文章目录
🚀 本文内容:使用 Vue CLI / create-vue 快速创建一个 vue 项目,并添加 Dockerfile 镜像实现打包启动。
⭐ 前提条件:已安装 NodeJS。
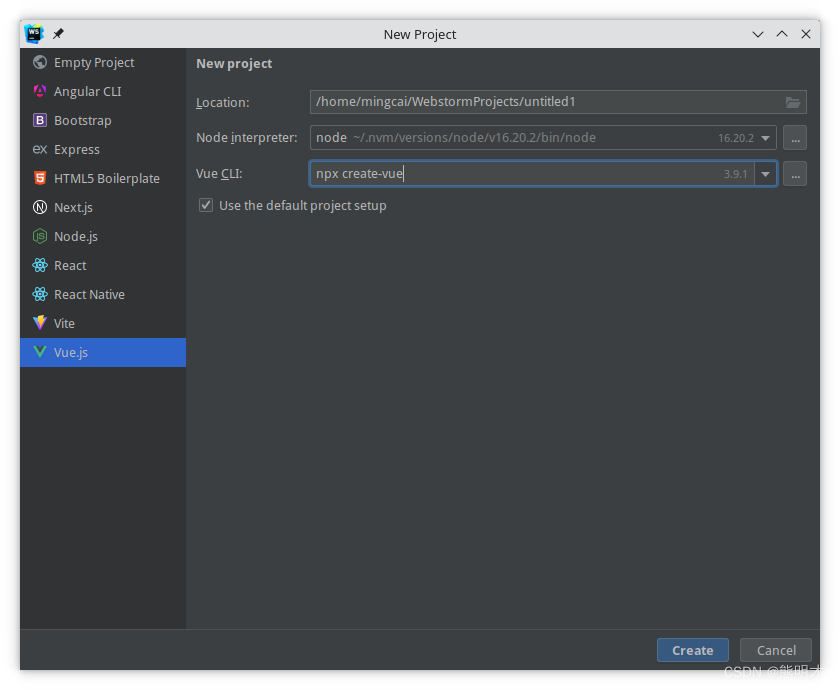
快速创建 vue 项目
方法 1:使用 Vue CLI
❌ 不推荐:Vue CLI 现已处于维护模式!
# 安装 Vue CLI
## 方式1:使用 npm 安装 Vue CLI
npm install -g @vue/cli
## 方式2:使用 yarn 安装 Vue CLI
# yarn global add @vue/cli
# 快速创建 Vue 项目
## 方式1:命令行交互
vue create my-project
## 方式2:UI 界面交互
vue ui
## 🚀 Sta