app实例
简介
app.js中注册小程序实例的方法App拥有生命周期回调函数、错误监听函数、页面不存在监听函数等
生命周期回调函数
onLaunch(options) {//监听小程序初始化
console.log("监听小程序初始化",options);
},
onShow (options) {//监听小程序启动或切前台
console.log("监听小程序启动",options);
},
onHide () {//监听小程序切后台
console.log("监听小程序切后台");
},错误监听函数
onError (msg) {//错误监听函数,小程序发生脚本错误或API调用报错时触发
console.log("错误监听函数",msg)
},页面不存在监听函数
onPageNotFound(res){console.log("页面不存在监听函数");},
监听系统主题变化
onThemeChange(){console.log("系统切换主题时触发");}
全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
1.页面注册
注意
1.默认pages第一项为首页,也可以用entryPagePath进行指定
2.文件名不需要写文件后缀,框架会自动对应后缀
示例
"entryPagePath": "pages/index/index",
"pages": [
"pages/index/index",
"pages/type/type",
"pages/cart/cart",
"pages/center/center"
],2.tabBar
tabBar配置项
position:位置【默认bottom / top】
color :tab上的文字默认颜色
selectedColor:tab 上的文字选中时的颜色
backgroundColor:tab 的背景色
borderStyle:tab上边框的颜色【默认blak,仅支持 black / white】
list:列表【2-5个】
list配置项
pagePath:页面路径,必须在pages中注册过
text:描述文本
iconPath【可选】:图片路径,最大40kb,建议尺寸81px*81px,不支持网络图片,当position为top时不显示
selectedIconPath【可选】:选中时的图片路径
示例
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "./icon/首页2.1.png",
"selectedIconPath": "./icon/首页2.2.png"
},
{
"pagePath": "pages/type/type",
"text": "分类",
"iconPath": "./icon/分类1-1.png",
"selectedIconPath": "./icon/分类1-2.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "./icon/购物车1.1.png",
"selectedIconPath": "./icon/购物车1.2.png"
},
{
"pagePath": "pages/center/center",
"text": "我的",
"iconPath": "./icon/我的1.1.png",
"selectedIconPath": "./icon/我的1.2.png"
}
]
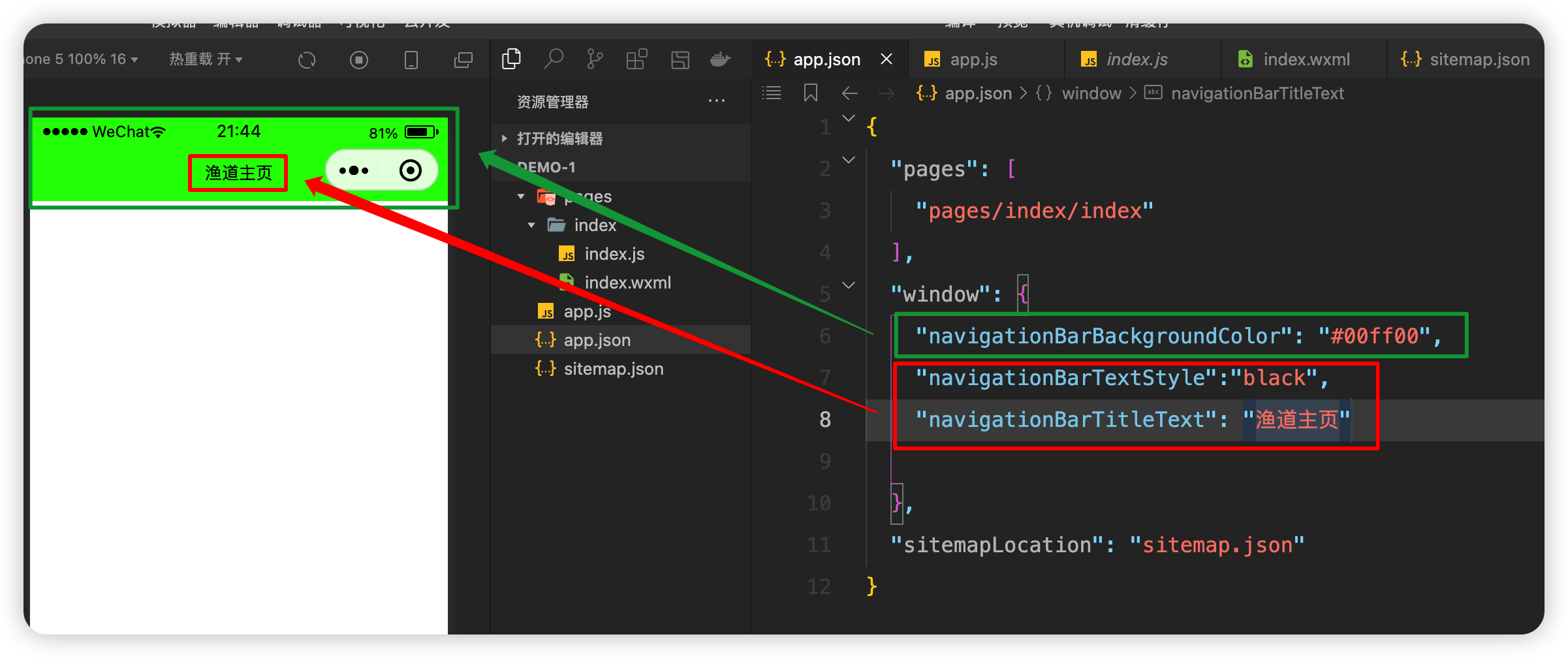
},3.窗口表现
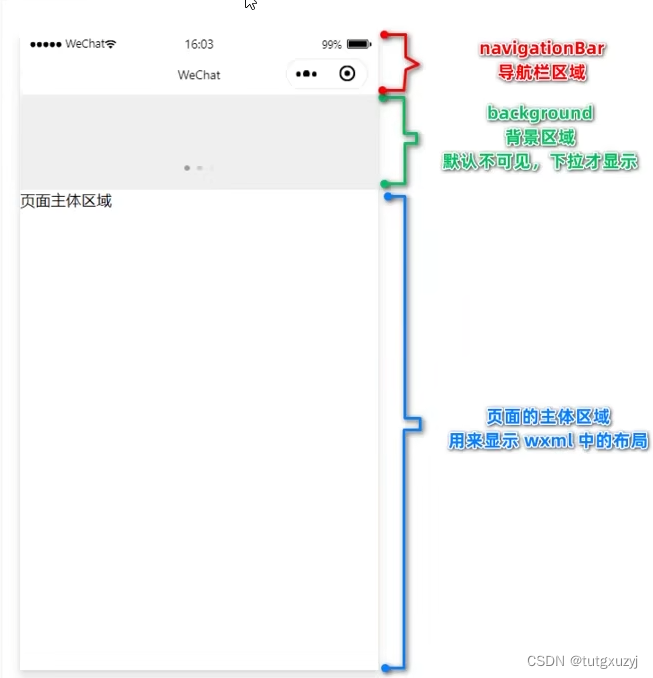
window配置项
navigationBarBackgroundColor: 导航栏背景颜色【默认#000000】
navigationBarTextStyle: 导航栏标题颜色【默认white / black】
navigationBarTitleText: 导航栏标题文字内容
backgroundColor: 窗口的背景色【#ffffff】
backgroundTextStyle: 下拉 loading 的样式【默认dark,仅支持dark/light】
enablePullDownRefresh: 是否开启全局的下拉刷新【默认false】
onReachBottomDistance: 页面上拉触底事件触发时距页面底部距离【默认50,单位为px】
示例
"window": {
"navigationBarBackgroundColor": "#254a38",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "月木学途",
"backgroundColor": "#ffffff",
"backgroundTextStyle": "light",
"enablePullDownRefresh": true,
"onReachBottomDistance": 50
},4.其余配置
基础配置
style:配置"v2"可表明启用新版的组件样式
componentFramework:
sitemapLocation:指明 sitemap.json的位置
lazyCodeLoading: 按需加载
debug配置
debug:是否开启debug模式【默认false】
debugOptions:小程序调试相关配置项
配置项:
enableFPSPanel:是否开启 FPS 面板【默认false】
FPS面板:为了便于开发者调试渲染层的交互性能,小程序基础库提供了选项开启 FPS 面板,开发者可以实时查看渲染层帧率
networkTimeout配置
networkTimeout:各类网络请求的超时时间,单位均为毫秒
配置项:
request:wx.request的超时时间【默认60000】
connectSocket:wx.connectSocket的超时时间【默认60000】
uploadFile:wx.uploadFile的超时时间【默认60000】
downloadFile:wx.downloadFile的超时时间【默认60000】
permission配置
permission:小程序接口权限相关设置
示例
"style": "v2",
"sitemapLocation": "sitemap.json",
"debug": true,
"debugOptions": {
"enableFPSPanel": true
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}全局属性
简介
整个小程序只有一个App实例,可以通过getApp方法获取App实例【全局唯一】并使用其方法
app.js中App方法编写全局属性
App({
globalData: {
userInfo: "我是全局属性"
}
})页面中通过getApp()读取
Page({
onLoad(options) {
const appInstance = getApp()//获取App实例
console.log(appInstance.globalData.userInfo) // 我是全局属性
}
})