前端特效动画魔法书:文字渐入效果实现,可做引导页面

简介
在网页设计的世界中,动画是吸引用户眼球的魔法。Anime.js,一个轻量级且功能强大的JavaScript动画库,是实现这一魔法的完美工具。本文将作为你的技术文档,详细指导如何使用Anime.js为你的网页添加引人入胜的淡入动画效果。
技术要点
- Anime.js:一个轻量级的JavaScript动画库,能够轻松实现复杂的动画效果。
- HTML:构建网页的基础结构。
- CSS:用于设计动画和元素的样式。
动画效果预览
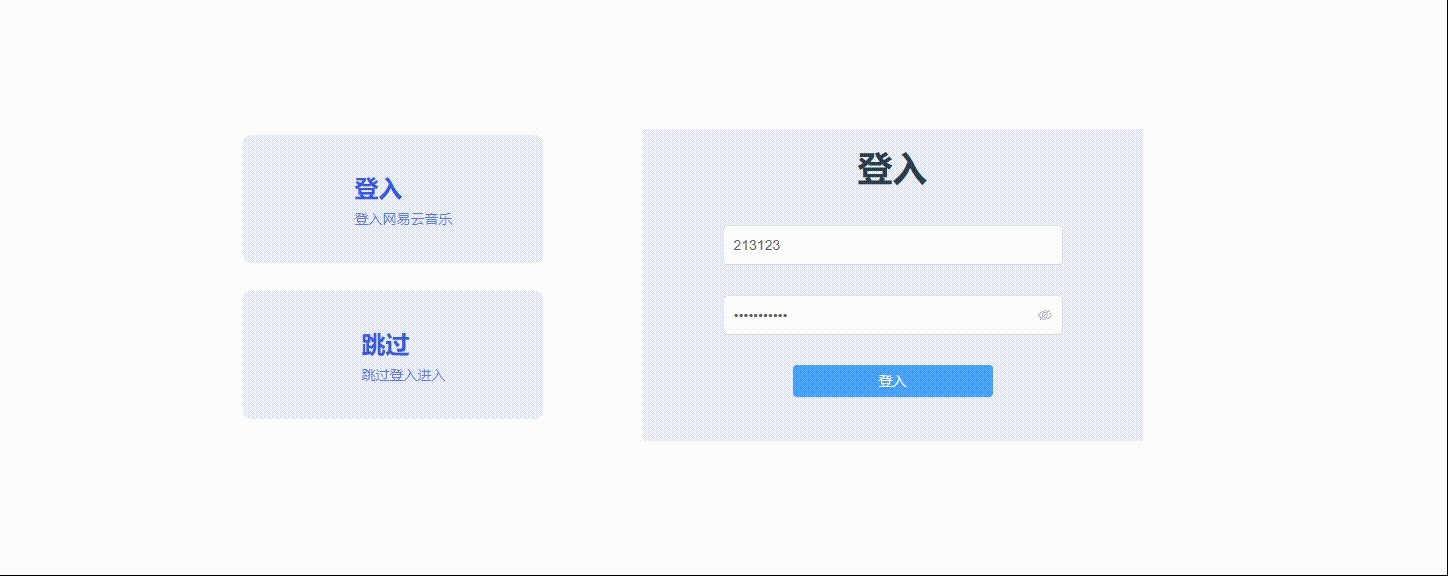
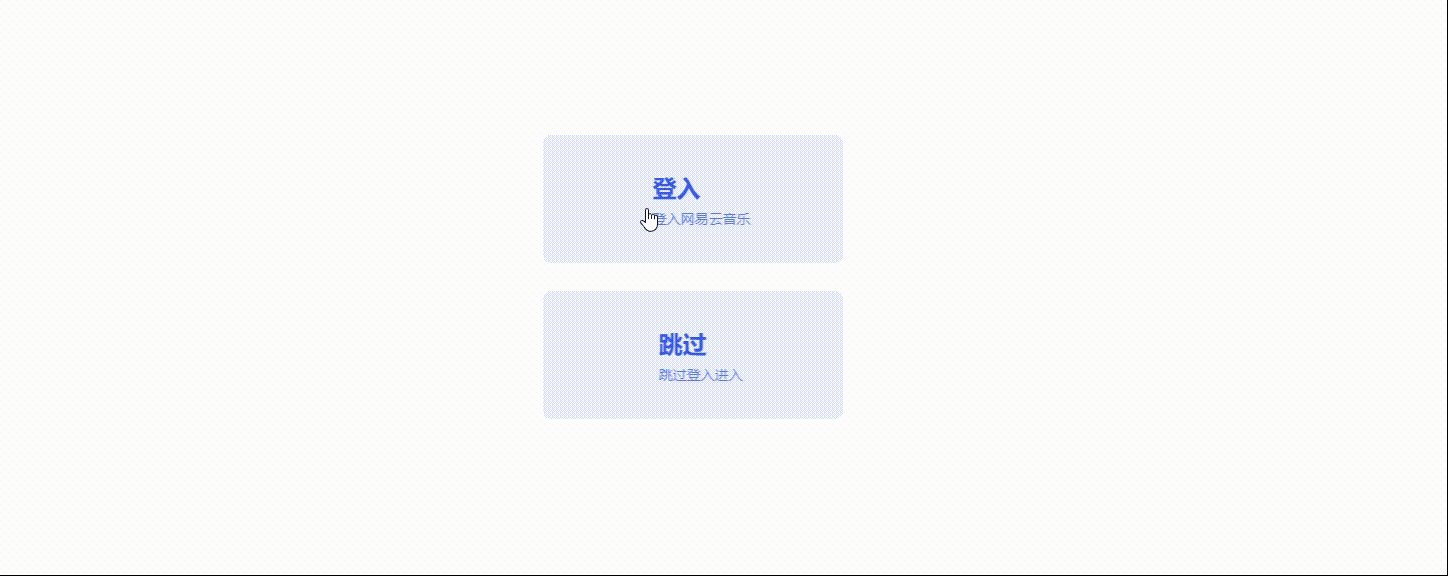
在深入代码之前,让我们预览一下我们将要实现的动画效果:当用户访问网页时,页面中的标题和段落文本将逐渐淡入显示,营造出优雅而流畅的视觉体验。
实现步骤
1. 准备HTML结构
首先,创建一个基础的HTML文档结构,并在其中添加必要的元素。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Anime.js 淡入动画示例</title>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
font-family: 'Arial', sans-serif;
display: flex;
justify-content: center;
align-items: center;
background-color: #f4f4f4;
}
.container {
text-align: center;
}
h1, p {
opacity: 0; /* 初始透明度设置为0 */
}
</style>
</head>
<body>
<div class="container">
<h1>欢迎来到我的网站</h1>
<p>这是一个使用Anime.js实现的淡入动画效果示例。</p>
</div>
<!-- 引入Anime.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"></script>
<script src="script.js"></script>
</body>
</html>
2. 编写CSS样式
在<head>标签内添加CSS样式,定义页面的基本布局和动画元素的初始状态。
body, html {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
font-family: 'Arial', sans-serif;
display: flex;
justify-content: center;
align-items: center;
background-color: #f4f4f4;
}
.container {
text-align: center;
}
h1, p {
opacity: 0; /* 初始透明度设置为0 */
}
3. 编写JavaScript逻辑
使用Anime.js创建淡入动画效果。将JavaScript代码保存在单独的文件script.js中,并通过<script>标签引入。
// script.js
document.addEventListener('DOMContentLoaded', function() {
var title = document.querySelector('h1');
var paragraph = document.querySelector('p');
// 淡入动画
anime({
targets: title,
opacity: 1,
duration: 1000,
easing: 'easeInOutQuad',
delay: 500, // 延迟500毫秒开始
update: function(anim) {
// 可以在这里添加一些动画更新时的逻辑
}
});
// 段落文本的淡入动画
anime({
targets: paragraph,
opacity: 1,
duration: 1000,
easing: 'easeInOutQuad',
delay: 1000, // 延迟1000毫秒开始,确保标题先显示
update: function(anim) {
// 可以在这里添加一些动画更新时的逻辑
}
});
});
结语
通过本文的指导,你已经掌握了如何使用Anime.js为你的网页添加淡入动画效果。Anime.js的灵活性和易用性使得它成为实现复杂动画效果的理想选择。记得在实际应用中根据你的设计需求调整动画的持续时间、延迟和其他样式属性,以达到最佳的视觉效果。
注意事项
- 确保动画效果在不同设备和浏览器上都能正常工作。
- 考虑到性能因素,避免在页面上同时显示过多的动画元素。
- 动画元素的样式可以根据你的品牌风格进行定制。
通过本文的指导,你已经掌握了如何使用Anime.js实现一个简单而有效的淡入动画效果。现在,去创造属于你自己的炫酷动画吧!


![<span style='color:red;'>前端</span>[新手<span style='color:red;'>引导</span><span style='color:red;'>动画</span>]<span style='color:red;'>效果</span>:intro.js](https://img-blog.csdnimg.cn/direct/dc667f64cef048358d6736642e1dfdc5.png)




































![[图解]分析序列图和代码的对应](https://i-blog.csdnimg.cn/direct/438718b3943849439a5b197cd2271f68.png)




