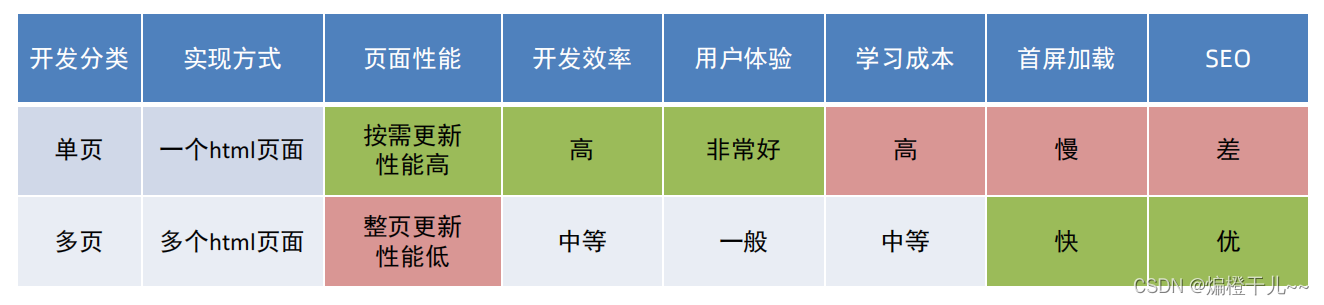
Vue路由是Vue.js框架中用于实现前端路由的插件。它允许开发者根据URL的不同路径来加载不同的组件,从而实现单页应用(SPA)的页面切换效果。
在Vue.js中使用路由,需要先安装vue-router插件,并在项目中引入该插件。然后,我们可以通过定义路由表来配置页面之间的路由关系。
在路由表中,我们需要指定每个路径对应的组件,以及可选的参数或者子路由。当用户访问某个路径时,Vue路由会自动匹配对应的组件,并将其渲染到页面上
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from './components/Home.vue'
import About from './components/About.vue'
Vue.use(VueRouter)
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About }
]
const router = new VueRouter({
routes
})
export default router在上述示例中,我们使用了VueRouter插件,并定义了两个路由:'/'对应Home组件,'/about'对应About组件。我们可以定义更多的路由,并按需求进行配置。
接下来,在Vue实例中使用这个路由对象:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
new Vue({
router,
render: h => h(App)
}).$mount('#app')
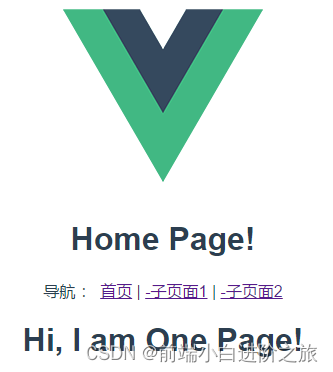
在上述代码中,我们将创建的路由对象传递给Vue实例,并在根组件中使用<router-view>标签来显示匹配到的组件。
这样,当用户访问不同的路径时,Vue路由会根据配置的路由表,自动切换并渲染对应的组件。同时,Vue路由还提供了一些导航钩子和导航守卫等功能,用于控制页面之间的跳转行为和权限控制。

![[<span style='color:red;'>VUE</span>]3-<span style='color:red;'>路</span><span style='color:red;'>由</span>](https://img-blog.csdnimg.cn/img_convert/e5e1bb72a8837d6c3208f2ac11174ebe.png)