开发一个自己的chrom插件
一、创建一个文件夹

二、配置文件manifest.json
- 创建名字为:manifest.json的配置文件,模板如下:
{
"manifest_version": 3,
"name": "Hello World Extension",
"version": "1.0",
"description": "Outputs 'Hello World' to the console on a specified website",
"permissions": [
"activeTab"
],
"content_scripts": [
{
"matches": ["https://www.bilibili.com/*"],
"js": ["content.js"]
}
],
"icons": {
"16": "img.png",
"48": "img.png",
"128": "img.png"
}
}
三、JS文件
// content.js
console.log("Hello World");
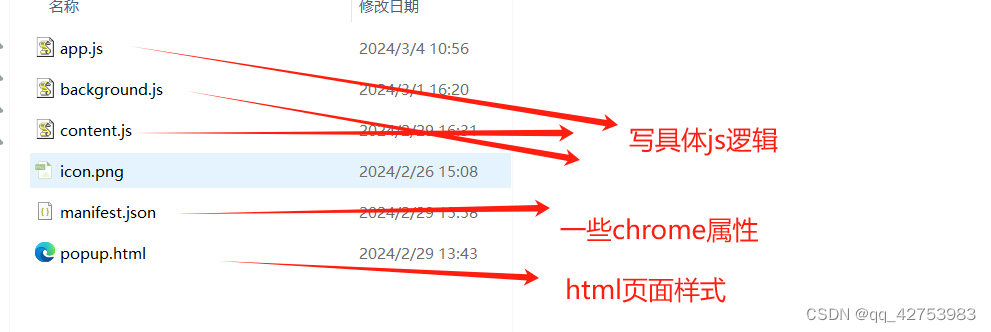
四、目录结构

五、使用教程













































![【高等数学】[第二章:一元函数微分学][自用]](https://i-blog.csdnimg.cn/direct/13226a6acfda4fc2b35923be3be39f16.png)

