下载hbuilder
解压安装包
HBuilderX,Windows为zip包,解压后才能使用。
- 首先,选中下载的zip包,点击右键菜单,点击解压到当前文件夹
- 进入解压后的文件夹,找到HBuilderX.exe,直接点击打开。
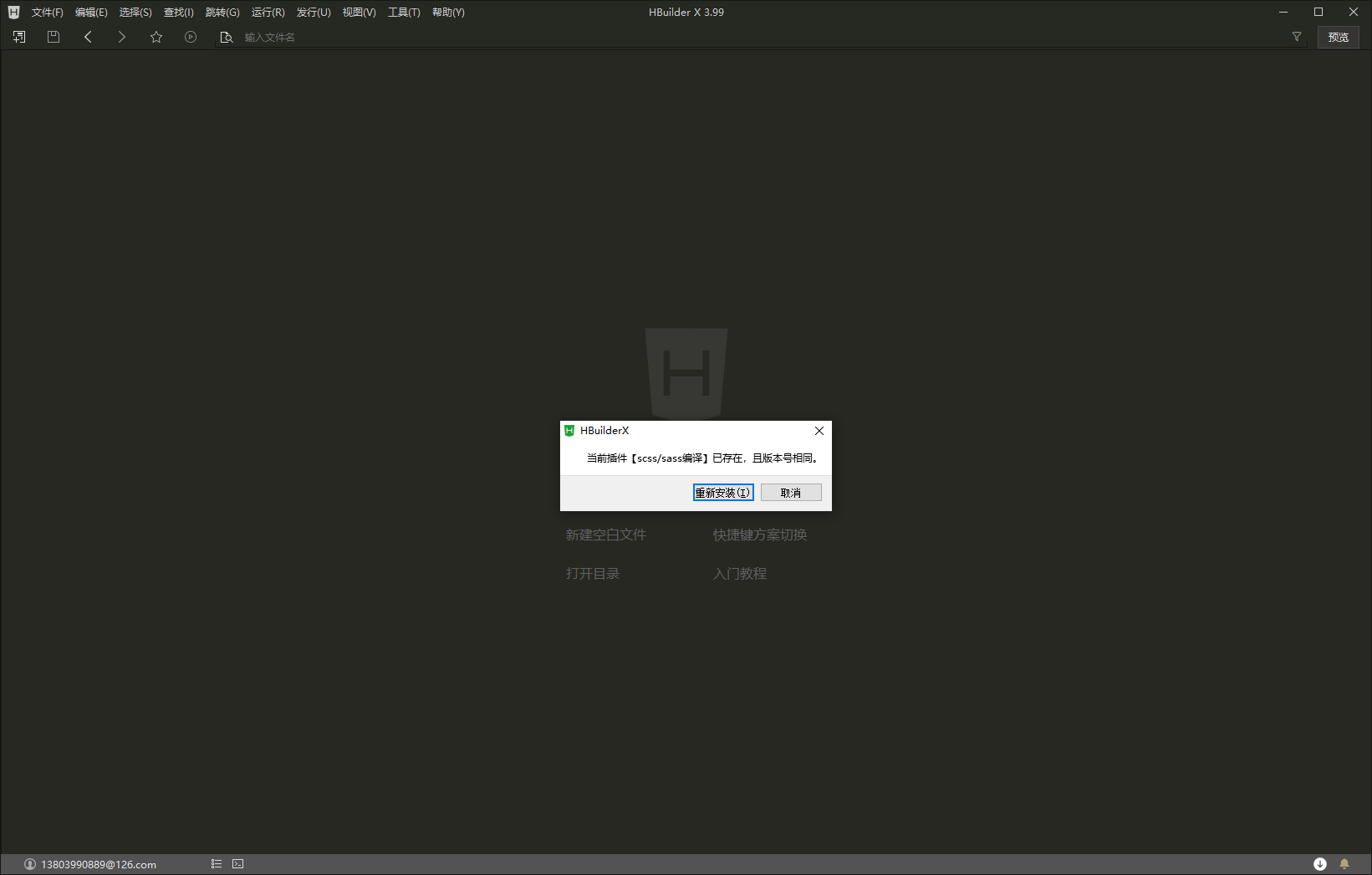
安装scss/sass编译
插件下载地址
安装
点击下载插件并导入HBuilderX


快捷方案切换
操作: 工具->预设快捷键方案切换->vs code
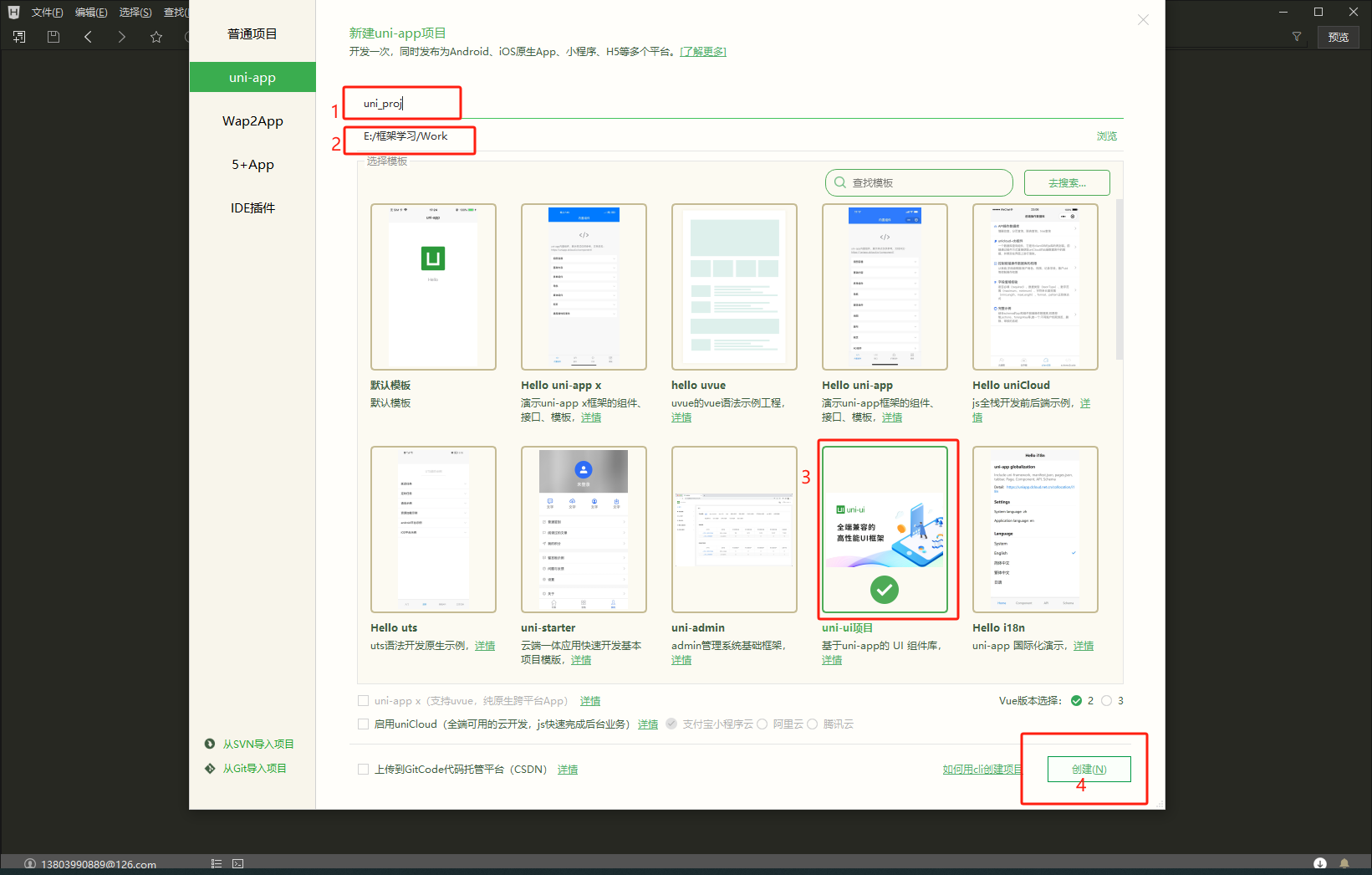
初始化uni项目
新建

项目运行到微信开发者工具
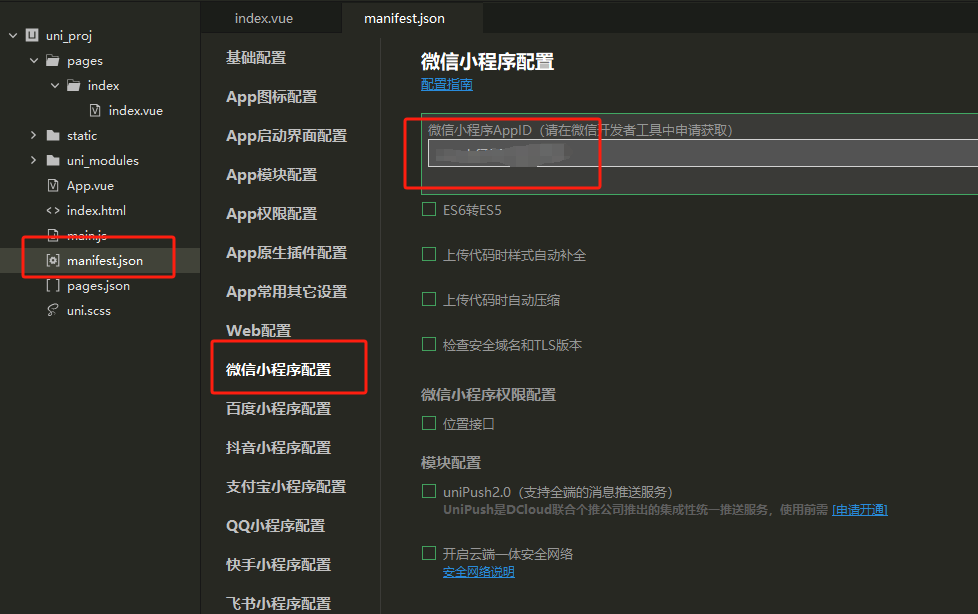
填写appid

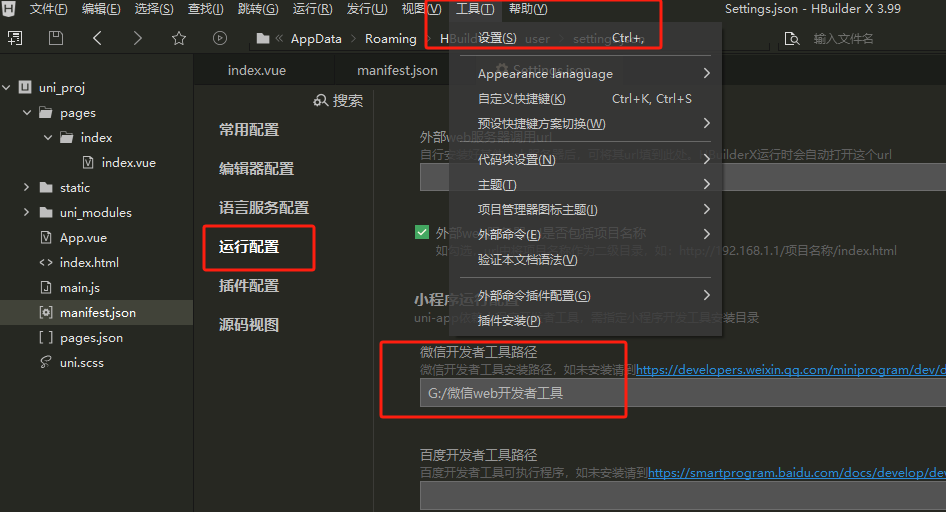
配置微信开发者工具路径

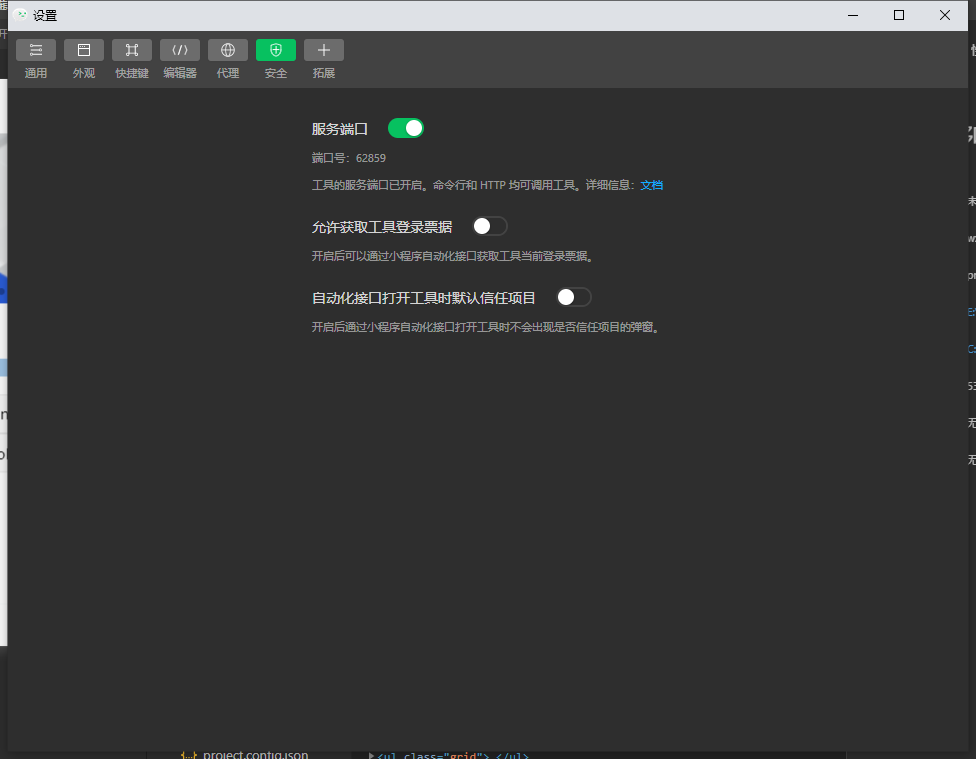
开启微信开发者工具的服务端口
设置->安全设置

运行
点击运行->运行到小程序模拟器->微信开发者工具
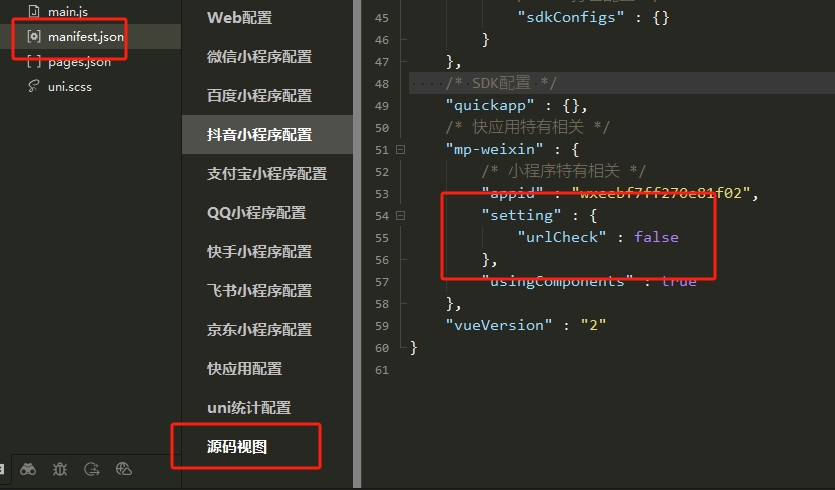
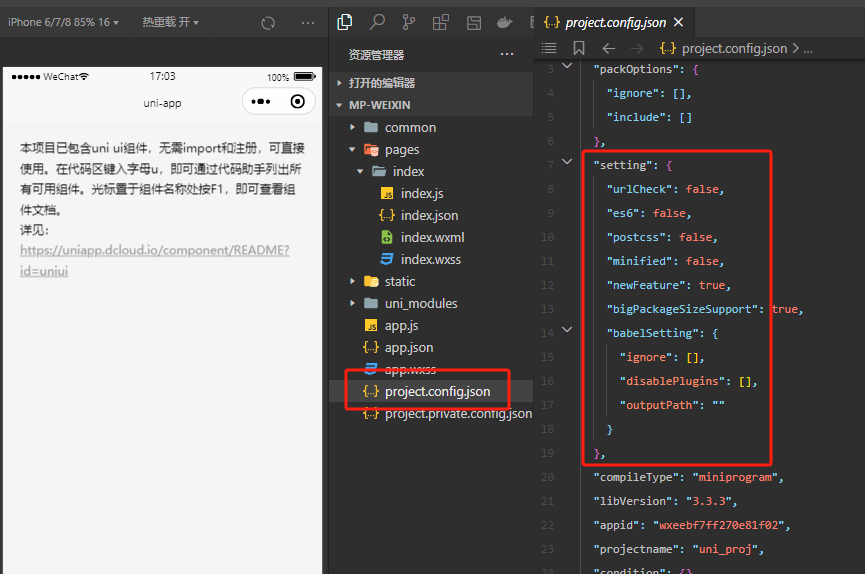
修改微信小程序配置
在uniapp项目中manifest.json->源码视图下修改mp-weixin可以修改微信小程序的配置信息

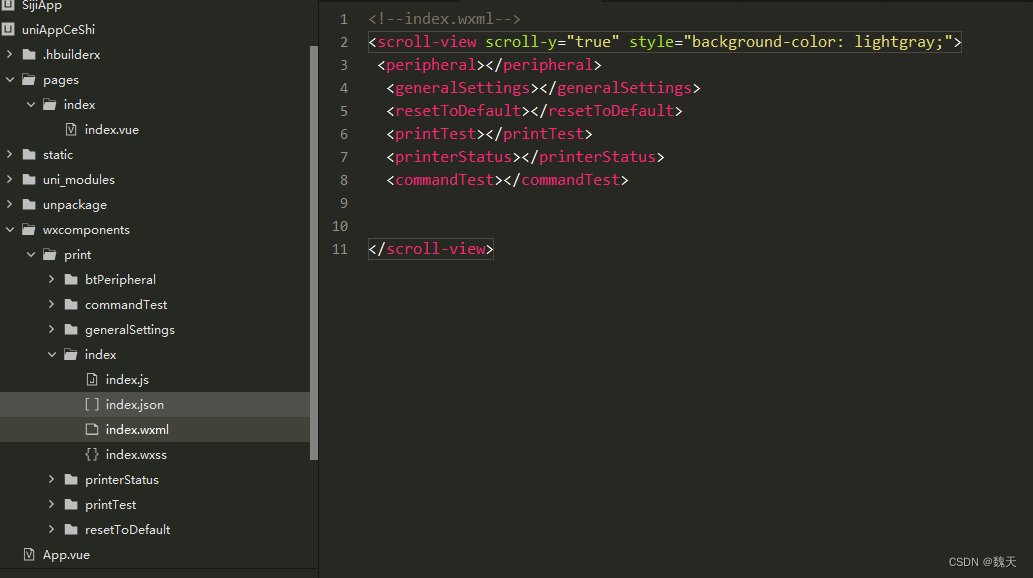
小程序

新建page
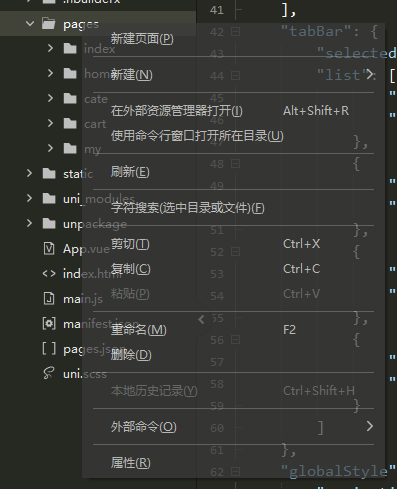
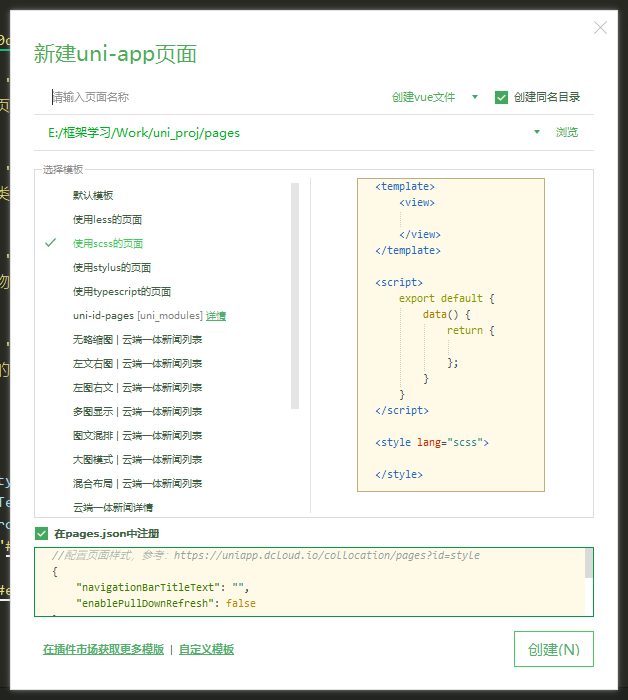
新建小程序page页面步骤如图:


page创建成功之后pages.json会自动生成pages的配置项
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/home/home",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
},
]
配置tabbar
pages.json增加tabBar属性
"tabBar": {
"selectedColor": "#0dbc79",
"list": [{
"pagePath": "pages/home/home",
"text": "首页"
},
]
},
分包
- 在项目根目录中,创建分包的根目录,命名为 subpkg
- 在 pages.json 中,和
pages节点平级的位置声明subPackages节点,用来定义分包相关的结构
"subPackages": [{
"root": "subpkg",
"pages": []
}],
- 在 subpkg 目录上鼠标右键,点击 新建页面 选项,并填写页面的相关信息:
上拉触底
pages.json和页面路径平级节点位置声明style属性onReachBottomDistance
{
"path": "***/***",
"style": {
"onReachBottomDistance": 150
}
在当前page编写函数和methods平级
methods: {
......
},
// 触底的事件
onReachBottom() {
......
},
下拉刷新
pages.json和页面路径平级节点位置声明style属性onReachBottomDistance
{
"path": "***/***",
"style": {
"enablePullDownRefresh": true,
}
在当前page编写函数和methods平级
methods: {
......
},
// 下拉刷新的事件
onPullDownRefresh() {
......
}
发布
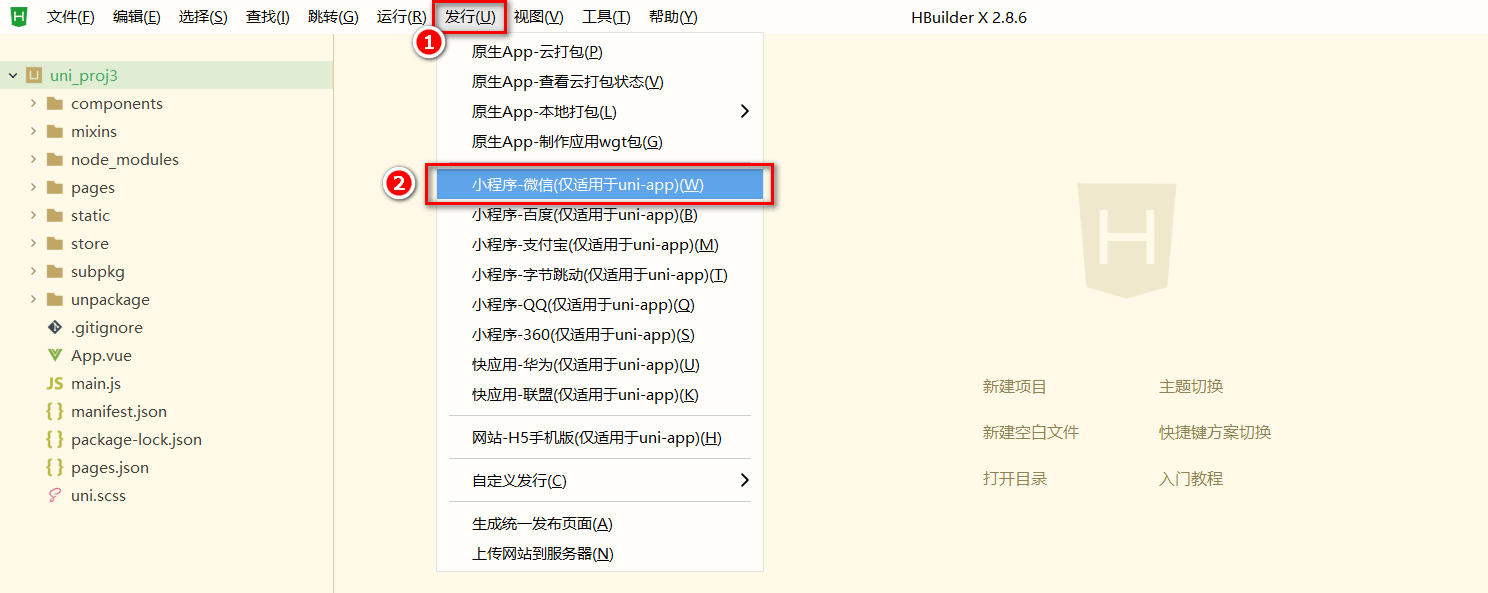
点击 HBuilderX 菜单栏上的 发行 -> 小程序-微信(仅适用于uni-app):

在弹出框中填写要发布的小程序的名称和AppId之后,点击发行按钮:

在 HBuilderX 的控制台中查看小程序发布编译的进度:

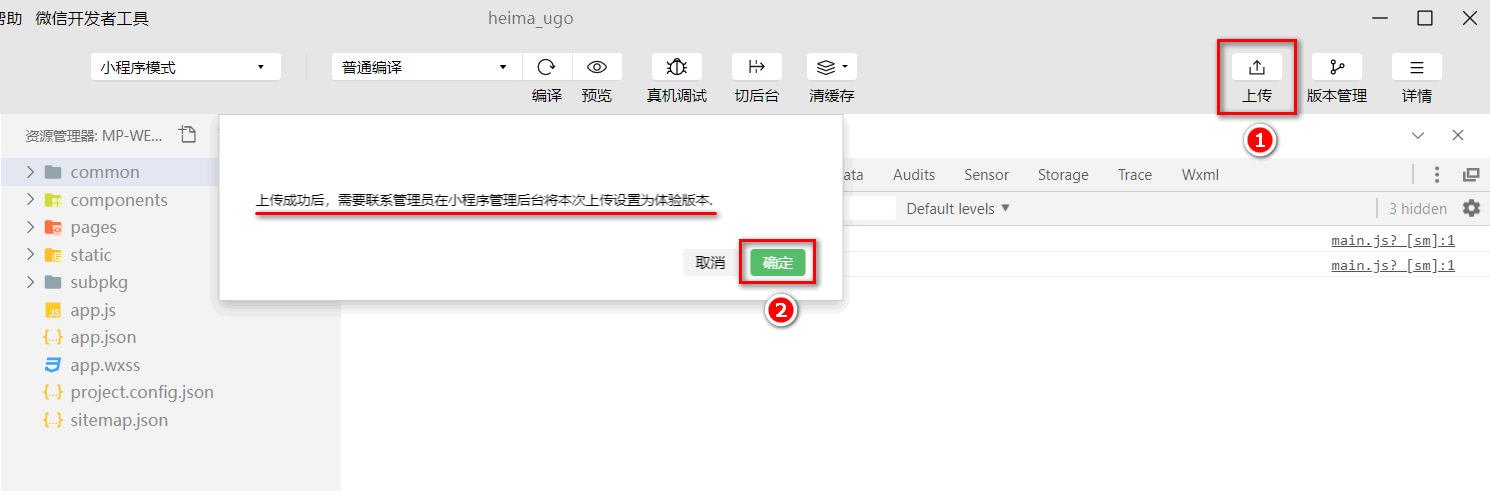
发布编译完成之后,会自动打开一个新的微信开发者工具界面,此时,点击工具栏上的上传按钮:

填写版本号和项目备注之后,点击上传按钮:
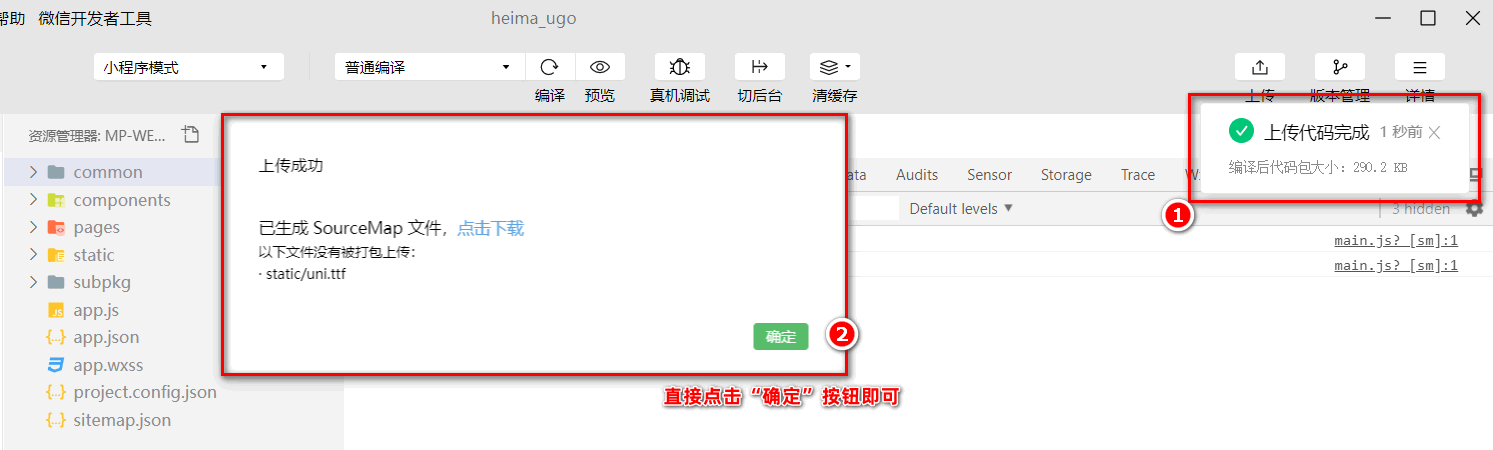
上传完成之后,会出现如下的提示消息,直接点击确定按钮即可:
通过微信开发者工具上传的代码,默认处于版本管理的开发版本列表中,如图所示:
将 开发版本提交审核 -> 再将 审核通过的版本发布上线,即可实现小程序的发布和上线:

发布为 Android App 的流程
打开项目根目录中的 manifest.json 配置文件,在基础配置面板中,获取uni-app 应用标识,并填写应用名称:

切换到 App 图标配置面板,点击浏览按钮,选择合适的图片之后,再点击自动生成所有图标并替换即可:
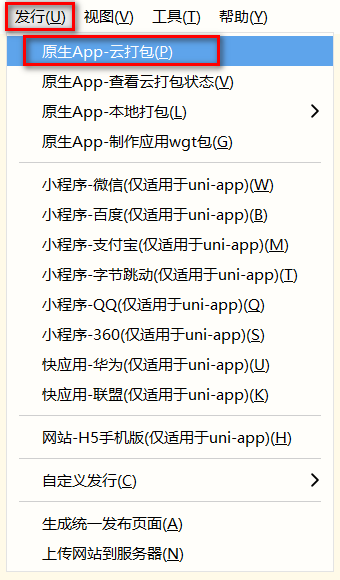
点击菜单栏上的 发行 -> 原生 App-云打包:
勾选打包配置如下:
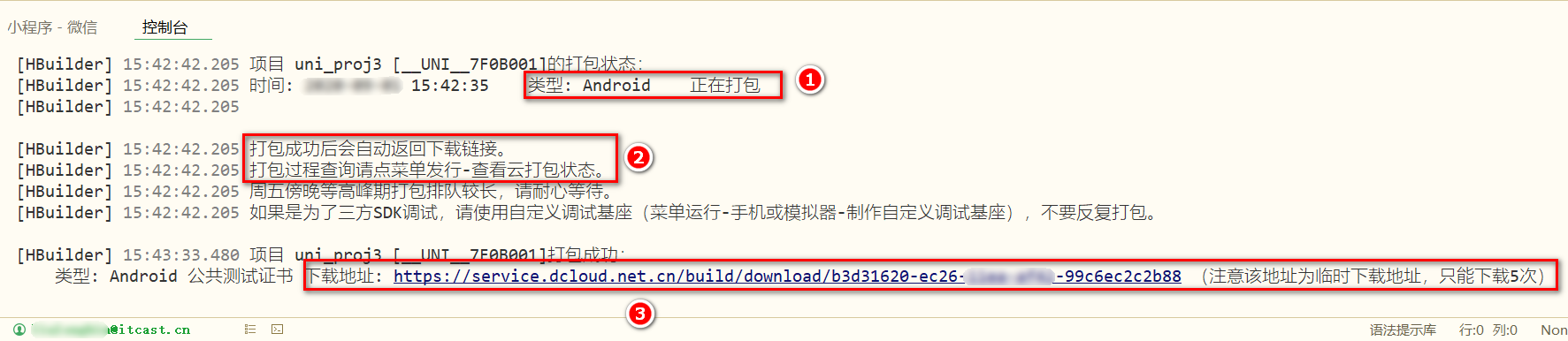
在控制台中查看打包的进度信息:
点击链接下载 apk 的安装包,并安装到 Android 手机中查看打包的效果。

























![[计算机网络]---UDP协议](https://img-blog.csdnimg.cn/f55a07090b3541518429c3017449bf1b.png)