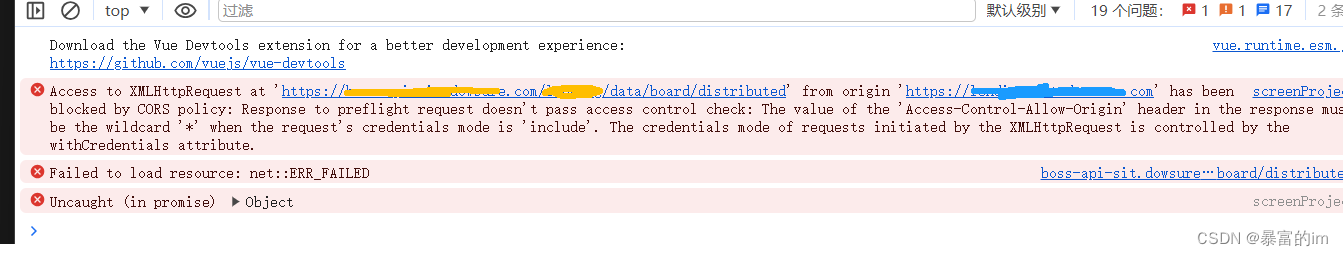
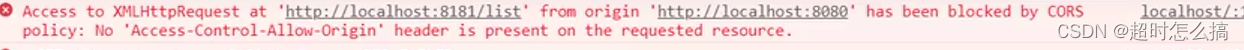
title: 后端配置了相关字段后的前端跨域处理
date: 2024-07-19 11:12:47
tags: vue3
const urlTest = () => {
let url = "图片链接";
var img = new Image();
img.setAttribute("crossOrigin", "anonymous");
img.src = url;
img.onload = function () {
let canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
let context = canvas.getContext("2d");
context.drawImage(img, 0, 0, img.width, img.height);
let quality = 0.8;
let item = canvas.toDataURL("image/png", quality);
console.log(item);
};
};
urlTest();