概述
本文基于luckysheet实现在线的电子表格,并基于luckyexcel实现excel文件的导入和在线预览。
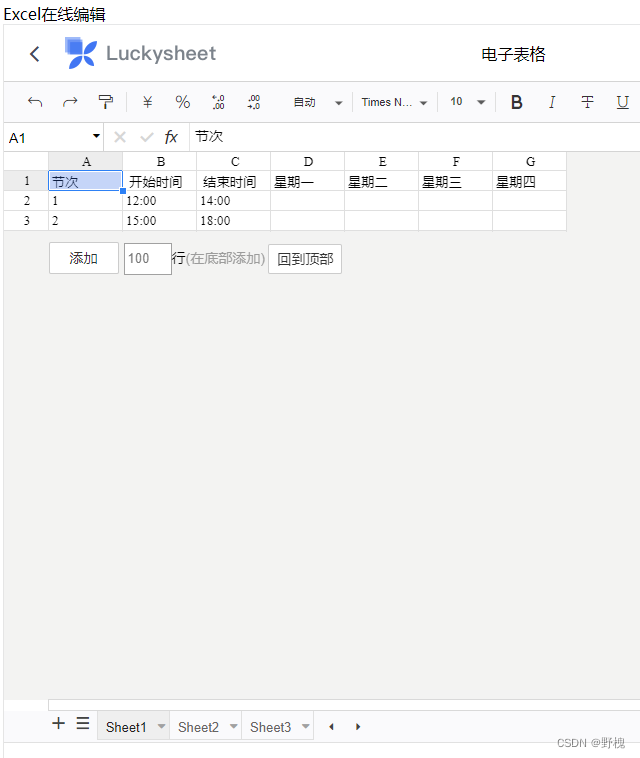
效果


实现
1. luckysheet介绍
Luckysheet ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。
2. 实现
2.1 引入插件
本实例中直接引入编译好的js和css文件,需要引入的文件如下:
<link rel="stylesheet" type="text/css" href="/lib/luckysheet/luckysheet.css" />
<script src="/lib/luckysheet/plugin.js"></script>
<script src="/lib/luckysheet/luckysheet.umd.js"></script>
<script src="/lib/luckysheet/luckyexcel.umd.js"></script>
2.2 在线编辑器实现
<template>
<div class="online-table" :id="domId"></div>
</template>
<script>
export default {
props: {
tableData: {
type: Object,
default: () => null,
},
name: {
type: String,
default: '新建表格',
}
},
mounted() {
this.$nextTick(() => {
this.init()
})
},
watch: {
tableData() {
this.init()
},
},
data() {
return {
domId: 'onlineTableDom',
}
},
unmounted() {
window.luckysheet.destroy()
},
methods: {
init() {
let options = {
container: this.domId,
title: this.name,
lang: 'zh',
showinfobar: false, // 右上角的用户信息展示样式
plugins: [],
}
options.showtoolbarConfig = {
undoRedo: false,
currencyFormat: false, //货币格式
percentageFormat: false, //百分比格式
numberDecrease: false, // '减少小数位数'
numberIncrease: false, // '增加小数位数
textRotateMode: false, // '文本旋转方式'
image: false, // '插入图片'
chart: false, // '图表'(图标隐藏,但是如果配置了chart插件,右击仍然可以新建图表)
postil: false, //'批注'
screenshot: false, // '截图'
findAndReplace: false, // '查找替换'
moreFormats: false, // '更多格式'
}
if (this.tableData) options.data = this.tableData.data
window.luckysheet.create(options)
},
getData() {
return window.luckysheet.toJson()
},
},
}
</script>
<style scoped lang="scss">
.online-table {
width: 100%;
height: calc(100% - 4rem);
}
</style>
2.3 打开Excel文件
LuckyExcel.transformExcelToLucky(
file,
function(exportJson, luckysheetfile){
// 获得转化后的表格数据后,使用luckysheet初始化,或者更新已有的luckysheet工作簿
// 注:luckysheet需要引入依赖包和初始化表格容器才可以使用
luckysheet.create({
container: 'luckysheet', // luckysheet is the container id
data:exportJson.sheets,
title:exportJson.info.name,
userInfo:exportJson.info.name.creator
});
},
function(err){
logger.error('Import failed. Is your fail a valid xlsx?');
}
);
2.4 在线预览excel
const url = this.fileUrl
window.LuckyExcel.transformExcelToLuckyByUrl(url, '测试文件', function (exportJson) {
if (exportJson.sheets == null || exportJson.sheets.length == 0) {
return
}
window.luckysheet.create({
container: 'attachment',
data: exportJson.sheets,
title: exportJson.info.name,
userInfo: exportJson.info.name.creator,
showtoolbar: false, // 是否显示工具栏
showinfobar: false, // 是否显示顶部信息栏
allowEdit: false,
enableAddRow: false, // 允许增加行
enableAddCol: false, // 允许增加列
showRowBar: false, // 是否显示行号区域
showColumnBar: false, // 是否显示列号区域
sheetFormulaBar: false, // 是否显示公式栏
enableAddBackTop: false, //返回头部按钮
rowHeaderWidth: 0, //纵坐标
columnHeaderHeight: 0, //横坐标
showstatisticBarConfig: {
count: false,
view: false,
zoom: false,
},
hook: {
cellMousedown() {
return false
},
},
showsheetbarConfig: {
add: false, //新增sheet
menu: false, //sheet管理菜单
sheet: true, //sheet页显示
},
forceCalculation: true, //强制计算公式
})
})