CSS 导航栏:设计、定制与优化
CSS(层叠样式表)是网页设计中不可或缺的一部分,它允许开发者通过定义样式来控制网页的布局和外观。在网页设计中,导航栏是一个关键元素,它帮助用户浏览网站并找到他们感兴趣的内容。本文将详细介绍如何使用 CSS 设计、定制和优化导航栏,以提升用户体验和网站的整体美观。
一、CSS 导航栏基础
1.1 导航栏的重要性
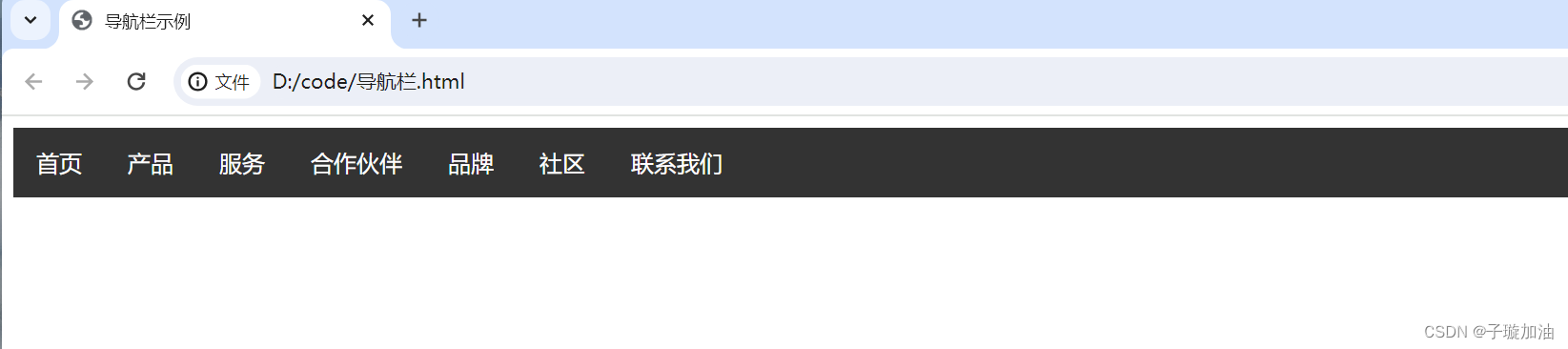
导航栏是网站用户的指南,它通常位于页面的顶部或侧面,提供快速访问网站主要部分的方式。一个设计良好的导航栏可以提高用户的满意度,降低跳出率,并有助于搜索引擎优化(SEO)。
1.2 HTML 结构
在开始设计 CSS 导航栏之前,需要有一个清晰的 HTML 结构。通常,导航栏由无序列表(<ul>)组成,每个列表项(<li>)代表一个导航链接。
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#about">关于我们</a></li>
<li><a href="#services">服务</a></li>
<li><a href="#contact">联系我们</a></li>
</ul>
1.3 基本样式
使用 CSS,可以为导航栏添加基本的样式























![[C++]一些list,stack和queue选择题和编程题](https://i-blog.csdnimg.cn/direct/82579e29535449fb8ddde30f8365dc8d.png)