在Vue项目和微信小程序中生成二维码和条形码是一个常见的需求,主要用于分享、产品识别等场景。下面将分别介绍在Vue和微信小程序中如何生成二维码和条形码。
Vue项目中生成二维码和条形码
在Vue项目中,你可以使用第三方库来生成二维码和条形码,如qrcode.vue和vue-barcode。
1. 安装所需库
对于二维码,可以使用qrcode.vue:
npm install qrcode.vue --save
对于条形码,可以使用vue-barcode:
npm install vue-barcode --save
2. 在Vue组件中使用
二维码
在你的Vue组件中引入并使用qrcode.vue:
<template>
<qrcode-vue :value="yourUrl" :size="250"></qrcode-vue>
</template>
<script>
import QRCodeVue from 'qrcode.vue'
export default {
components: {
QRCodeVue
},
data() {
return {
yourUrl: 'https://www.example.com'
}
}
}
</script>
条形码
在你的Vue组件中引入并使用vue-barcode:
<template>
<barcode :value="yourCode" :options="options"></barcode>
</template>
<script>
import Barcode from 'vue-barcode';
export default {
components: {
Barcode
},
data() {
return {
yourCode: '123456789',
options: {
format: 'code128',
displayValue: true,
width: 2,
height: 100,
textMargin: 5,
fontSize: 16
}
}
}
}
</script>
微信小程序中生成二维码和条形码
微信小程序提供了生成二维码的官方API,但生成条形码需要使用第三方库或自己实现。
1. 生成二维码
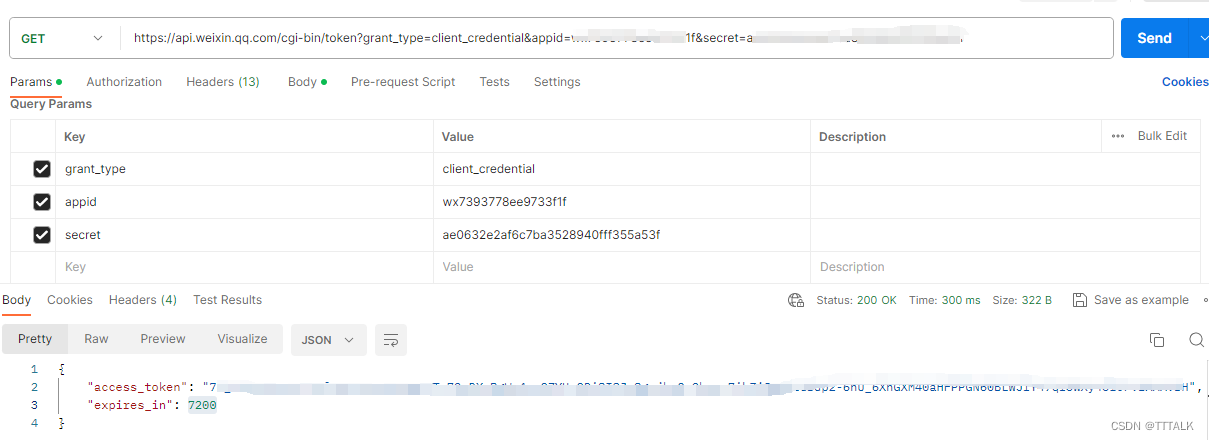
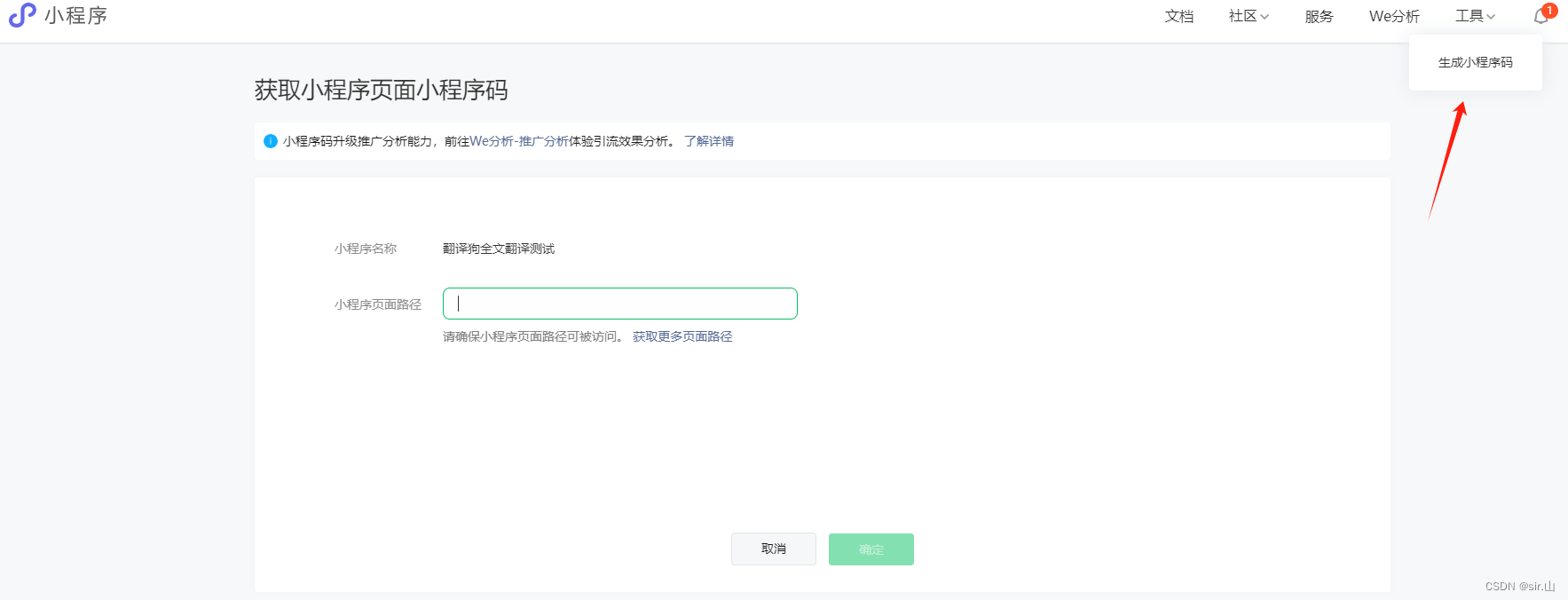
微信小程序提供了wx.getWeChatOfficialAccount(已废弃)和wx.createQRCode(用于小程序码)的API,但直接生成普通URL的二维码需要使用第三方库或服务端生成。
服务端生成:
一种常见的做法是将需要生成二维码的数据发送到你的服务器,然后在服务器端使用如qrcode这样的库生成二维码图片,最后将图片链接返回给小程序进行显示。
客户端使用第三方库:
虽然微信小程序没有内置的二维码生成库,但你可以查找是否有可用的npm包(注意,小程序通常不直接支持npm包,但可以通过一定的方式如miniprogram-npm来支持),或者自己实现一个简单的二维码生成算法。
2. 生成条形码
微信小程序没有内置的条形码生成API,因此你需要在服务器端生成条形码图片,或者使用第三方库在客户端生成。客户端生成的话,你可以寻找支持小程序的条形码生成库,或者自己实现算法。
总结
在Vue项目中,你可以通过安装和使用第三方库来方便地生成二维码和条形码。而在微信小程序中,由于API和生态的限制,你可能需要依赖于服务器端生成或者寻找合适的第三方库。对于复杂的图形生成,服务器端生成通常是一个更加可靠和高效的选择。