请注意不要把普通路由设为子路由,否则路由不会跳转的。
当你想要在一个路由的组件内部展示另一个组件,并且这个内部组件的 URL 是基于外部组件的 URL 时,才需要使用 children。
使用 children 的情况:
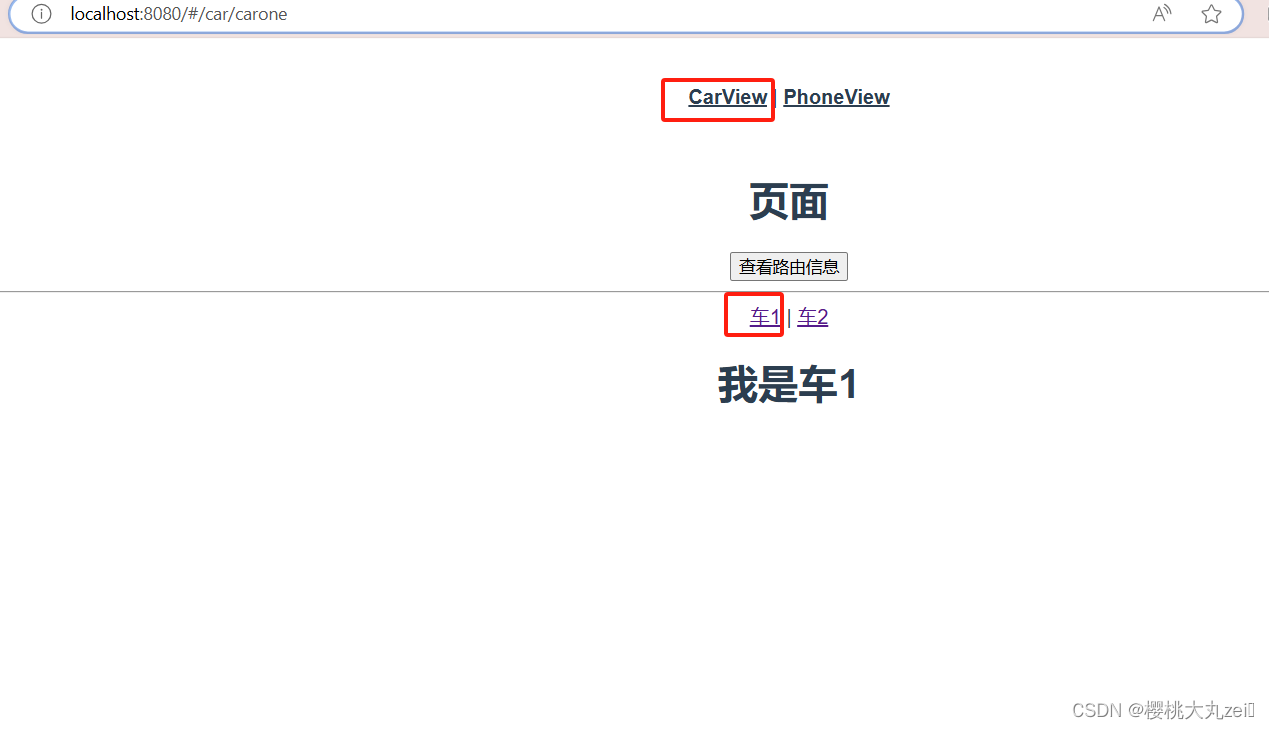
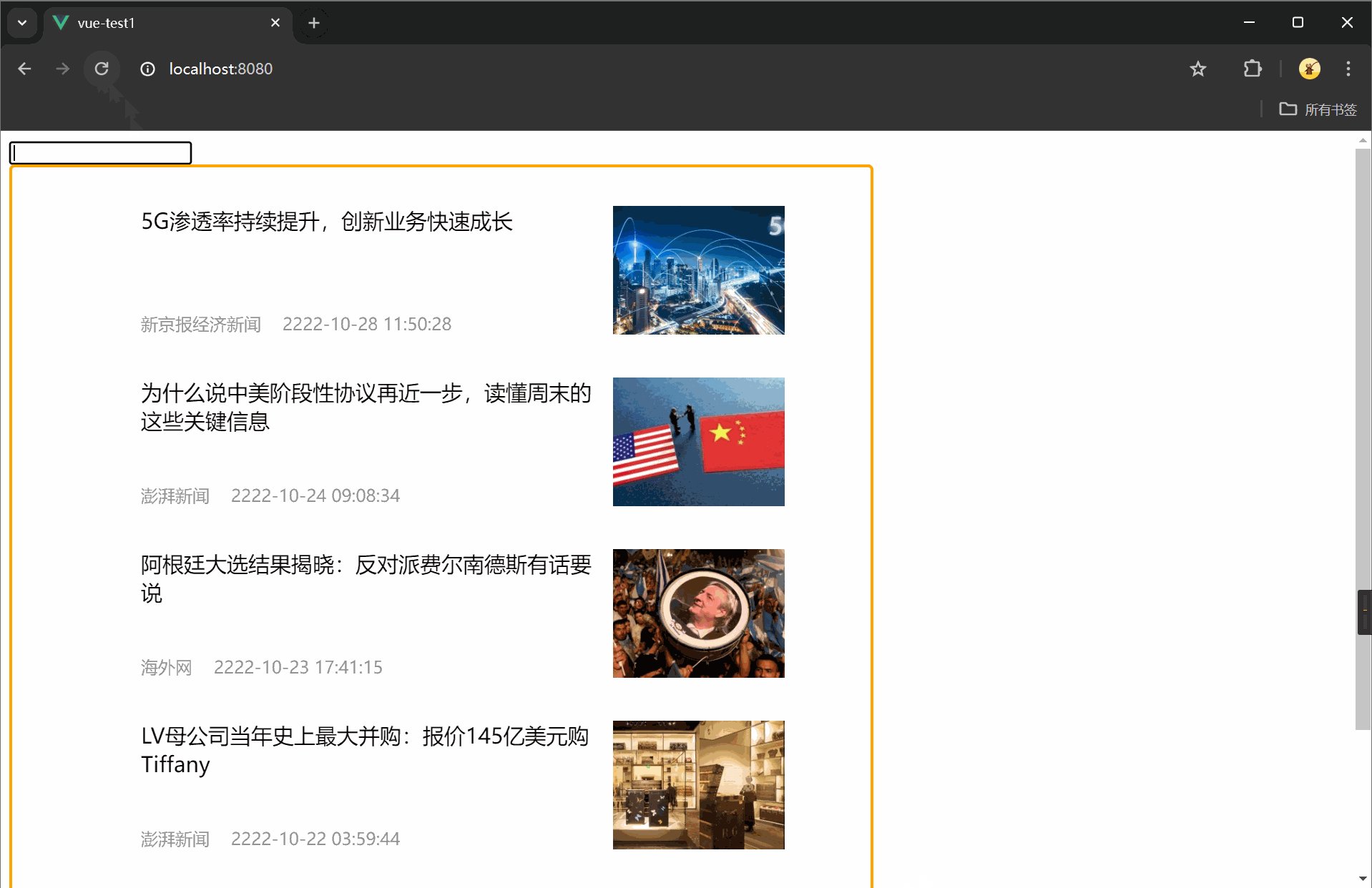
侧边栏或顶部导航的页面布局:比如你有一个布局组件
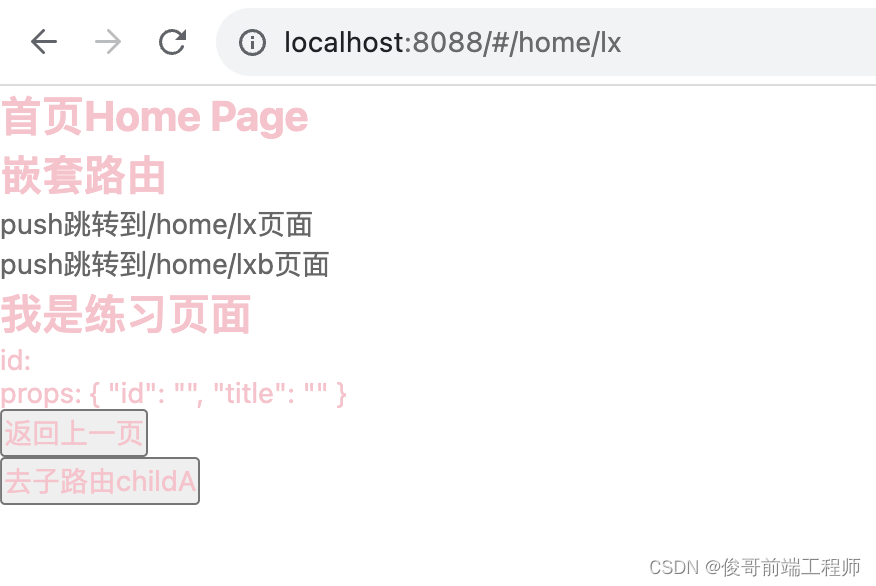
Layout,它包含了一个侧边栏或顶部导航,以及一个主要内容区域。在主要内容区域中,你希望根据 URL 的不同展示不同的子组件(如用户信息、设置等)。这种情况下,你可以将Layout作为父路由的组件,并为其定义多个子路由。分步表单:如果你有一个多步骤的表单,并且每个步骤都在同一个页面(同一个组件)中展示,但是 URL 会随着步骤的改变而改变,这时你也可以使用嵌套路由。
复杂页面结构:任何需要在同一个父组件内部动态切换子组件的情况,都可以使用嵌套路由。
不需要 children 的情况:
简单页面:如果你的应用每个页面都是独立的,并且不需要基于某个父组件进行切换,那么你就不需要使用嵌套路由。每个页面可以作为一个单独的路由定义。
全局组件:像导航栏、底部栏这样的全局组件,它们不依赖于特定的路由,而是始终存在于应用的顶部或底部,这种情况下也不需要使用嵌套路由。
弹窗或模态框:弹窗或模态框通常是通过组件的显示与隐藏来控制,而不是通过路由切换。因此,这种情况下也不需要定义子路由。