问题描述
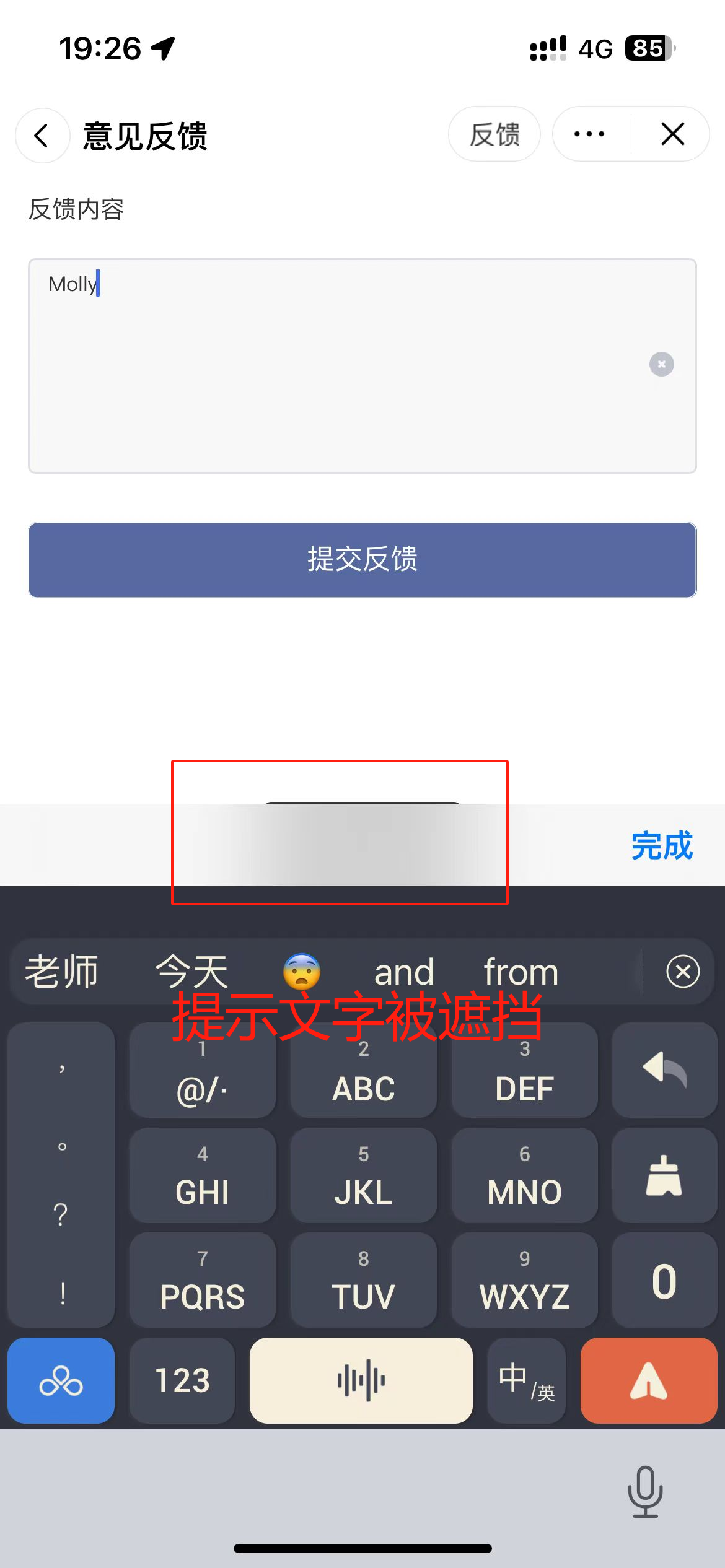
在开发抖音小程序后,当用户提交反馈后,调用了系统的toast来显示是否提交成功,结果被系统的键盘给盖住,无法显示完全。
即,简单来说:Toast会被弹出的输入法遮住,无法显示系统提示内容。
如下图:

因为我用uniapp开发抖音小程序的,这个提示框用的是:
uni.showToast({
title: '提交成功',
duration: 1500
});
虽然是uniapp,但其本质还是调用的是各个小程序平台的原生组件,即如果是抖音,对应到的方法:tt.showToast。所以排除了是兼容性问题。
同时看了官方文档(见下方参考链接),也没有对应的设置显示位置或偏移量的问题。所以不能通过配置方法的参数来解决问题。
问题解决
其实问题解决有两种方式:
1、自己写个toast的自定义组件,这样就能方便控制它的显示位置 。缺点是要写不少的代码,不予采纳
2、点击提交反馈按钮后,隐藏系统软键盘,以便让用户看到反馈(推荐)
幸运的是,还真有这么一个全端小程序兼容的方法uni.hideKeyboard()可以实现这一点:
也就是在提交反馈后,先关闭软键盘,再弹出toast。
代码如下:
// 点击提交反馈按钮的方法
handleFeedBack() {
// 隐藏软键盘,解决提示语被遮住问题
uni.hideKeyboard();
uni.showToast({
title: '提交成功',
duration: 1500
});
}
作用:
隐藏已经显示的软键盘,如果软键盘没有显示则不做任何操作。
在input、textarea等组件中
focus拉起键盘后,手动调用此接口可以收起键盘。
兼容性也很不错:

对应的抖音小程序的API为:tt.hideKeyboard()
参考链接:
1、uni.showToast : https://uniapp.dcloud.net.cn/api/ui/prompt.html#showtoast
2、tt.showToast:https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/api/interface/interfeedback/tt-show-toast/
3、uni.hideKeyboard():https://uniapp.dcloud.net.cn/api/key.html#hidekeyboard
4、tt.hideKeyboard():https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/api/interface/keyboard/hide-keyboard/