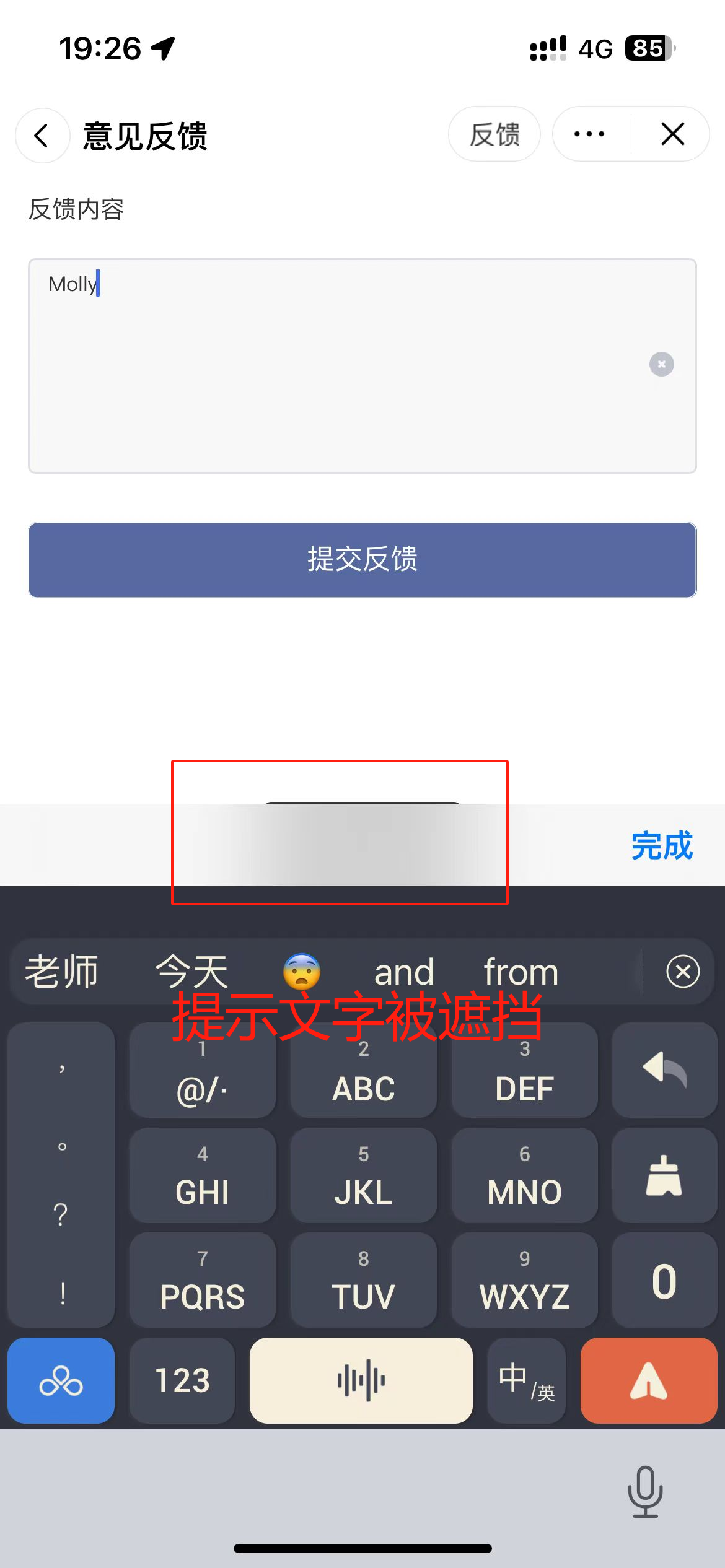
1. 点击输入框,使页面不上移,并实现软键盘弹出。
步骤:
1. 使用adjust-position属性,禁止页面上移;
2. 但此时如果输入框在底部,当点击输入时,键盘会弹起,这时候需要动态移动输入框的位置,使输入框位于键盘的上面,所以页需要获取键盘的高度。
知识点:
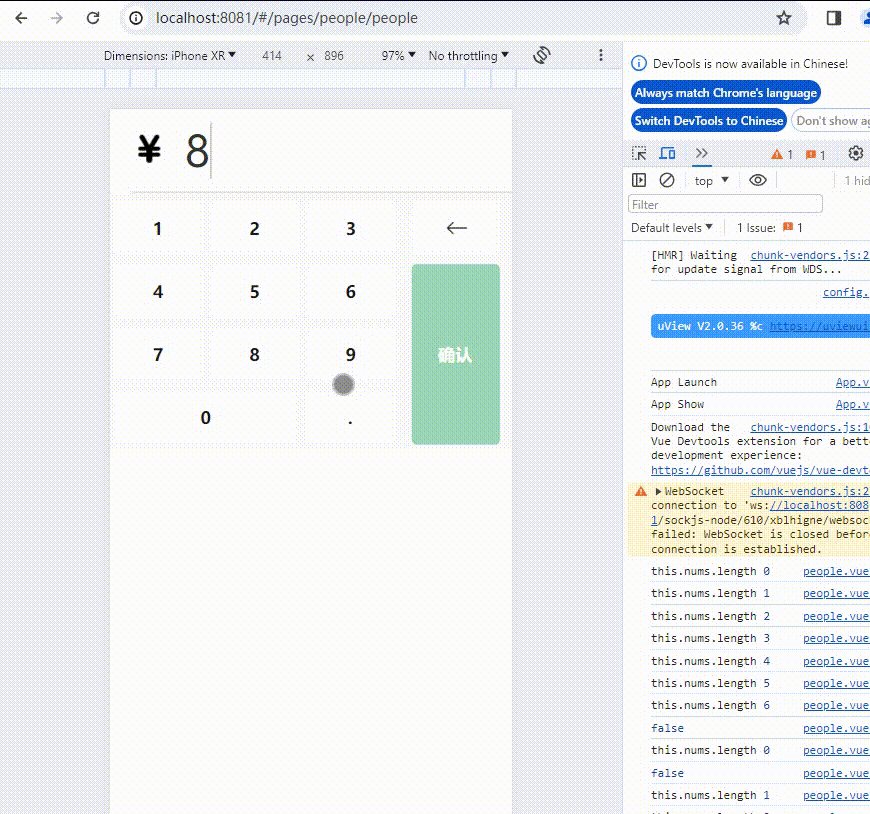
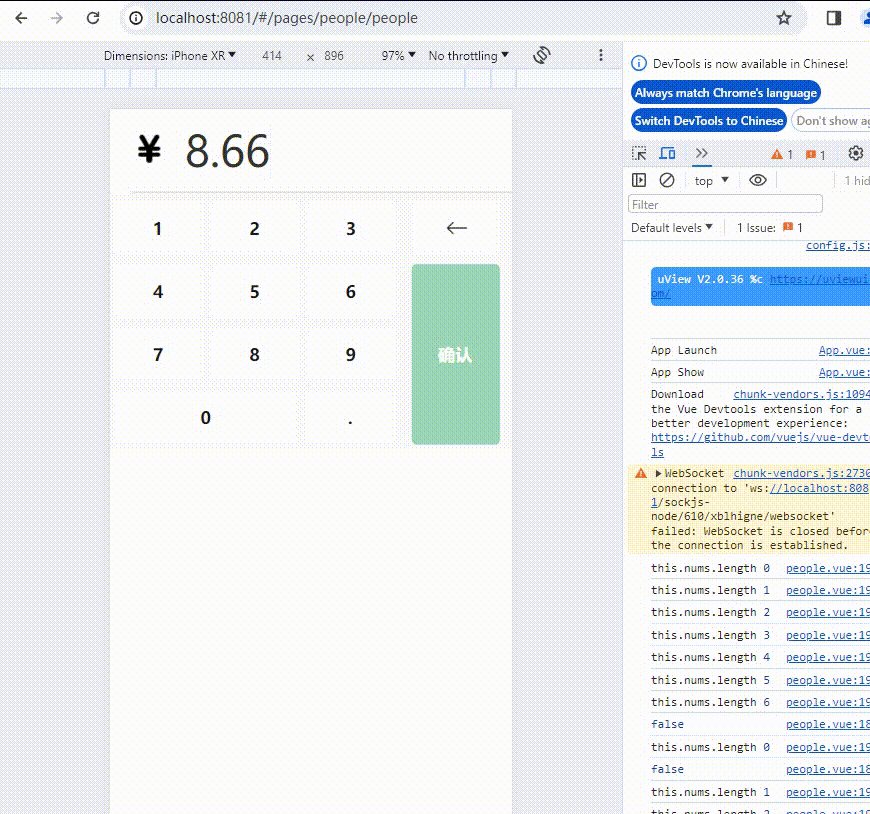
1. input有一个adjust-position属性,控制当键盘弹起时,是否自动上推页面。
2. uni.onKeyboardHeightChange监听键盘高度变化,获取键盘高度。
获取键盘高度 input的adjust-position属性
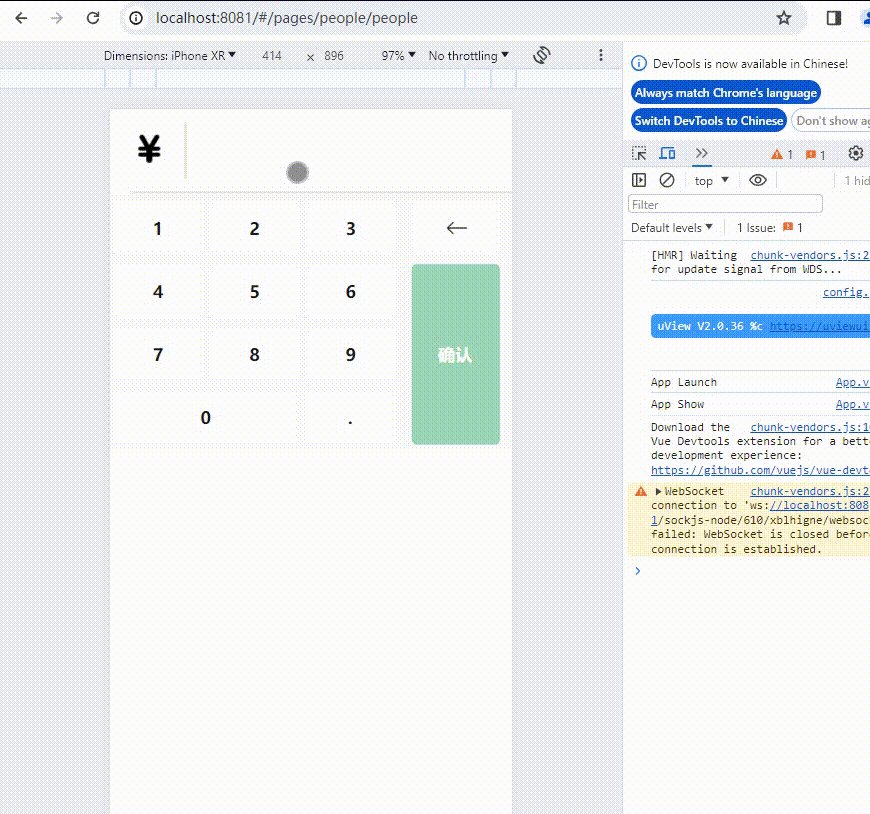
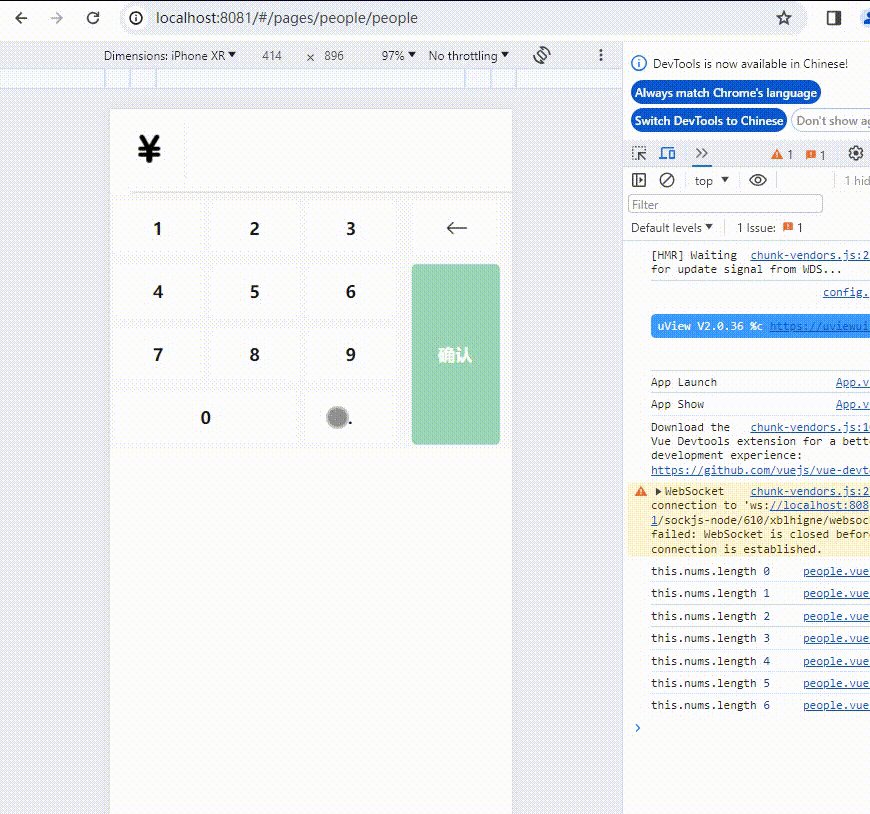
2. 解决键盘弹出时和输入框是分开的,之间有空隙,显示出来感觉不流畅。
方法:动态改变输入框外面包裹的盒子的高度。
当最初,键盘没有弹出时,设置应该初始值;
当键盘弹出时,获取键盘的高度,设置盒子的高度=键盘的高度+最初盒子的高度