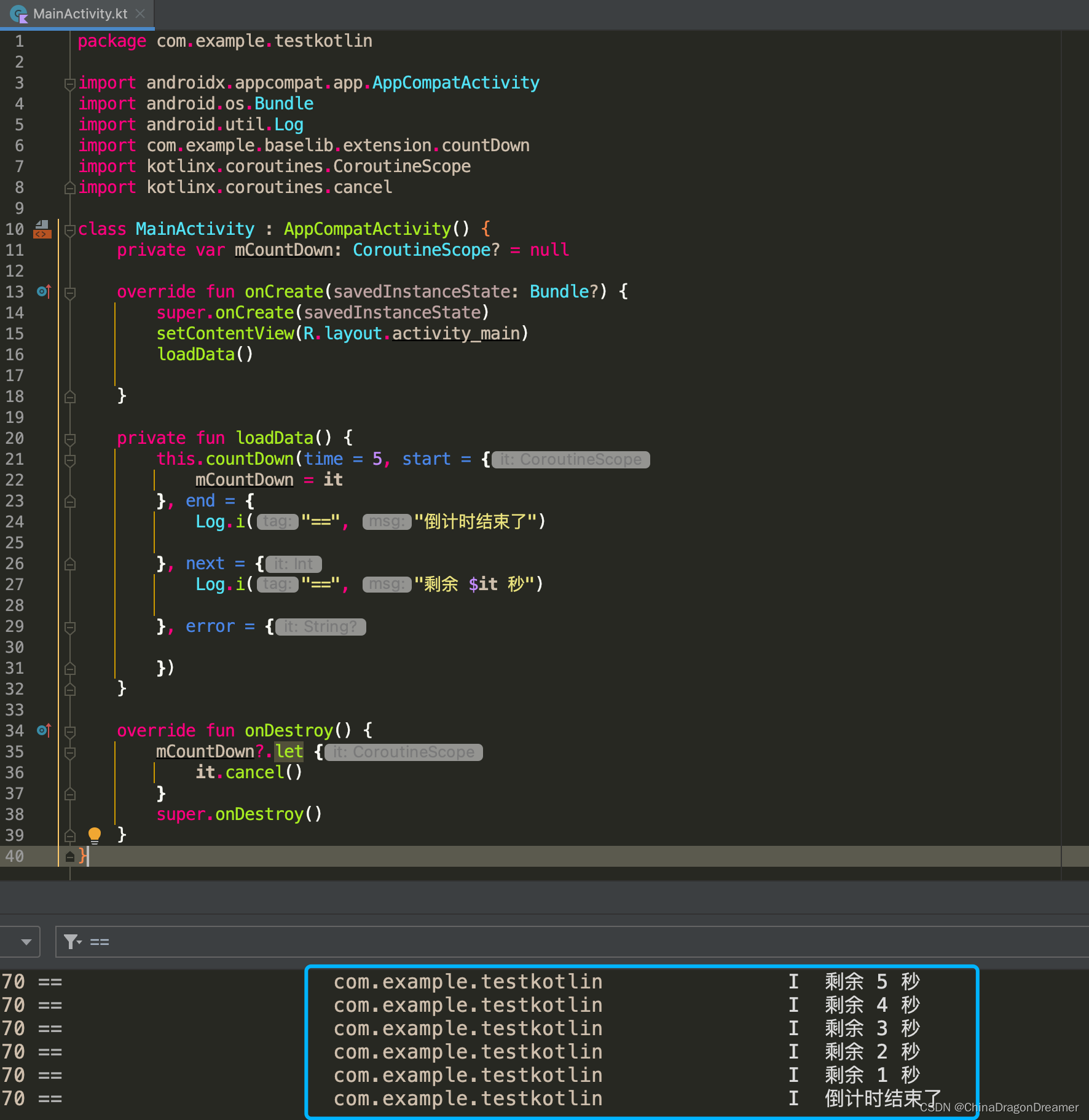
效果图

代码块
useCountdown.ts
import {onUnmounted, reactive, ref, watch} from "vue";
type union = 'days' | 'hours' | 'minutes' | 'seconds' | 'milliseconds'
export type Remains = Record<union, number>;
/**
* 创建一个倒计时
*
* 用法
*/
export const useCountDown = () => {
const remainMilliseconds = ref();
const started = ref(false);
const finished = ref<boolean>();
const remains = reactive<Remains>({
days: 0,
hours: 0,
minutes: 0,
seconds: 0,
milliseconds: 0,
});
const start = (deadline: number) => {
if (started.value) {
return
}
started.value = true
loop(deadline)
}
const loop &#






























![[Tensor学习]你不得不知道的知识点-切点-反转](https://i-blog.csdnimg.cn/direct/ae04c7994dc54b18b1f93050b8f81193.png)









