UI界面设计它是人与机器之间交互的媒介,也是客户体验的媒介(UX)一个组成部分。操作界面由两个主要部分组成:视觉设计(即传达产品的外观和感觉)和交互设计(即元素功能和逻辑组织)。用户界面设计的目的是创建一个操作界面,以便用户可以轻松、高效、快乐地与产品互动。接下来,即时设计将向您展示用户界面设计的类型和设计模式。
客户视觉体验。一个好的UI界面设计必须具有功能齐全、可靠性强、使用感好等特点。用户界面设计应尽量减少用户与产品互动的能量,使用户更容易实现目标。
以我们最熟悉的应用程序界面为例。一般来说,移动软件的UI用户界面设计主要由启动页面、指南页面、主页和工具栏界面、登录和个性化设置界面和列表页面组成。如果总是细分,它包括:菜单栏、工具栏、工具箱、通知栏、滚动栏和右键快捷菜单。
三种主要类型的UI用户界面设计
在了解了UI界面设计的基本概念之后,我们不妨继续深入。在当今互联网飞速发展的时代,UI并不是一个不受欢迎的行业。相反,随着UI界面设计的发展和完善,今天的UI界面设计类型如雨后春笋般涌现。最受欢迎的三种主要类型是图形用户界面(GUI)、语音操作界面(VUI)、菜单驱动。
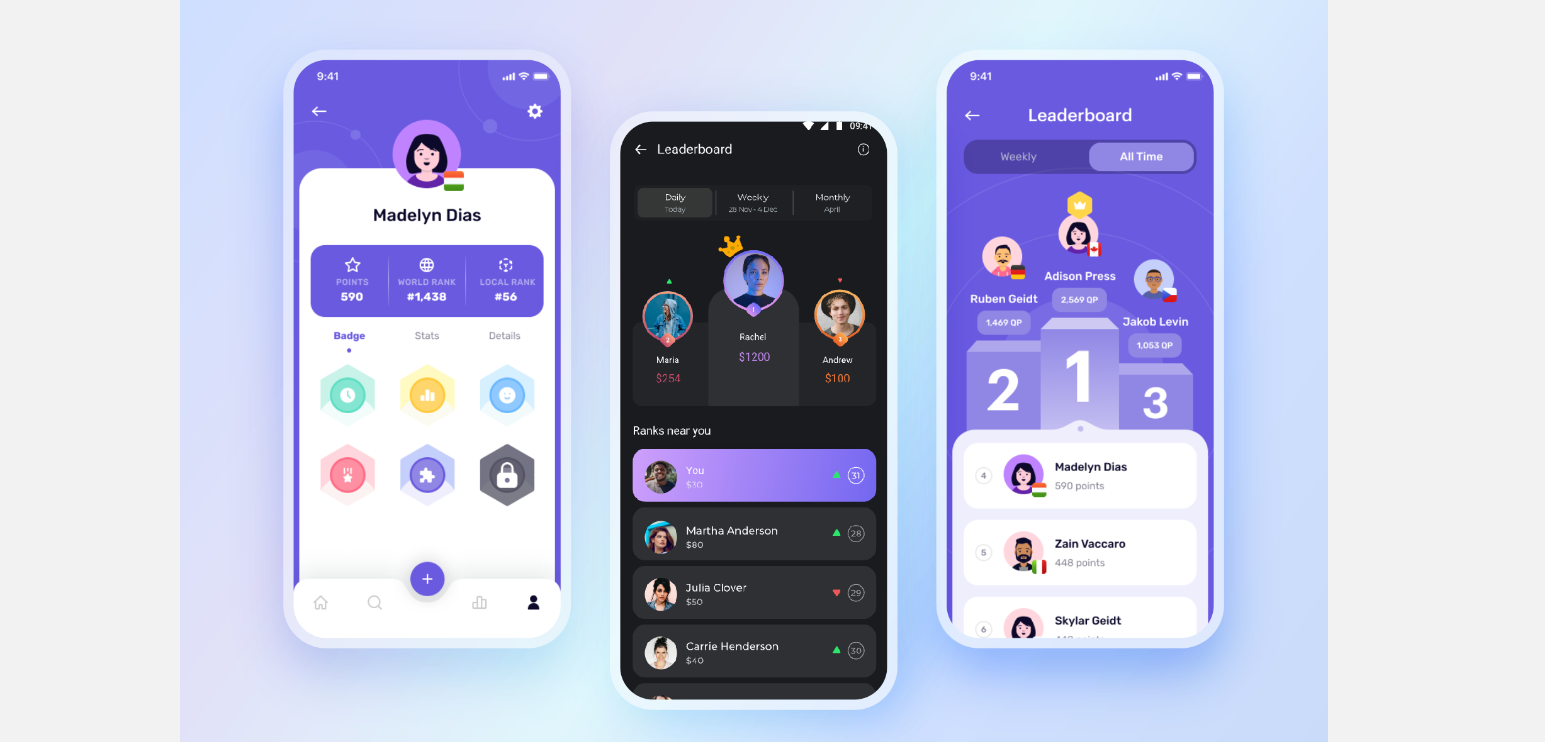
图形用户界面(GUI)--在图形用户界面中,用户使用设备和触摸操作数据屏幕上的可视目标与信息进行交互。良好的图形用户界面元素应支持良好的学习和可查找性。其次,确保图形用户界面中元素的统一非常重要。一般来说,用户界面设计应该是一致的,以创造一种控制感和可靠性。

菜单驱动页面-- 这种类型非常常见。它是图形用户界面的一部分。它通常是指由一系列指令组成的界面,通过上拉或下拉、全屏或弹出式向用户提供菜单或目录。
语音操作界面(VUI)--它也逐渐进入公众的视野。全球销售的语音助手数量正在增加,这证明该设备非常有价值,但语音操作界面需要不同于语音操作界面的设计方法。在语音操作界面中,设计师需要创建一个高效的对话类型 UI。其中,单词和语法尤为重要。为了创造更大的人际交往,设计师需要学习心理学,并不断使用语音原型来测试他们的设计决策。

1、了解功能需求,快速启动设计工作
操作界面UI界面设计涉及许多标准和改进。正如我们需要遵循方便的原则一样,所谓方便意味着页面中的按钮应该准确地指示,以防止模糊或不准确的指导,这样用户就可以在不花费太多精力阅读和理解操作指南的情况下快速简单地执行正确的操作。对于初学者来说,设计一件符合用户习惯和页面设计规范的作品需要花费大量的学习和运营成本。然后,直接从即时设计资源广场找到类似的模板可以快速启动设计工作。
2、绘制原形和布局,强调主次关系
因此,如何布局这些格式和模块,有必要提到UI界面设计中必须提到的单词——“原始形状”。什么是原始形状?原型是产品的可视化呈现,主要传达产品的信息架构、内容、功能和交互技术。
在即时设计资源广场中找到“游戏直播应用程序”可以直接在模板的基础上更改原始材料。然而,如果你想从0开始设计一个页面的原始设计图纸,你需要分析和准备一个合理清晰的网页布局,梳理界面设计的层次、主次关系和功能展示,如图所示:
3、视觉风格和交互引导设计操作界面
操作界面有两种视觉模式,传统模式和夜间模式。如下图所示,游戏主要针对年轻男性消费群体。因此,视觉设计将侧重于中心视觉设计和大规模照片冲击。因此,我们的视觉模式设置为夜间模式。
除了选择与业务模板匹配的图片材料外,我们还应该注意按钮和跳转交互的便利性。在游戏竞赛软件的页面上,用户可以清楚地知道“观看直播”的操作指令可以从哪里发出,或者他们可以根据页面获得选择游戏的提示,而无需进行过多的解释和理解。

“界面”、“视觉”、“互动”构成了一个优秀应用程序的三个感觉因素。一个优秀的设计师应该学会把这三者结合起来。如案例所示,在视频直播界面中,它可以上下驱动,显示更多人的互动聊天记录,并隐藏整个屏幕的观看方式,以免产生影响。
在即时设计中,可以直接复制材料进行编辑和使用,设计一款完美的游戏直播APP,还可以扩展到更多的直播产品。
也许对于新手UI界面设计师来说,在设计应用程序操作界面时有很多注意事项,不可避免地会有遗漏。然而,一个好的UI界面设计工具不仅可以提供足够的组件资源,还可以为设计师提供灵感和设计提示。在使用即时设计的过程中,设计师可以从案例中学习如何为用户设计更方便的页面。
在即时设计中,UI界面设计师及其团队还可以通过在线制作系统共同建立云组件库。团队成员可以实时合作,自动生成链接,高效交付。即时设计还有自己的ArcoDesign。、AntDesign、30000,Tdesign等等设计资源和设计系统,一键重用项目中常用的图标和自制部件,所以如果你也想尝试UI界面设计,那就赶紧试试吧!


































![git push问题:remote: [session-2c43b6b8] Access denied解决](https://i-blog.csdnimg.cn/direct/1ac53df46b9041f497c58b8355b2f7ac.bmp#pic_center)