使用样式表自定义 Qt 部件
在使用样式表时,每个小部件都被视为具有四个同心矩形的框:边距矩形、边框矩形、填充矩形和内容矩形。框模型对此进行了更详细的描述。
盒模型
以下是四个同心矩形在概念上的呈现方式:

- 边距超出边框。
- 边框绘制在边距和内边距之间。
- 边框内的填充位于边框和实际内容之间。
- 内容是在我们去除边距、边框和填充后,原始小部件或子控件所剩余的部分。
边距( margin)、边框宽度( border-width)和内边距( padding )属性默认值均为零。在这种情况下,所有四个矩形(margin、border、padding和content)完全重合。
可以使用背景图像 (background-image) 属性为小部件指定背景。默认情况下,背景图像仅绘制在border内的区域。这可以使用背景裁剪( background-clip )属性进行更改。可以使用背景重复( background-repeat )和背景原点( background-origin)来控制背景图像的重复和原点。
背景图像不会随小部件的大小进行缩放。要提供随小部件大小缩放的“外观”或背景,必须使用边框图像( border-image)。由于边框图像属性提供了替代背景,因此在指定边框图像时无需指定背景图像。在两者都被指定的情况下,边框图( border-image)像会覆盖背景图像(background-image)。
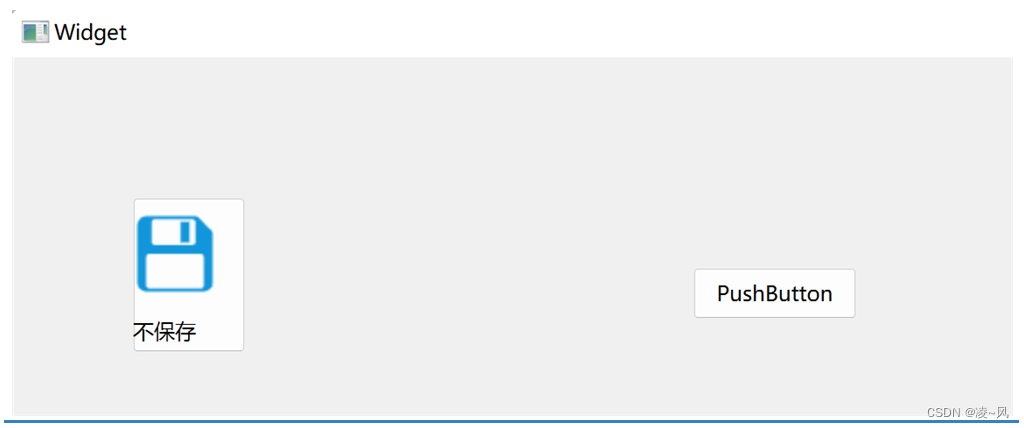
此外,图像( image )属性可用于在边框图像上绘制图像。指定的图像不会平铺或拉伸,并且当其大小与小部件的大小不匹配时,使用图像位置( image-position)属性指定其对齐方式。与背景图像和边框图像不同,在图像属性中可以指定 SVG,在这种情况下,图像会根据小部件的大小自动缩放。
呈现规则的步骤如下:
- 为整个渲染操作设置裁剪(边框半径 border-radius)
- 绘制背景(背景图像 background-image)
- 绘制边框(边框图像 border-image、边框 border)
- 绘制覆盖图像(图像 image)
子控件
一个小部件被视为相互叠加绘制的子控件的层次结构(树)。例如,QComboBox 绘制下拉子控件,然后是向下箭头子控件。因此,QComboBox 的呈现方式如下:
- 渲染 QComboBox { }
- 渲染 QComboBox::drop-down { }
- 渲染 QComboBox::down-arrow { }
子控件具有父子关系。对于QComboBox,下箭头的父级是下拉框,而下拉框的父级是小部件本身。子控件使用子控件位置和子控件原点属性在其父级内定位。
注意:对于复杂的小部件,如QComboBox和QScrollBar,如果自定义了一个属性或子控件,则所有其他属性或子控件也必须进行自定义。




![[<span style='color:red;'>Qt</span>学习笔记]<span style='color:red;'>Qt</span>实现鼠标点击或移动时改变鼠标的<span style='color:red;'>样式</span>以及<span style='color:red;'>自</span><span style='color:red;'>定义</span>鼠标<span style='color:red;'>样式</span>](https://img-blog.csdnimg.cn/img_convert/2c45491affa73023d43cf04d0b8c7899.webp?x-oss-process=image/format,png)