项目中遇到用flex进行页面布局后,使用上下居中设置:align-item: center;
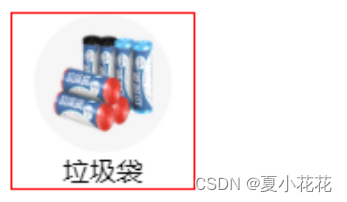
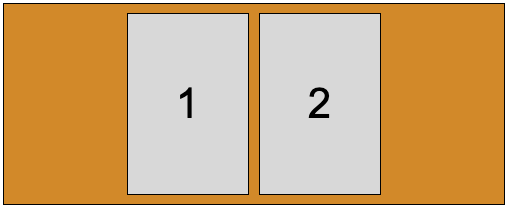
目标效果如下:

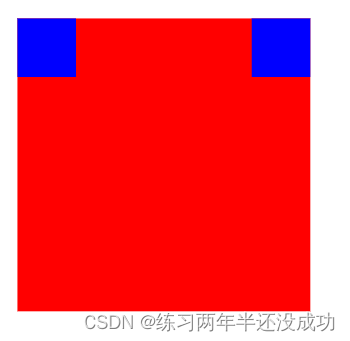
但是失效,不起作用,如下图所示:

各种排查过后发现设置了子模块 align-self 属性,这会覆盖容器上的 align-items 设置,直接导致父元素的align-item: center;失效,无法垂直居中。
注:align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。