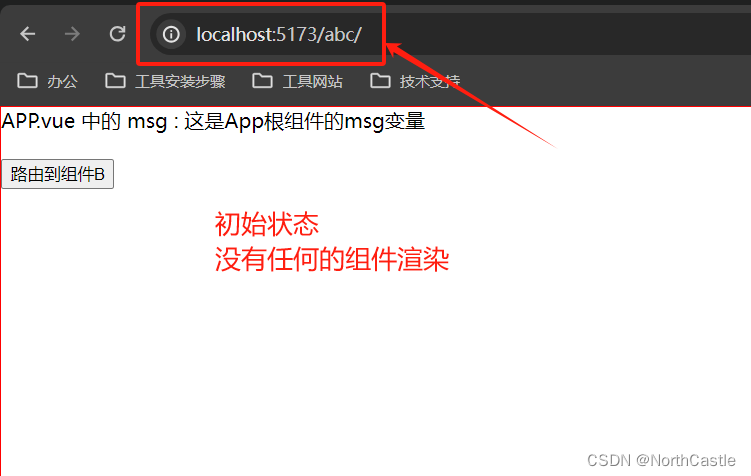
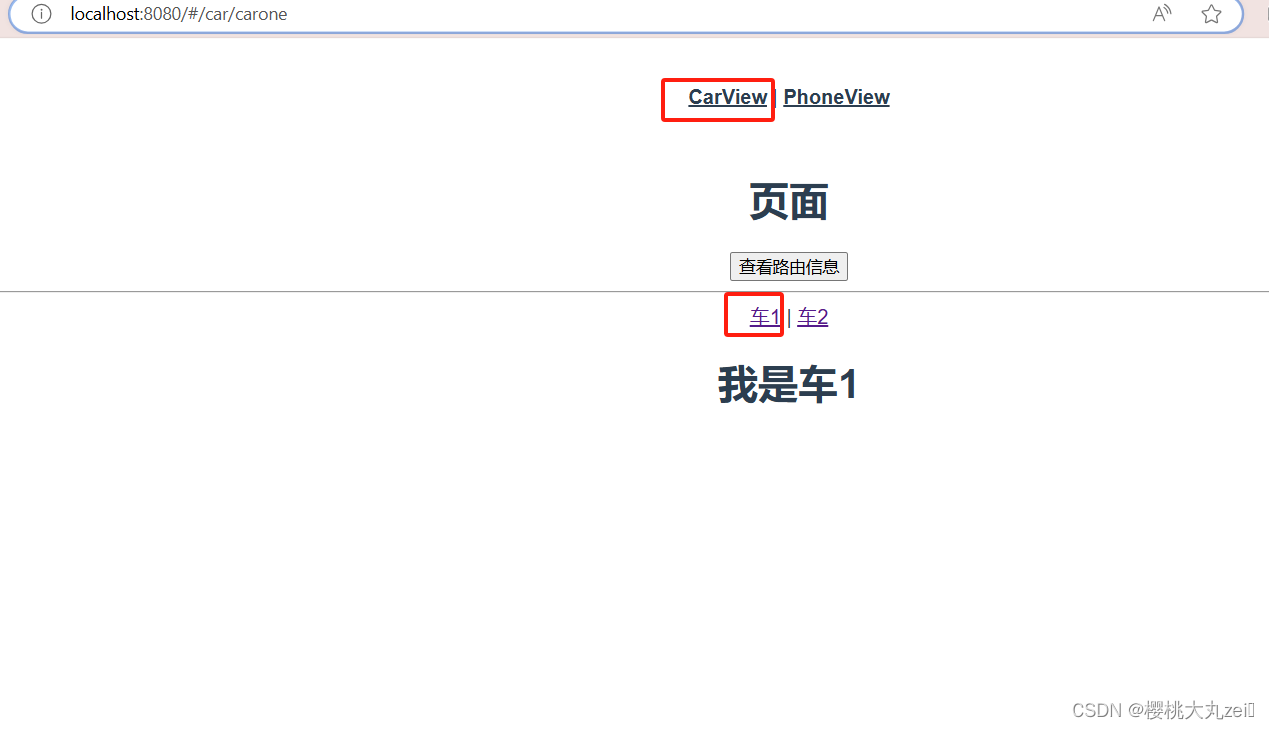
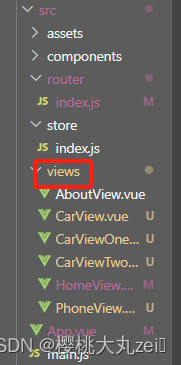
如图所示:

1.首先创建文件,views中有以上示例图看到的创建的以下路由页面名称:

这个是创建的名字,为了方便看清我把第1步创建的名字写在下面了,为了方便看到这篇文章,创建名字不明白的可以按照我这个名创建,为了不出错误
CarView.vue //最上面显示的页面CarView
CarViewOne.vue //这两个是点击第一个页面显示出来的下面跳转的路由页面
CarViewTwo.vue
PhoneView.vue //最上面显示的页面PhoneView然后在router下的index.js中复制以下内容:
import Vue from 'vue'
import VueRouter from 'vue-router'
// import HomeView from '../views/HomeView.vue'
import CarView from '@/views/CarView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'car',
component: CarView,
},
{
path: '/car',
name: 'car',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: CarView,
children: [
{
name: "/car/carone",//此处加名字
path: "carone",
component: () => import(/* webpackChunkName: "about" */ '../views/CarViewOne.vue')
},
{
name: "/car/cartwo",//此处加名字
path: "cartwo",
component: () => import(/* webpackChunkName: "about" */ '../views/CarViewTwo.vue')
},
],
},
{
path: '/phone',
name: 'phone',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/PhoneView.vue')
},
]
const router = new VueRouter({
routes
})
export default router
app.vue中:
<template>
<div id="app">
<nav>
<!-- <router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> -->
<router-link to="/">CarView</router-link> |
<router-link to="/phone">PhoneView</router-link>
</nav>
<router-view/>
</div>
</template>
<style lang="less">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
a {
font-weight: bold;
color: #2c3e50;
&.router-link-exact-active {
color: #42b983;
}
}
}
</style>
CarView.vue中:
<template>
<div>
<h1>页面</h1>
<button @click="LookRouter">查看路由信息</button>
<hr>
<router-link to="/car/carone">车1</router-link> |
<router-link to="/car/cartwo">车2</router-link>
<router-view/>
</div>
</template>
<script>
export default{
// name:car,
data(){
return{
}
},
methods:{
LookRouter(){
// console.log(this.$route); //路由信息对象
// console.log(this.$router); //路由实例对象
}
}
}
</script>PhoneView.vue中:
<template>
<div>
22222
</div>
</template>
<script>
export default{
data(){
return{
}
}
}
</script>CarViewOne.vue中:
<template>
<div>
<h1>我是车1</h1>
</div>
</template>
<script>
export default{
data(){
return{
}
},
}
</script>CarViewTwo.vue中:
<template>
<div>
<h1>我是车2</h1>
</div>
</template>
<script>
export default{
data(){
return{
}
},
}
</script>