前言
这是《从0开发一个Chrome插件》系列的第四篇文章,本系列教你如何从0去开发一个Chrome插件,每篇文章都会好好打磨,写清楚我在开发过程遇到的问题,还有开发经验和技巧。
专栏:
从0开发一个Chrome插件:什么是Chrome插件?
从0开发一个Chrome插件:开发Chrome插件的必要知识
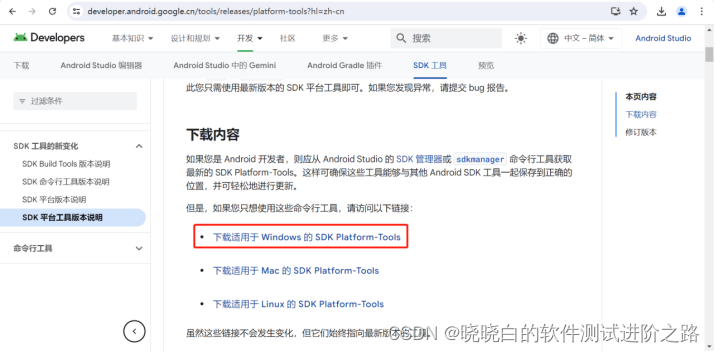
从0开发一个Chrome插件:搭建开发环境
尽请期待~
创建项目
开发Chrome插件你只需要会用HTML语言和JavaScript就可以了。
先来创建一个项目,输出一行简单的hello world语句。
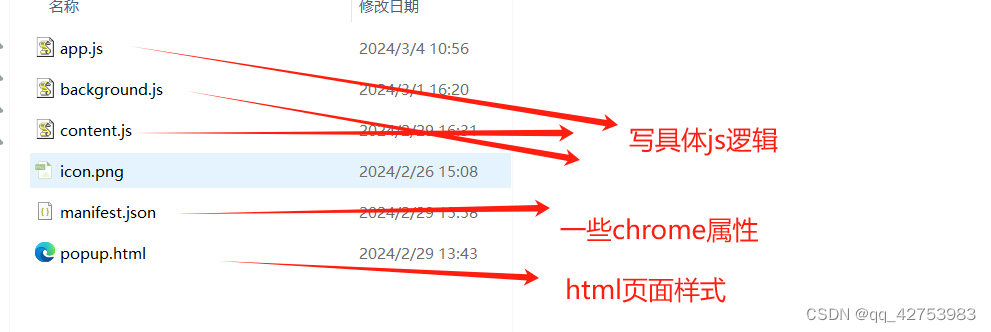
1.创建项目文件夹
创建一个文件夹,命名为chrome_hello,用来存放我们的项目文件。
tips:注意路径不要有中文,这是一个良好的习惯。
mkdir chrome_hello