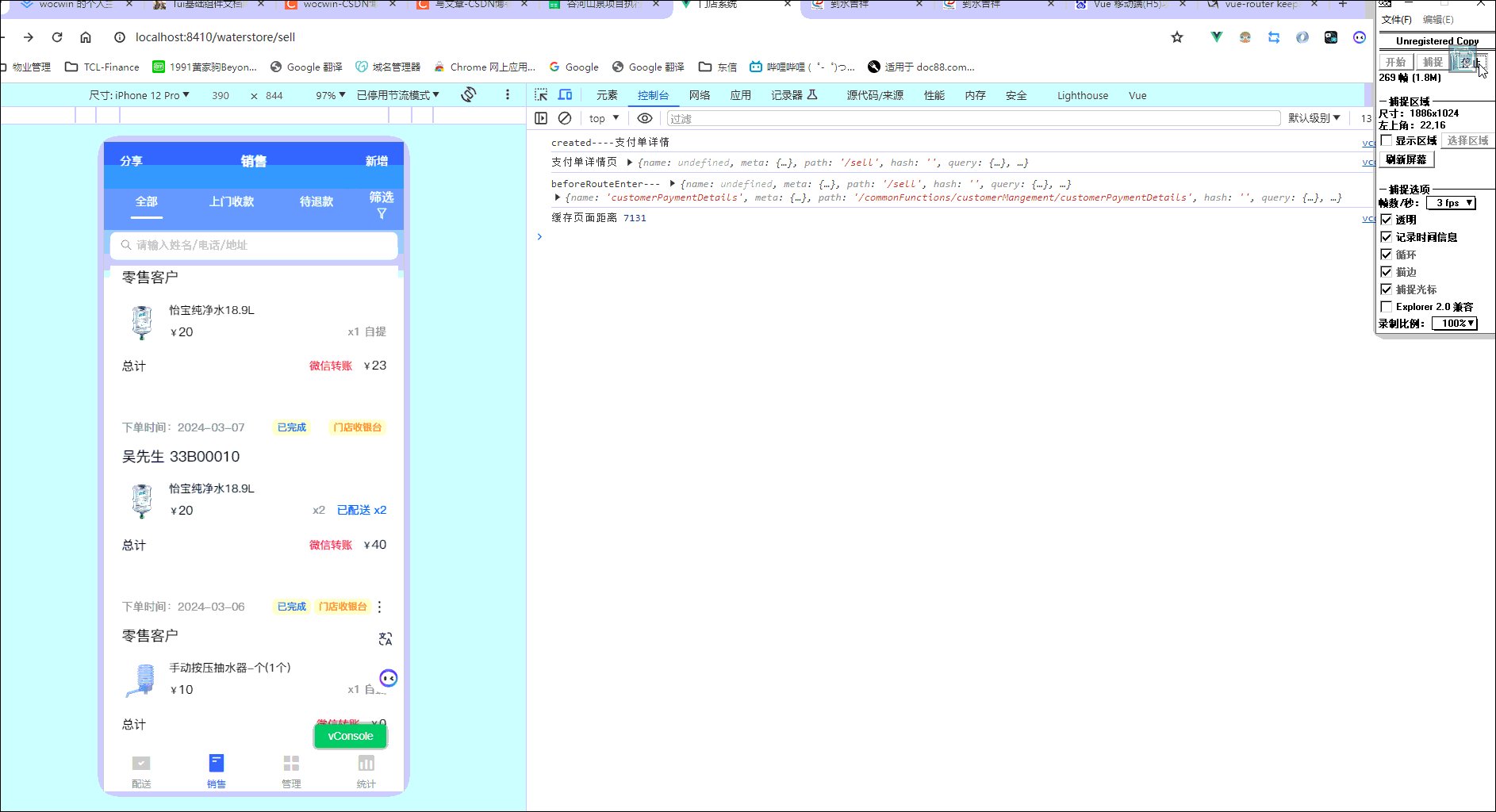
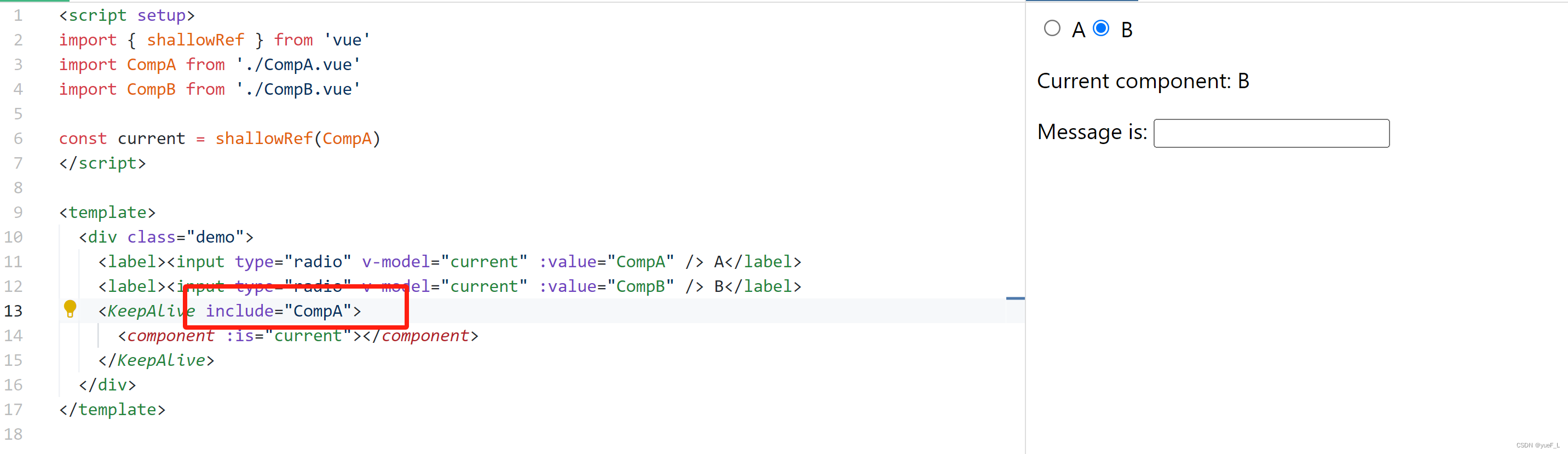
已配置一致后,仍不生效,其他页面就都生效了,只有这个页面不生效, 才发现vue页面代码中有如下 ,在这个位置增加注释会造成keep-alive不生效的问题 , 坑出天际了 一顿排查,一顿改一顿尝试,最后通过最笨的方式,代码一点一点粘贴尝试,才发现 , mark一下