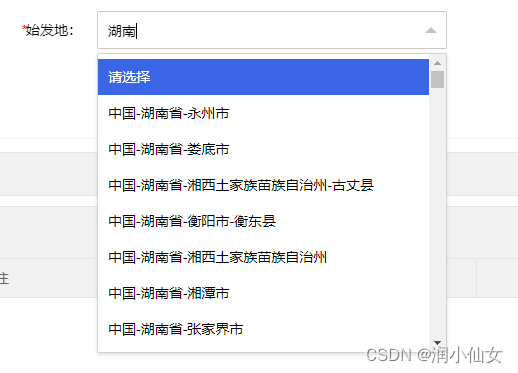
实现一个简单的模糊查询的逻辑,输入框能提示相关项。
主要借助qt的QCompleter 类( Qt 框架中提供的一个用于自动补全和模糊搜索的类),结合一些控件,比如QComboBox和QLineEdit,实现模糊查询的功能。
1:界面准备
1.1:简单demo,准备了一个QComboBox控件和QLineEdit,分别用于模糊查询验证。
ui->m_cbb_select->setEditable(true);
//QCombobox的基本设置 设置信息
QStringList str_list;
str_list<<"我的测试"<<"我的祖国"<<"明天会更好"<<"今天仍需努力"<<"我还没有女朋友"
<<"我喜欢小孩"<<"我想结婚了"<<"并不想摸鱼"<<"摸鱼是浪费人生"<<"大环境不好"
<<"如何适应社会"<<"怎么拥有技术栈"<<"普通人啥也不是"<<"abc大小写测试"<<"ABC大小写测试";
ui->m_cbb_select->addItems(str_list);
ui->m_cbb_select->setCurrentText(str_list.at(3));
1.2:设置下拉框样式
QString style = QString("QListView {"
"font-family: \"Arial\";"
"font-size: 20px; "
"outline: 0px;}"
"QListView::item {"
"background-color: lightgray;"
"padding: 3px 0x 3px 5px;"
"border-width: 0px;}"
"QListView::item:selected {"
"background-color: blue;"
"color: white;}");
//最后发现不设置 样式不生效
QStyledItemDelegate* d = new QStyledItemDelegate;//NOTE 必须 否则部分style不生效
ui->m_cbb_select->view()->setItemDelegate(d);
ui->m_cbb_select->setMaxVisibleItems(5);
ui->m_cbb_select->view()->setStyleSheet(style);
2:借助QCompleter 类,设置模糊查询
2.1:构造 QCompleter 对象 (两种方式均可),也是设置了模糊查询的数据源
//直接用QStringList 构造
QCompleter *comp = new QCompleter(str_list);
//QStringListModel方式也可以
QStringListModel* model = new QStringListModel();
model->setStringList(str_list);
QCompleter *comp = new QCompleter();
comp->setModel(model);
2.2:可以设置QCompleter的相关属性
comp->setCaseSensitivity(Qt::CaseInsensitive); //设置不区分大小写
comp->setCompletionMode(QCompleter::PopupCompletion); //设置自动显示候选下拉框 InlineCompletion可以设置成行内提示一条
//comp->setCompletionMode(QCompleter::InlineCompletion); //lineEdit行内提示一条数据?
comp->setFilterMode(Qt::MatchStartsWith); //设置以前缀进行过滤
// comp->setFilterMode(Qt::MatchEndsWith); //以后缀进行过滤
// QCompleter已经默认了按用户输入文本为前缀匹配了 更精确的控制可以用这个来实现
connect(ui->m_le_select, &QLineEdit::textEdited, [comp](const QString &text){
if (!text.isEmpty()) {
comp->setCompletionPrefix(text); //设置自动完成前缀为用户输入的文本
comp->complete(); // 强制重新完成自动完成
}
});
2.3:设置QCompleter 帮助提示的样式 (可以设置为下拉列表,下拉table等)
QString comStyle = style + QString("QListView::item:hover {"
"background-color: yellow}");
//方案一 这里参考 可以设置下拉时其他样式 如QTableView
// QListView* listView = new QListView;
// listView->setStyleSheet(comStyle);
// comp->setPopup(listView);
//方案二
QAbstractItemView *popup = comp->popup();
//QStyledItemDelegate* d = new QStyledItemDelegate;
popup->setItemDelegate(d); //发现没有设置时 样式不生效 必须设置
popup->setStyleSheet(comStyle);
2.4:把QCompleter加入对应的控件中。
ui->m_cbb_select->setCompleter(comp);
ui->m_le_select->setCompleter(comp);
3:其他(行内提示一行效果)
QCompleter *comp1 = new QCompleter();
comp1->setModel(model);
comp1->setCompletionMode(QCompleter::InlineCompletion);
ui->m_le_select_2->setCompleter(comp1);
4:测试demo
下拉框测试

QLineEdit测试:

QLineEdit行内提示测试:

注:参考网上逻辑,简单练习。