- 路由就是一组key-value的对应关系;
- 多个路由,需要经过路由器的管理。
1. 基本切换效果
安装路由器
npm i vue-router
@/router/index.ts
//
import { createRouter, createWebHistory } from 'vue-router'
import Home from '@/components/Home.vue'
import News from '@/components/News.vue'
import About from '@/components/About.vue'
// 创建路由器
const router = createRouter({
// 路由器的工作模式
history: createWebHistory(),
routes: [
{
path: '/home',
component:Home
},{
path: '/news',
component:News
},{
path: '/about',
component:About
},
]
})
// 暴漏出去router
export default router
main.ts
app.use(router)
2. 两个注意点
- 路由组件通常存放在pages或views文件夹,一般组件通常存放在components文件夹。
- 通过点击导航,视觉效果上“消失”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
一般组件:自己亲手写出来的 < Demo />
路由组件:靠路由的规则渲染出来的

3. 路由器工作模式
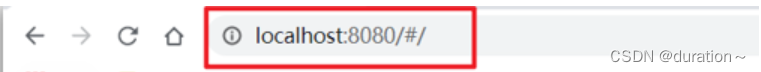
- history

优点:URL更加美观,不带有#,更接近传统的网站URL。
缺点:后期项目上线,需要服务端配合处理路径问题,否则刷新会有404错误。
const router = createRouter({
history:createWebHistory(),//history模式
/******/
} )
- hash

- 优点:兼容性更好,因为不需要服务器端处理路径。
- 缺点:URL带有
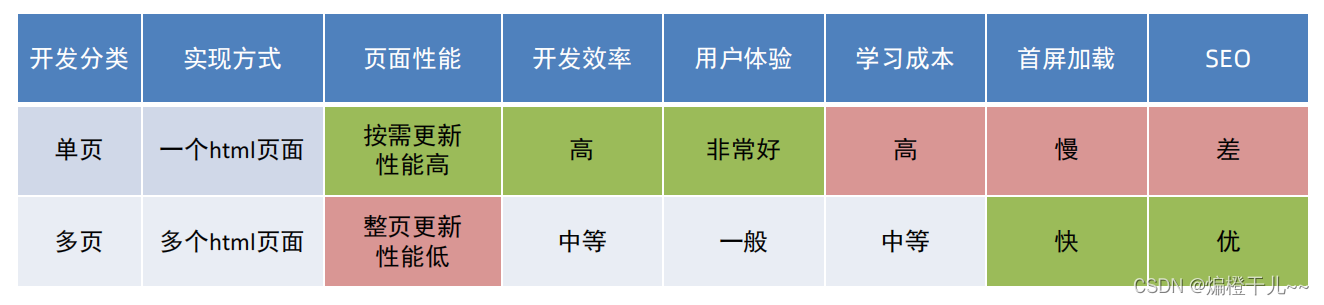
#不太美观,且在SEO优化方面相对较差
const router = createRouter({
history:createWebHashHistory(), //hash模式
/******/
})
4. to的两种写法
- 字符串写法
<RouterLink to="/news" active-class="active">新闻</RouterLink>
- 对象写法
<RouterLink :to="{path:'/about'}" active-class="active">关于</RouterLink>
也可以给路由添加名字,通过名字找到它
<RouterLink :to="{name:'shouye'}" active-class="active">关于</RouterLink>
5. 嵌套路由
routes: [
{
path: '/home',
component:Home
},{
path: '/news',
component: News,
// 嵌套路由
children: [
{
path: 'detail', // 子级不需要'/'
component:New1
}
]
},{
path: '/about',
component:About
},
]
6. 路由参数
- query
第一种写法:使用模板字符串
<RouterLink :to="`/news/detail?id=${item.id}&message=${item.message}`">{{ item.title }}</RouterLink>
第二种写法:
<RouterLink :to="{
path: '/news/detail',
// name:'xiangqing'
query: {
id: item.id,
message: item.message
}
}">
{{ item.title }}</RouterLink>
- params
子组件路由:需要使用/:xx进行占位
children: [
{
name:'xiangqing',
path: 'detail/:id/:message/:content?',// content可传可不传
component:Detail
}
]
第一种写法:
<RouterLink :to="`/news/detail/${item.id}/${item.message}`">{{ item.title }}</RouterLink>
第二种写法:
<RouterLink :to="{
name: 'xiangqing',
params: {
id: item.id,
message: item.message
}
}">
{{ item.title }}</RouterLink>
注意:
- 参数不能是对象和数组;
- 使用params参数,path需要占位;并且在使用对象写法时不能使用path,只能使用name
7. 路由的props配置
在路由规则中设置props
作用:让路由组件更方便的收到参数(可以将路由参数作为props传给组件)
{
path: '/news',
component: News,
// 嵌套路由
children: [
{
name:'xiangqing',
path: 'detail/:id/:message',
component:Detail,
props:xxxx
}
]
}
props的三种写法:
- 将路由收到的所有
params参数作为props传给路由组件
props:true
- 函数写法,自己决定将什么作为props传给路由组件
props(route){
return route.query //如果使用params参数那一般使用第一种形式设置props配置
}
- 对象写法,自己决定将什么作为props传给路由组件
props{
a:100,
b:200
8. 路由的repalce配置
浏览器的路由模式有push和replace两种,默认为push模式(可前进可后退);replace模式不能前进或后退。
<RouterLink replace :to="`/news/detail/${item.id}/${item.message}`">{{ item.title }}</RouterLink>
9. 编程式导航
编程式导航 ---- 脱离< RouterLink >实现路由跳转
import { onMounted } from 'vue'
import { useRouter } from 'vue-router'
const router = useRouter()
onMounted(()=> {
setTimeout(() => {
router.push('/news')
},3000)
})
使用场景:
- 登录成功自动跳转;
- 鼠标划过跳转页面
10. 重定向
在路由规则处设置:
{
path: '/',
redirect:'/home'
}

![[<span style='color:red;'>VUE</span>]3-<span style='color:red;'>路</span><span style='color:red;'>由</span>](https://img-blog.csdnimg.cn/img_convert/e5e1bb72a8837d6c3208f2ac11174ebe.png)