学习笔记1搭建开发环境中,在vs code里安装了live server插件,后续多次使用open with live server来打开浏览器,展示代码运行效果。本着知其然也要知其所以然的态度,稍稍了解了一下Live server。
什么是Live Server
Live Server是一款方便的Web开发工具,可以在开发过程中提供实时预览和自动刷新的功能。无需手动刷新网页,开发者可以实时查看对代码的修改,并快速验证效果,但是不能用于部署最终站点。
Live Server的工作原理
Live Server会在本地启动一个服务器,用于加载和运行项目,端口号为5500.
它会在服务器和浏览器间建立一个WebSocket链接,监听指定的文件夹中的文件系统事件,比如文件的创建、修改和删除,以此来监听文件夹中文件的变化,比如HTML、CSS和Javascript文件。
当监听到文件发生变化时,服务器将对应的事件信息发送给浏览器,于是浏览器可自动刷新页面,加载最新的资源,让开发者立刻看到最新的效果。
如何实现
为了实现这个效果,Live server服务器为每个请求的html文件注入一小段JavaScript代码。这个脚本建立了web套接字连接并监听重载请求。通过从DOM中查找引用的样式表,并触发浏览器再次获取并解析它们,可以刷新CSS文件,而无需整页重新加载。
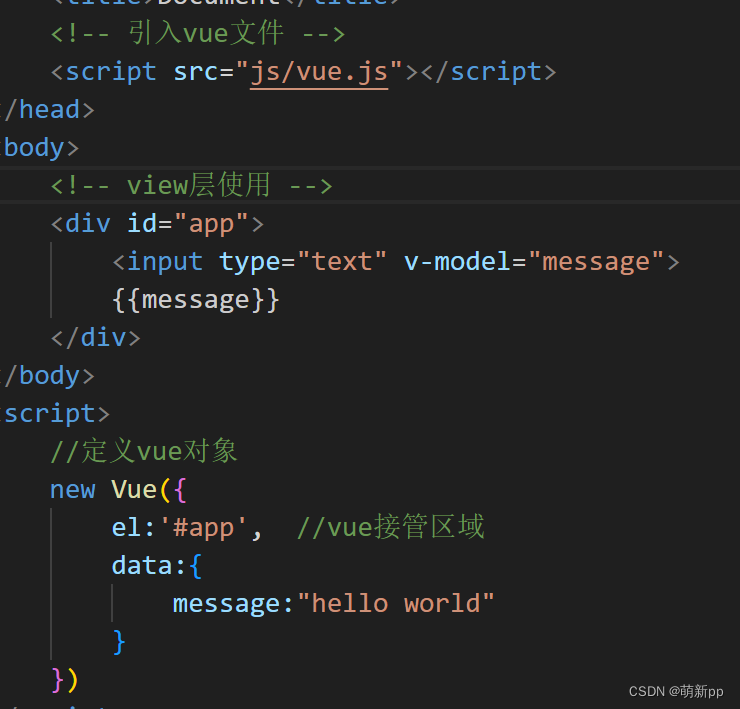
打开chome控制台,发现多了一小段JavaScript代码(我们以vue2学习笔记2-老规矩,从Hello World开始,了解Vue实例和模板-CSDN博客中的代码为例)

Live server config
这段代码以后再读。我们先来看看live server的配置项
VS code中File->Preference->Settings中,找到extensions->Live server config,如有需要,在这里修改默认配置,比如默认端口,浏览器,需要忽略的文件修改等。。。

好吧,以我现在的能力,没啥需要修改的。了解到这里,我觉得目前对我来说就足够了。以后若有更深的需要,再来补充。

























![[职场] MARKETINGSPECIALIST是什么 #笔记#微信#知识分享](https://img-blog.csdnimg.cn/img_convert/8f50fe4d19dba2d8913f70ce27c76c4d.png)


![CTF-Web习题:[BJDCTF2020]Mark Loves cat](https://i-blog.csdnimg.cn/direct/97969a10058f456ab9119fa543b4bfc3.png)










![C. Alternating Subsequence[双指针,贪心]](https://i-blog.csdnimg.cn/direct/f713349c55a6434cbb30c25e8135769c.png#pic_center)



