一.安装django-ckeditor
1.安装
pip install django-ckeditor
2.注册应用
INSTALLED_APPS = [
...
'ckeditor',
]
3.配置model
from ckeditor.fields import RichTextField
content = RichTextField()
4.在项目中manage.py文件下重新执行迁移,生成迁移文件
python manage.py makemigrations
python manage.py migrate
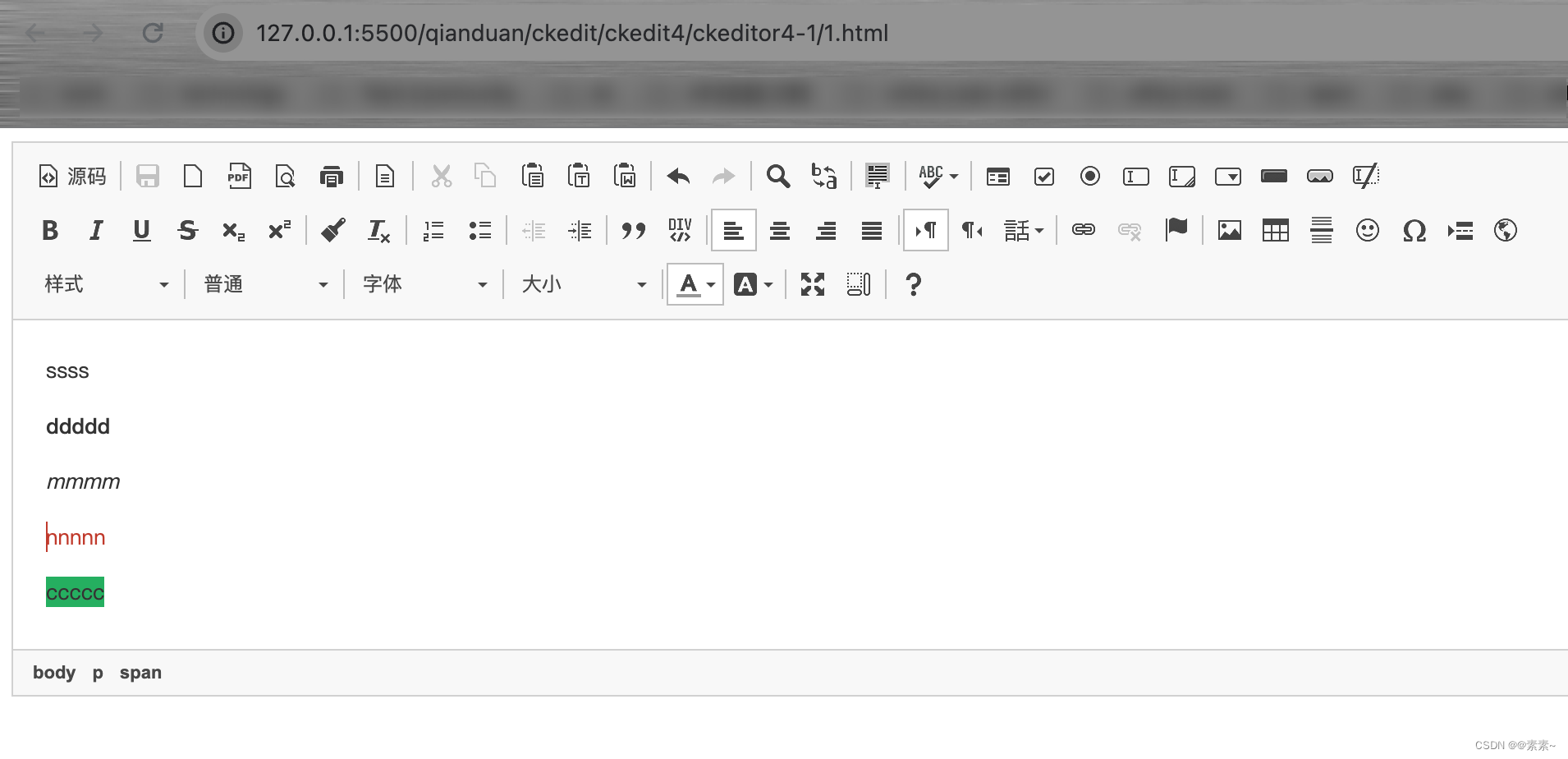
5.启动Django项目并且进入刚在所改模型的字段页面中,可以看到有富文本编辑器生成

二.添加上传图片功能
1.安装
pip isntall pillow
2.注册应用
'ckeditor_uploader'
3.配置setting
# media 配置
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
# 富文本ckeditor配置
CKEDITOR_UPLOAD_PATH = 'upload/'
CKEDITOR_IMAGE_BACKEND = 'pillow'
4.配置url
path('ckeditor/', include('ckeditor_uploader.urls')),
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
5.配置model(把字段改成RichTextUploadingField)
from ckeditor_uploader.fields import RichTextUploadingField
content = RichTextUploadingField()