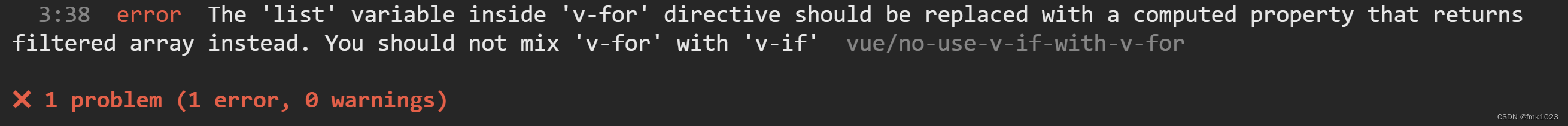
在uni-app中,v-for的优先级高于v-if。这意味着在同时使用v-for和v-if的情况下,v-for会先执行。
当v-if的判断条件依赖于v-for的内容时,可以在computed计算属性里先做好判断,过滤出符合条件的元素重新组成新的数组,然后在DOM里循环这个新的数组,就不需要加v-if的判断了。在computed里过滤的成本比v-if的成本低。
在uni-app中,v-for的优先级高于v-if。这意味着当v-if和v-for同时出现在同一个元素上时,v-for会首先被执行,然后才是v-if。然而,这种使用方式并不推荐,因为它可能会对性能产生影响。
下面是一个例子来说明这种情况:
html
<template>
<ul>
<li v-for="item in items" v-if="item.visible">{ {item.name}}</li>
</ul>
</template>
<script>
export default {
data() {
return {
items: [
{ name: 'Item 1', visible: true },
{ name: 'Item 2', visible: false },
{ name: 'Item 3', visible: true },
]
}
}
}
</script>
在这个例子中,我们有一个包含对象的数组items,每个对象都有一个name属性和一个visible属性。我们想要遍历这个数组,并且只显示那些visible属性为true的项。
然而,由于v-for的优先级高于v-if,这个例子中的代码会先遍历整个数组,然后对每一项进行v-if判断。这意味着即使某些项因为visible属性为false而不会被显示,它们仍然会被处理,这可能会对性能产生影响。
为了避免这种情况,推荐的做法是将v-if移动到v-for的外层元素上,或者使用计算属性(computed)来过滤数组。下面是使用计算属性的例子:
html
<template>
<ul>
<li v-for="item in filteredItems">{ {item.name}}</li>
</ul>
</template>
<script>
export default {
data() {
return {
items: [
{ name: 'Item 1', visible: true },
{ name: 'Item 2', visible: false },
{ name: 'Item 3', visible: true },
]
}
},
computed: {
filteredItems() {
return this.items.filter(item => item.visible);
}
}
}
</script>
在这个改进的例子中,我们使用计算属性filteredItems来过滤出visible属性为true的项,然后在v-for中遍历这个过滤后的数组。这样可以避免不必要的性能损耗。