<el-tree-select v-model="addPval" node-key="id" :data="menulists"
:render-after-expand="false" :props="menuProps" />
<el-divider />
let menuProps = {
//自定义label
label: (data: {
name: any; }) => {
return data.name; // name为你要显示的名称 可以自定义,就是将name替换label
},
}
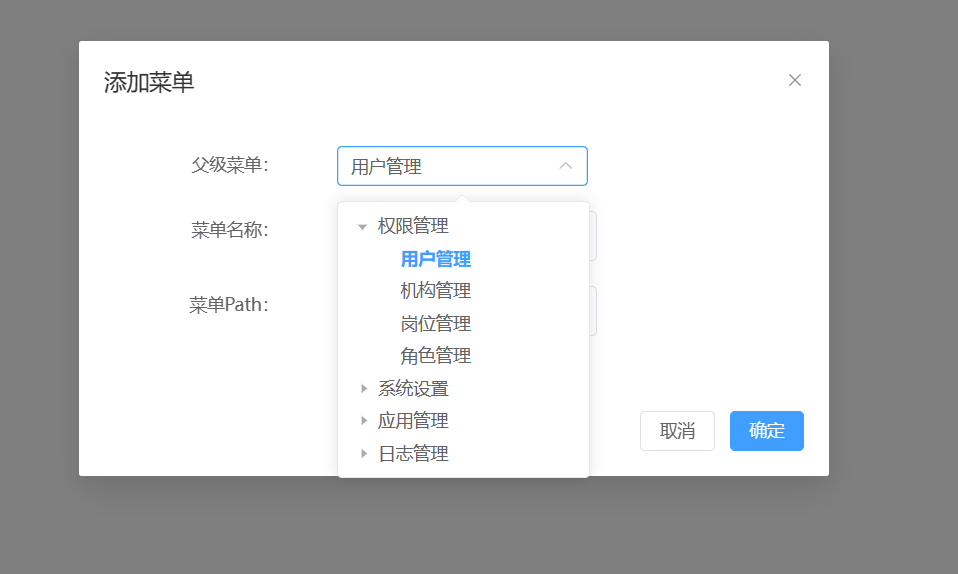
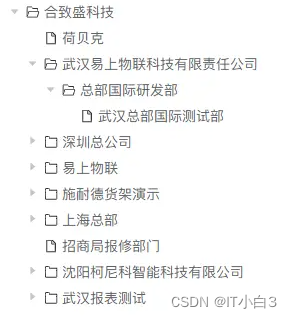
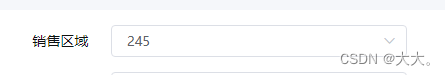
看效果