开发Chrome插件(也称为Chrome扩展)是一个相对直接的过程,尤其对于已经熟悉HTML、CSS、JavaScript的前端开发者而言。以下是开发Chrome插件的基本步骤和示例:
1. 准备工作
首先,确保你有一个适合开发的环境。通常这意味着安装了最新版的Google Chrome浏览器。
2. 创建项目结构
在你的计算机上创建一个新的文件夹,这个文件夹将成为你的Chrome插件项目根目录。例如,创建一个名为MyFirstChromeExtension的文件夹。
3. 编写manifest.json
在项目根目录下创建一个名为manifest.json的文件,这是Chrome插件的配置文件,告诉Chrome插件的基本信息和权限等。以下是一个最简单的manifest.json示例:
{
"manifest_version": 2,
"name": "我的第一个Chrome插件",
"version": "1.0",
"description": "这是一个示例Chrome插件。",
"icons": {
"48": "icon48.png",
"128": "icon128.png"
},
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"48": "icon48.png",
"128": "icon128.png"
}
}
}
4. 添加用户界面(可选)
如果你的插件需要一个弹出窗口或界面,可以创建一个popup.html文件,并在manifest.json中指定。例如:
<!-- popup.html -->
<!DOCTYPE html>
<html>
<head>
<title>我的插件弹窗</title>
<style>
body { width: 300px; height: 200px; }
</style>
</head>
<body>
<h1>欢迎使用我的插件!</h1>
<p>这是一个简单的示例。</p>
</body>
</html>
5. 添加背景脚本(可选)
如果插件需要在后台运行处理逻辑,可以添加一个背景脚本。在manifest.json中声明,并创建相应的JavaScript文件。例如:
// manifest.json 部分
"background": {
"scripts": ["background.js"],
"persistent": false
},
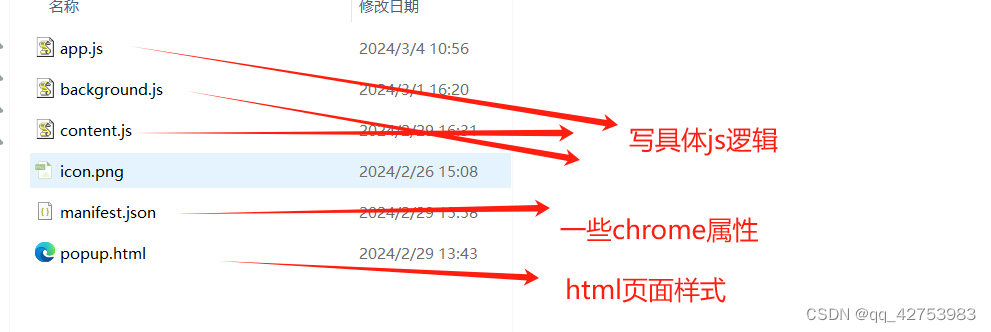
然后在background.js中编写你的逻辑。
6. 请求权限
如果插件需要访问特定的网页或者系统资源,需要在manifest.json中声明权限。例如,如果需要读取当前网页的内容:
"permissions": [
"activeTab",
"tabs",
"<all_urls>"
]
7. 开发者模式下加载插件
- 打开Chrome浏览器,点击右上角的三个点进入“设置”。
- 选择“更多工具” > “扩展程序”。
- 打开右上角的“开发者模式”。
- 点击“加载已解压的扩展程序”,选择你的项目文件夹
MyFirstChromeExtension。
8. 测试与调试
你可以直接在Chrome中对插件进行测试,使用Chrome开发者工具来调试你的HTML、CSS和JavaScript代码。
9. 发布(进阶)
当你准备好了,可以将插件打包并通过Chrome Web Store发布。这涉及到创建开发者账号、上传你的.zip包、填写详细信息并提交审核。
小贴士
- 持续学习:Chrome插件的开发文档非常详尽,经常查看官方文档会有很大帮助。
- 调试技巧:利用Chrome开发者工具的“扩展程序”面板来调试你的插件。
- 版本控制:使用Git等版本控制系统管理你的代码。
按照上述步骤,你就完成了Chrome插件的初步开发。