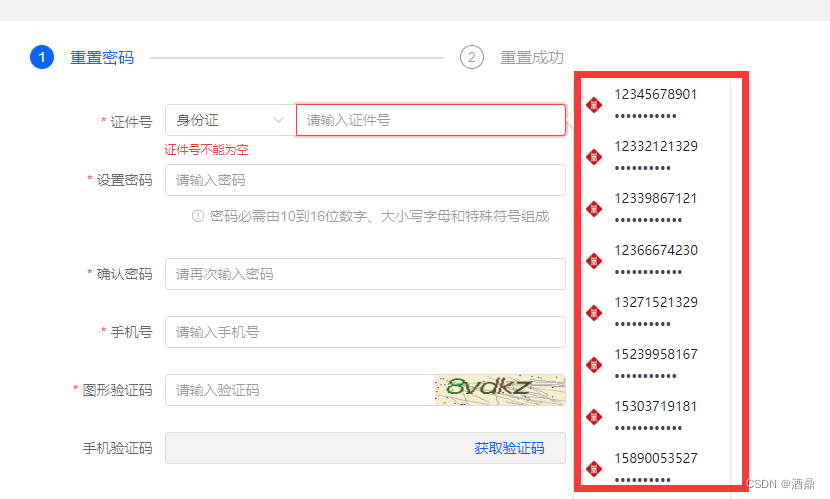
有时候我们的表单使用了一个password组件,这时候每次打开新建,都会自动获取浏览器缓存的密码,但是它的上一个input输入框并不是用户名,这时候我们希望我们的表单,每次点开的时候密码是空的,让用户自动输入,这个时候,我们需要屏蔽password组件的自动输入。
以下是vue和react中的不同使用,其中vue用的element ui,react用的ant design
(1)Vue中使用element ui组件库:在element的uI组件在我们一般是用autocomplete="new-password"

(2) React中使用的ant design组件库:那么ant design中的组件要怎么处理呢?可以用fieldProps={{autoComplete:"new-password"}}


2、修改后