32、路由
(1)路由的介绍
1)生活中的路由:设备和ip的映射关系
2)路由:一种映射关系
3)Vue中的路由:路径与组件的映射关系
(根据路由就能知道不同的路径,应该匹配渲染哪个组件)
(2)VueRouter介绍
1)作用:修改地址栏路径时,切换显示匹配的组件
2)步骤(5+2)
前5步固定
5个基础步骤
①下载:下载VueRouter模块到当前工程,版本3.6.5
(npm install vue-router@3.6.5)
(Vue2-VueRouter3.x-Vuex3.x)
(Vue3-VueRouter4.x-Vuex4.x)

②引入

③注册

④创建路由对象

⑤注入,将路由对象注入到new Vue实例中,建立关联

当页面由

变成

前五步完成
两个核心步骤:

①创建需要的组件(views目录),配置路由规则

在main.js

②配置导航,配置路由出口(路径匹配的组件显示的位置)


(配置导航)


(配置路由出口)
(3)组件存放目录的问题(组件分类)
1)src/views文件夹
页面组件-页面展示-配合路由使用
2)src/components文件夹
复用组件-展示数据-常用于复用
3)注意
①.vue文件分为两类,页面组件与复用组件,但本质都是.vue文件,并没有区别
②分类是因为更易维护
33、路由模块的封装(将路由模块抽离出来,拆分模块,利于维护)
(1)在src下新建一个router文件夹,再新建一个index.js文件

(2)将main.js中的与Vue有关的代码导入到index.js


(3)对index.js中的代码进行修改



(4)在main.js导入

34、声明式导航
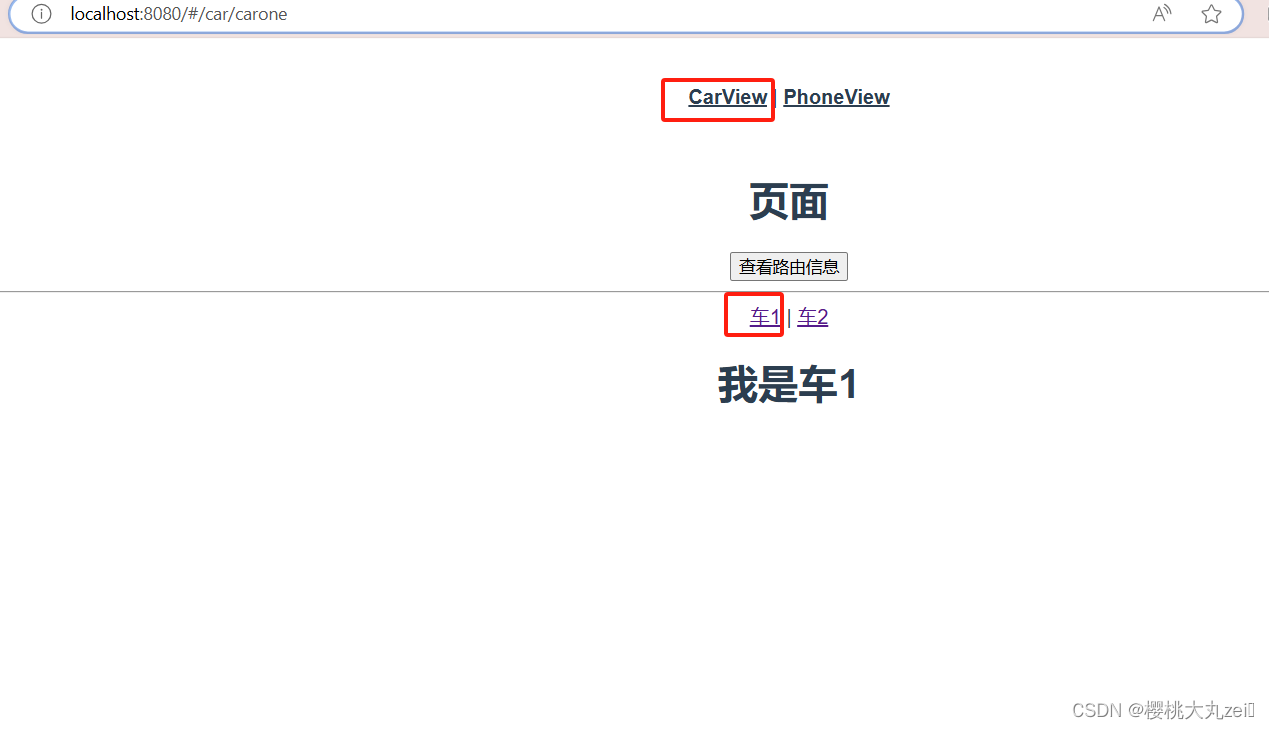
声明式导航需求:实现导航高亮效果
Vue-router提供了一个全局组件router-link(取代a标签)
(1)router-link的作用:
①能跳转,配置to属性指定路径(必须)。本质还是a标签,加了to无需#

②能高亮,默认提供高亮类名,可直接设置高亮样式
③实现逻辑

变化:


实现:

(2)router-link自动添加的两个高亮类名
1)router-link-active(模糊匹配)(用的多)
比如:to=“/my”可以匹配 /my、/my/a /my/b等等
2)router-link-exact-active(精确匹配)
比如:to=“/my”仅可以匹配 /my
3)示例:

模糊:


精确:


(3)自定义高亮类名
1)如果要自定义高亮类名,可以在router中index.js的router中新增linkActiveClass(模糊)、linkExactActiveClass(精确)

2)修改组件中原来的高亮类名