目录
vue的模版语法
关于模版这个概念
root容器里面被称为模版

我们的语法分为插值语法和插值语法

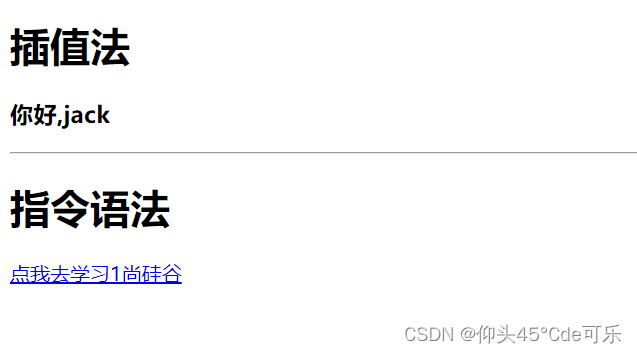
这样就是实现了插值语法

接下来我们实现指令语法
首先我们写一个a标签
链一个超链接上去
<h1>指令语法</h1>
<a href="https://gczdy.blog.csdn.net/">点我去学习</a>我们去网页中去查看

我们要让这个地址是动态的
我们要把这个地址存在vue实例当中
我们想的是把url存入

再在容器中去调用

但是我们打开控制台
发现我们在这里放入的是{{url}}

而且我们的控制台有一个警告
我们查看一下这个警告

我们修改一下写法
v-bind
表示绑定的意思
给标签里面的属性去动态的绑定数值

v-bind的意思就是把引号里面的东西拿出来做一个js表达式的处理
就是把这个写在引号里的url看做一个变量
而不是 普普通通的把引号里面的东西看做字符串
那么我们什么时候用插值语法和指令语法呢
插值语法往往用于指定
标签体内容

总结

我们把引号内的内容加载为js表达式源自于
冒号

练习

浏览器页面展示

我们也可以写成这种多级结构

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识vue</title>
<!-- 引入 vue -->
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<!-- Vue 插值语法-->
<h1>Hello,{{name}},{{adderss}},{{Date.now()}}</h1>
<h3>你好 {{id}}</h3>
<hr/>
<h1>指令语法</h1>
<a v-bind:href="url">点我去{{name}}学习</a>
</div>
<script type="text/javascript">
//阻止 Vue 在启动时生成生产提示
Vue.config.productionTip=false;
//创建 Vue 实例
new Vue({
//用于指定当前 Vue 实例为哪个容器服务 值通常为 css 选择器字符串
el:'#root',
//data 中用于存储数据 数据供 el 所指定的容器去使用
//数值我们暂时先写成一个对象
data:{
name:'博客',
adderss:'北京昌平',
id:'jack',
url:'https://gczdy.blog.csdn.net/'
}
})
</script>
</body>
</html>数据绑定

页面展示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识vue</title>
<!-- 引入 vue -->
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<!-- Vue 插值语法-->
单向数据绑定 <input type="text" v-bind:value="name">
</div>
<script type="text/javascript">
//阻止 Vue 在启动时生成生产提示
Vue.config.productionTip=false;
//创建 Vue 实例
new Vue({
el:'#root',
data:{
name:'尚硅谷'
}
})
</script>
</body>
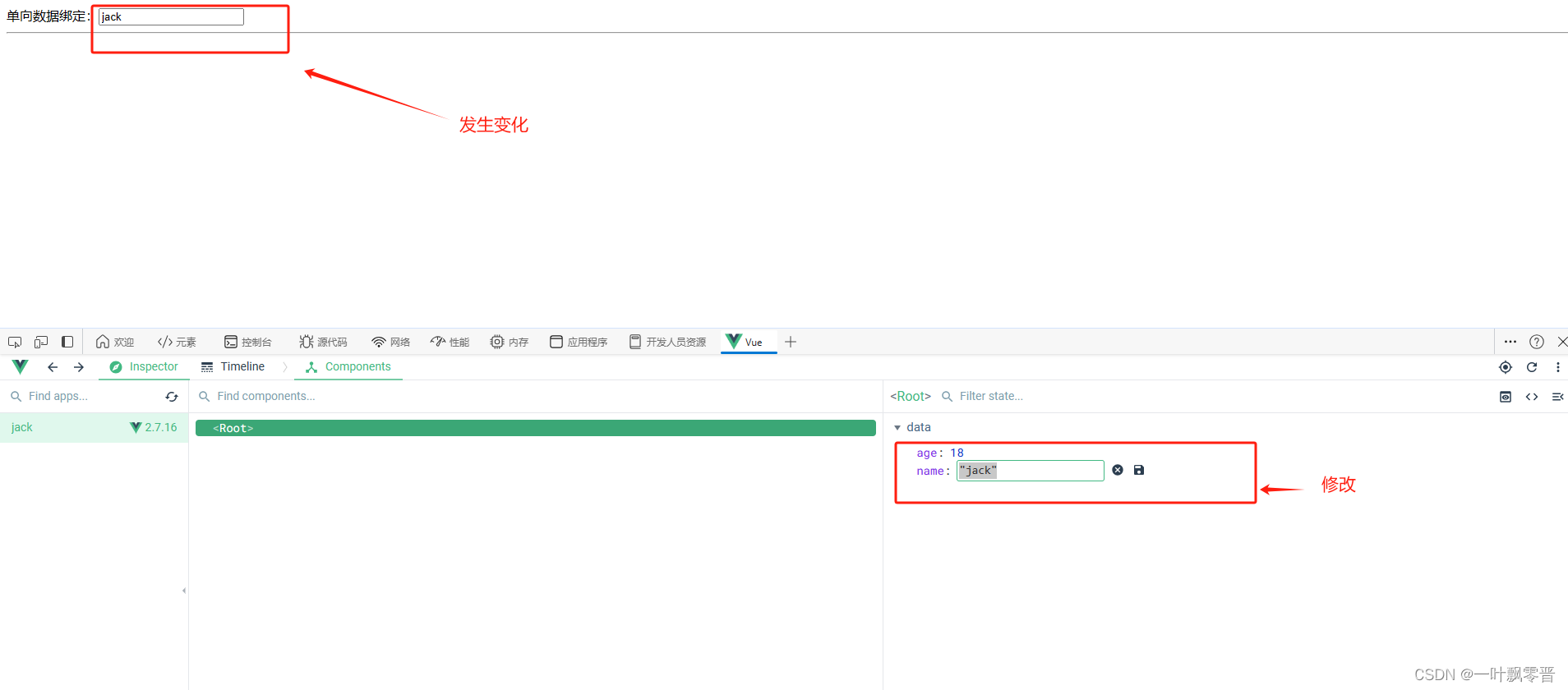
</html>我们找vue的开发者工具
查看信息

去控制台找找这个信息
document.querySelector("input").value

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识vue</title>
<!-- 引入 vue -->
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<!-- Vue 插值语法-->
单向数据绑定 <input type="text" v-bind:value="name">
双向数据绑定 <input type="text" v-model:value="name">
</div>
<script type="text/javascript">
//阻止 Vue 在启动时生成生产提示
Vue.config.productionTip=false;
//创建 Vue 实例
new Vue({
el:'#root',
data:{
name:'尚硅谷'
}
})
</script>
</body>
</html>我们在这边
双向绑定输入内容
就会发现value值都会进行改变

总结

我们一般表单类元素
采用的是双向绑定
因为这些数值一般都需要我们去捕获
v-model 就是对 value进行分析捕获的

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识vue</title>
<!-- 引入 vue -->
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<!-- Vue 插值语法-->
单向数据绑定 <input type="text" v-bind:value="name">
双向数据绑定 <input type="text" v-model:value="name">
<!--简写-->
单向数据绑定 <input type="text" :value="name">
双向数据绑定 <input type="text" v-model="name">
</div>
<script type="text/javascript">
//阻止 Vue 在启动时生成生产提示
Vue.config.productionTip=false;
//创建 Vue 实例
new Vue({
el:'#root',
data:{
name:'尚硅谷'
}
})
</script>
</body>
</html>个人号推广
博客主页
Web后端开发
https://blog.csdn.net/qq_30500575/category_12624592.html?spm=1001.2014.3001.5482
Web前端开发
https://blog.csdn.net/qq_30500575/category_12642989.html?spm=1001.2014.3001.5482
数据库开发
https://blog.csdn.net/qq_30500575/category_12651993.html?spm=1001.2014.3001.5482
项目实战
https://blog.csdn.net/qq_30500575/category_12699801.html?spm=1001.2014.3001.5482
算法与数据结构
https://blog.csdn.net/qq_30500575/category_12630954.html?spm=1001.2014.3001.5482
计算机基础
https://blog.csdn.net/qq_30500575/category_12701605.html?spm=1001.2014.3001.5482
回忆录
https://blog.csdn.net/qq_30500575/category_12620276.html?spm=1001.2014.3001.5482