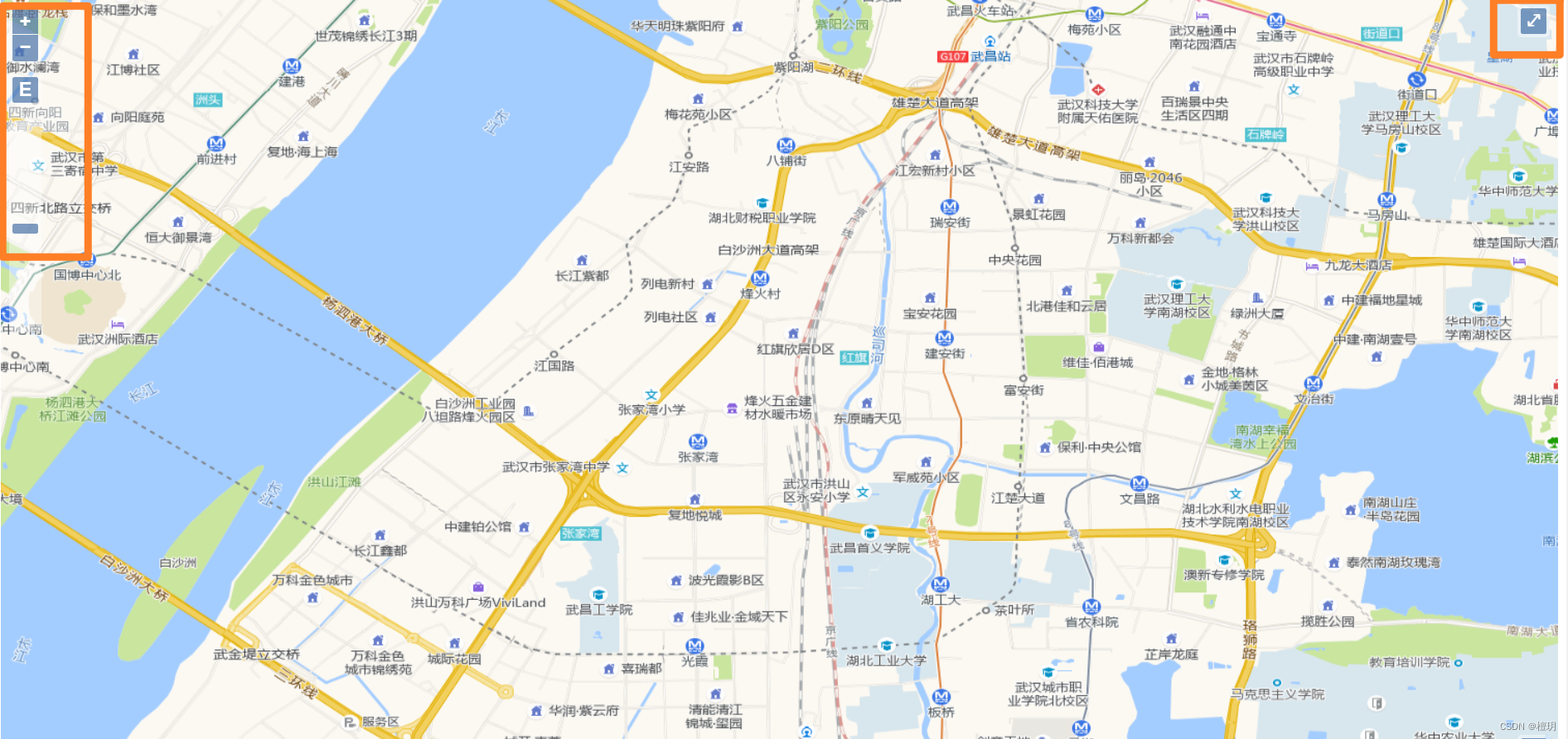
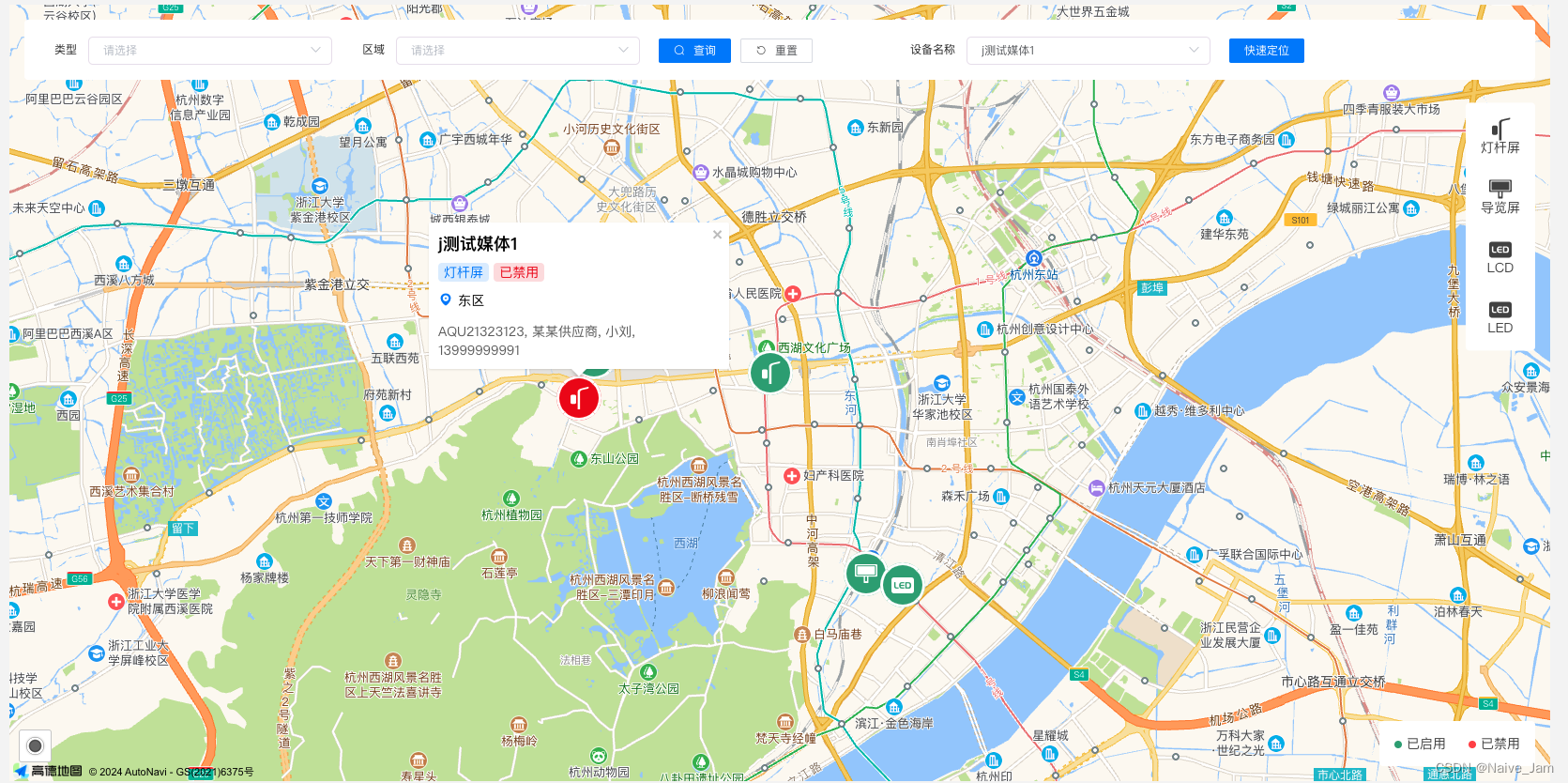
我们经常会用到 将我们自定义的图片放在地图上 ,但是可能会没有图的时候 我们就要引入地图在上面展示出来
L.tileLayer(
"http://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x={x}&y={y}&z={z}", {
maxZoom: 18,
attribution: "© AutoNavi",
}
).addTo(this.map);