vue3 学习笔记16 – elementPlus的使用
准备工作
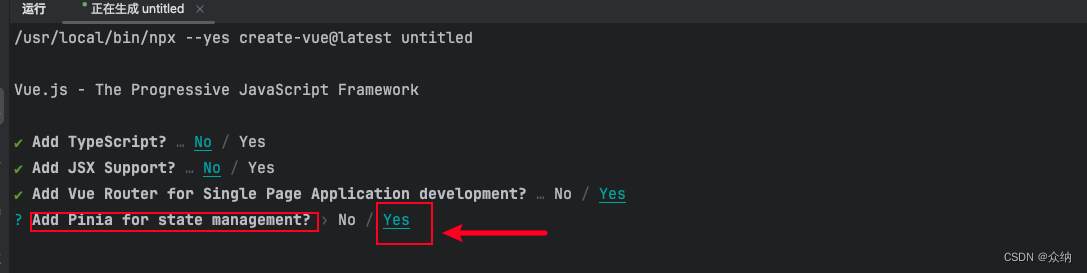
如果你还没安装node环境及搭建项目请看这篇文章 这是一个行内链接:搭建项目及基础配置。
elementPlus的使用
- 安装依赖
npm install element-plus --save
- 下载elment-plus按需导入插件
npm i unplugin-vue-components unplugin-auto-import
- vite.config.ts中配置
import { fileURLToPath, URL } from 'node:url'
import postCssPxToRem from 'postcss-pxtorem'
import { defineConfig, loadEnv, UserConfig, ConfigEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig(({ mode }: ConfigEnv): UserConfig => {
const env = loadEnv(mode, process.cwd())
return {
plugins: [
vue(),
AutoImport({
imports: ['vue', '@vueuse/core'],
eslintrc: {
enabled: false,
filepath: './.eslintrc-auto-import.json',
globalsPropValue: true
},
resolvers: [
ElementPlusResolver() // 自动导入 Element Plus 相关函数,如:ElMessage, ElMessageBox... (带样式)
],
vueTemplate: true,
dts: false // 配置文件生成位置(false:关闭自动生成)
// dts: "src/types/auto-imports.d.ts",
}),
Components({
resolvers: [
ElementPlusResolver() // 自动导入 Element Plus 组件
],
dirs: ['src/**/components'], // 指定自定义组件位置(默认:src/components)
dts: false // 配置文件位置(false:关闭自动生成)
// dts: "src/types/components.d.ts",
})
],
//解决“vite use `--host` to expose”
base: './', //不加打包后白屏
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
// 提前进行依赖包的预加载
optimizeDeps: {
include: [
'vue',
'vue-router',
'pinia',
'axios',
'element-plus/es/components/form/style/css',
'element-plus/es/components/form-item/style/css',
'element-plus/es/components/button/style/css',
'element-plus/es/components/input/style/css',
'element-plus/es/components/input-number/style/css',
'element-plus/es/components/switch/style/css',
'element-plus/es/components/upload/style/css',
'element-plus/es/components/menu/style/css',
'element-plus/es/components/col/style/css',
'element-plus/es/components/icon/style/css',
'element-plus/es/components/row/style/css',
'element-plus/es/components/tag/style/css',
'element-plus/es/components/dialog/style/css',
'element-plus/es/components/loading/style/css',
'element-plus/es/components/radio/style/css',
'element-plus/es/components/radio-group/style/css',
'element-plus/es/components/popover/style/css',
'element-plus/es/components/scrollbar/style/css',
'element-plus/es/components/tooltip/style/css',
'element-plus/es/components/dropdown/style/css',
'element-plus/es/components/dropdown-menu/style/css',
'element-plus/es/components/dropdown-item/style/css',
'element-plus/es/components/sub-menu/style/css',
'element-plus/es/components/menu-item/style/css',
'element-plus/es/components/divider/style/css',
'element-plus/es/components/card/style/css',
'element-plus/es/components/link/style/css',
'element-plus/es/components/breadcrumb/style/css',
'element-plus/es/components/breadcrumb-item/style/css',
'element-plus/es/components/table/style/css',
'element-plus/es/components/tree-select/style/css',
'element-plus/es/components/table-column/style/css',
'element-plus/es/components/select/style/css',
'element-plus/es/components/option/style/css',
'element-plus/es/components/pagination/style/css',
'element-plus/es/components/tree/style/css',
'element-plus/es/components/alert/style/css',
'element-plus/es/components/radio-button/style/css',
'element-plus/es/components/checkbox-group/style/css',
'element-plus/es/components/checkbox/style/css',
'element-plus/es/components/tabs/style/css',
'element-plus/es/components/tab-pane/style/css',
'element-plus/es/components/rate/style/css',
'element-plus/es/components/date-picker/style/css',
'element-plus/es/components/notification/style/css',
'echarts'
]
}
}
})
- 组件中使用
<template>
<el-button>按钮</el-button>
</template>