MVC架构在Web开发中的实现
|
💖The Begin💖点点关注,收藏不迷路💖
|
在Web开发领域,MVC(Model-View-Controller)架构模式是一种广泛使用的软件设计模式,它将应用程序分为三个核心部分:模型(Model)、视图(View)和控制器(Controller)。这种架构模式有助于开发更加模块化、可维护和可扩展的应用程序。
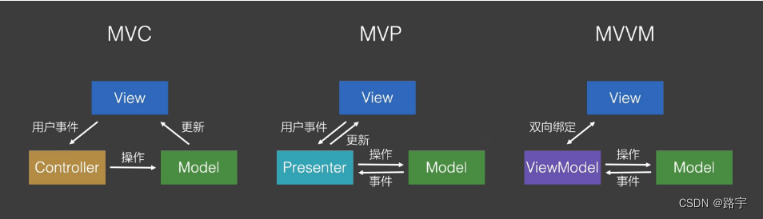
1、MVC架构概述
模型(Model)
- 定义:代表应用程序的数据结构和业务逻辑。
- 实现技术:JavaBean、EJB等。
视图(View)
- 定义:用户与应用程序交互的界面。
- 实现技术:JSP(JavaServer Pages),结合HTML、CSS、JavaScript。
控制器(Controller)
- 定义:接收用户输入,调用模型和视图完成请求。
- 实现技术:Servlet。
2、MVC架构的实现
- 2.1 实现模型层
使用JavaBean或EJB来实现业务逻辑和数据访问。例如,一个简单的用户信息模型可能包含用户ID、用户名和密码等属性,以及相应的getter和setter方法。
public class User {
private String userId;
private String userName;
private String password;
// Getters and Setters
public String getUserId() {
return userId;
}
public void setUserId(String userId) {
this.userId = userId;
}
// ... 其他getter和setter方法
}
- 2.2 实现控制器层
使用Servlet作为控制器。Servlet接收HTTP请求,处理业务逻辑(调用模型层),并将请求转发到JSP页面。
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 假设从请求中获取用户名和密码
String userName = request.getParameter("userName");
String password = request.getParameter("password");
// 调用模型层进行验证(这里只是示例)
User user = validateUser(userName, password);
if (user != null) {
// 登录成功,转发到主页
request.getRequestDispatcher("/home.jsp").forward(request, response);
} else {
// 登录失败,转发到登录页面并显示错误信息
request.setAttribute("error", "用户名或密码错误");
request.getRequestDispatcher("/login.jsp").forward(request, response);
}
}
// 示例方法,实际中应调用模型层的方法
private User validateUser(String userName, String password) {
// 实现验证逻辑
return null; // 示例返回null
}
}
- 2.3 实现视图层
使用JSP页面作为视图层。JSP页面可以嵌入Java代码来访问请求属性、会话属性等,并动态生成HTML内容。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Login Page</title>
</head>
<body>
<h2>Login</h2>
<form action="login" method="post">
Username: <input type="text" name="userName"><br>
Password: <input type="password" name="password"><br>
<input type="submit" value="Login">
</form>
<% if (request.getAttribute("error") != null) { %>
<p style="color:red;"><%= request.getAttribute("error") %></p>
<% } %>
</body>
</html>

|
💖The End💖点点关注,收藏不迷路💖
|