v-if和v-for
- v-if 用来显示和隐藏元素
flag为true时,dom元素会被删除达到隐藏效果
<div class="boxIf" v-if="flag"></div>
- v-for用来进行遍历,可以遍历数字对象数组,会将整个元素遍历指定次数
<!-- 遍历数字-->
<div v-for="num in 5" :key="num">{{ num }}</div>
<!-- 遍历对象-->
<div v-for="(value,key) in obj" :key="key">{{value}}</div>
<!-- 遍历数组-->
<div v-for="(item,index) in list" :key="index">{{item}}</div>
如果将遍历元素v-for和删除元素v-if连用,会发生什么?
v-if和v-for的优先级
首先,在vue官网中是不建议v-for和v-if连用

- 在Vue 2中,v-for的优先级比v-if高,因此在连用的时候会先进行v-for将所有元素渲染到页面上之后,再进行v-if判断删除元素,这样会导致性能的浪费(每次先渲染元素再进行判断删除)
官网上给了一个例子,可以简单理解一下。在这个例子中会先将用户进行遍历渲染(v-for),再去判断用户是否为活跃用于(v-if)。在这里只需要活跃用户渲染,但是由于v-for的优先级更高,因此无论是否为活跃用户都会渲染,这样会造成资源的浪费。
<ul>
<li
v-for="user in users"
v-if="user.isActive"
:key="user.id"
>
{{ user.name }}
</li>
</ul>
- 在Vue 3中,v-if的优先级比v-for高
看看官网上给的例子,给一个用户列表,遍历活跃用户(user.isActive为true)。
<ul>
<li
v-for="user in users"
v-if="user.isActive"
:key="user.id"
>
{{ user.name }}
</li>
</ul>
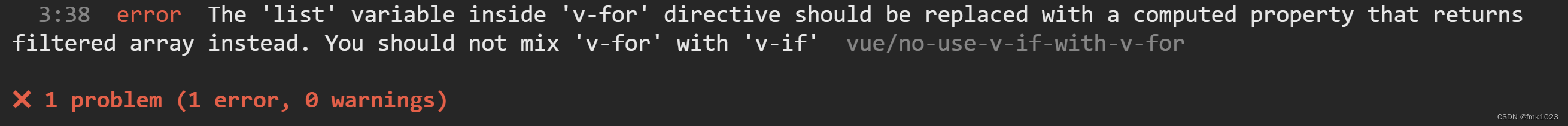
Will throw an error, because the v-if directive will be evaluated first and the iteration variable user does not exist at this moment.(将抛出一个错误,因为v-if指令将首先求值,并且迭代变量user此时不存在。)
由官网给的解释可以看出,直接将v-if和v-for连用可能会出现报错,因此不建议在同一节点中连用。
解决方案
vue2提供的解决方案
1.添加一个属性。将 users 替换为一个计算属性 (比如 activeUsers),让其返回过滤后的列表。
2.将 v-if 移动至外层容器元素上。
activeUsers过滤出满足条件的用户,将遍历的users改为activeUsers
computed: {
activeUsers: function () {
return this.users.filter(function (user) {
return user.isActive
})
}
}
<ul>
<li
v-for="user in activeUsers"
:key="user.id"
>
{{ user.name }}
</li>
</ul>
或者使用嵌套关系,将v-if添加到外层元素上。先判断是否要展示用户信息,满足条件再进行渲染。
<ul v-if="shouldShowUsers">
<li
v-for="user in users"
:key="user.id"
>
{{ user.name }}
</li>
</ul>
Vue3提供的解决方案
1.添加一个属性。将 users 替换为一个计算属性 (比如 activeUsers),让其返回过滤后的列表。(与Vue2相同)
2.将 v-for移动至外层容器元素上。
第一个方法与vue2相同,不过多进行解释。
第二个方法:嵌套。与vue2不同的是,在vue3中,将v-for移动至外层的元素上。
<ul>
<template v-for="user in users" :key="user.id">
<li v-if="user.isActive">
{{ user.name }}
</li>
</template>
</ul>
总结
在Vue2中,v-for的优先级更高。在Vue3中,v-if的优先级更高。
无论哪个优先级更高,都不建议在同一节点连用v-if和v-for。