Vue项目的代码架构通常遵循一定的组织结构和约定,以提高项目的可维护性、可扩展性和可读性。以下是对Vue项目代码架构的详细解析:
一、项目目录结构
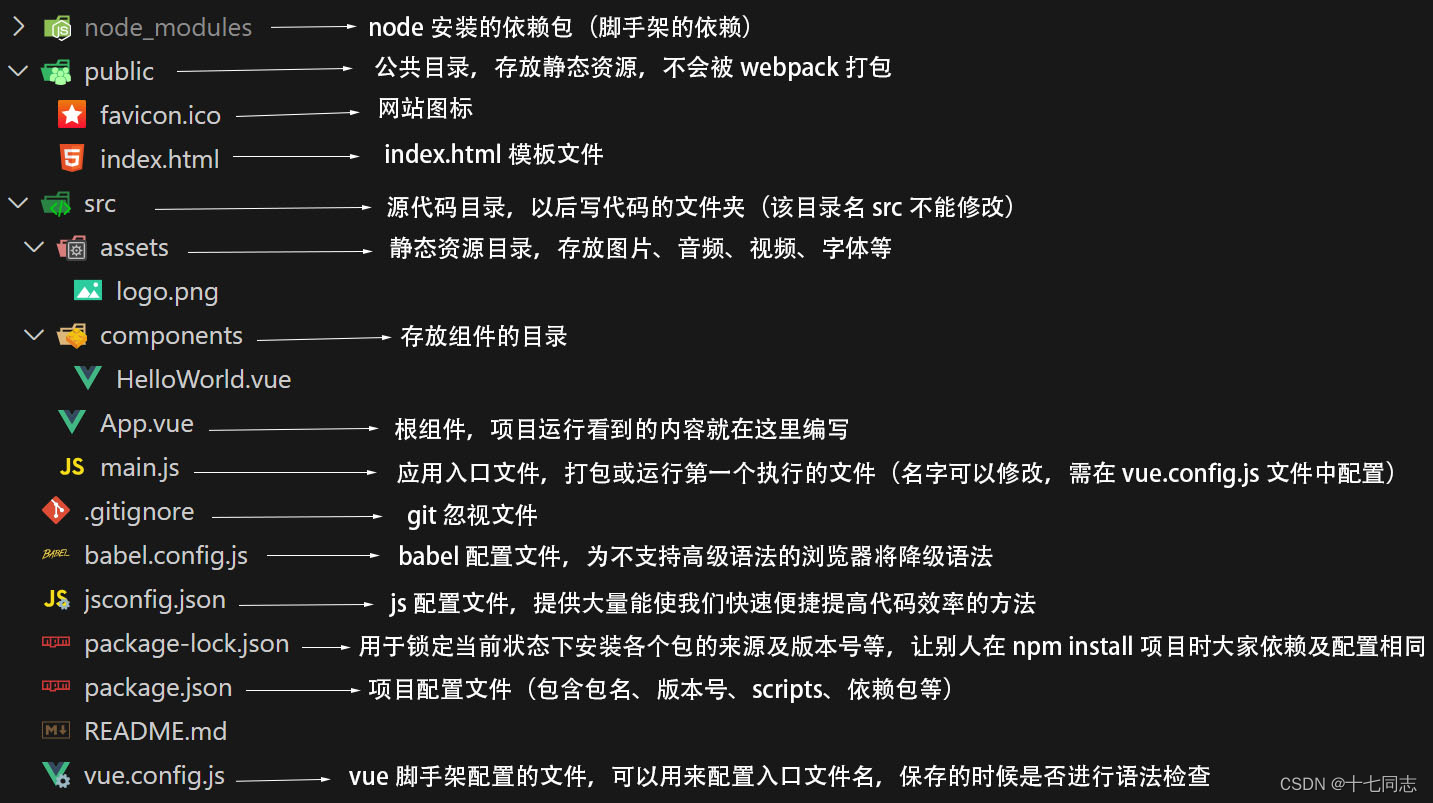
Vue项目的目录结构通常包括以下几个关键部分:
- 根目录:
- package.json:npm包配置文件,定义了项目的npm脚本、依赖包等信息。
- README.md:项目的说明文档,markdown格式。
- .gitignore:git上传需要忽略的文件配置。
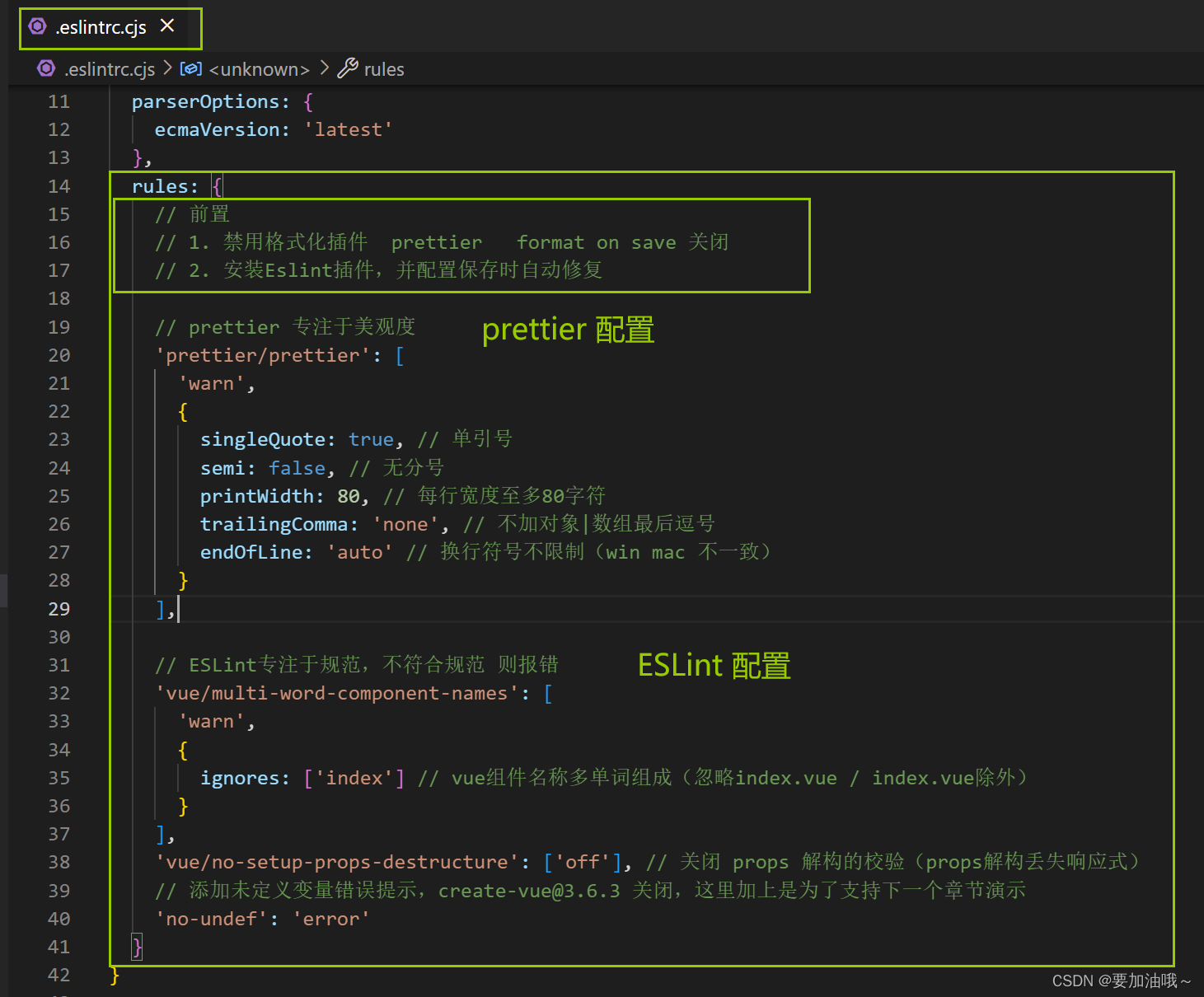
- 其他配置文件,如.babelrc(Babel编译参数)、eslintignore(配置需要忽略的路径)、eslintrc.js(配置代码格式风格检查规则)等。
- src目录:
- 项目的源代码目录,包含大部分的开发代码。
- assets:存放静态资源文件,如图片、字体等。
- components:存放Vue组件,每个Vue组件通常包含一个.vue文件,包含模板、样式和逻辑。
- router:存放Vue的路由信息,定义了页面路径和对应的组件。
- store:存放Vuex的状态管理相关内容,包括state、mutations、actions等。
- views:存放页面级组件,即包含多个Vue组件的组合。
- App.vue:Vue项目的根组件,包含整个页面的布局和结构。
- main.js:项目的入口文件,会初始化Vue实例,并配置一些全局的内容。
- public目录:
- 存放一些公共的静态资源文件,如favicon.ico、index.html等。其中,index.html是项目的入口HTML文件,Vue在编译时会将相关的代码注入到此文件中。
- dist目录:
- 项目打包后生成的目录,包含了最终编译好的文件,可直接部署到服务器上。
- build目录:
- 包含项目的构建脚本,如webpack配置文件等,用于构建项目。
- config目录:
- 包含项目的配置文件,如环境变量文件、项目配置文件等。
二、关键文件说明
- main.js:
- 项目的入口文件,主要作用是初始化Vue实例,并引入根组件App.vue、路由router等。
- App.vue:
- Vue项目的根组件,包含整个页面的布局和结构。
- router/index.js:
- Vue路由的配置文件,定义了页面的路由信息,如路径、组件等。
- store/index.js:
- Vuex状态管理的配置文件,用于管理应用的状态。
代码架构特点
- 组件化:
- Vue项目强调组件化开发,通过组件化可以将复杂的页面拆分成多个简单的组件,每个组件只关注自己的功能和视图,提高了代码的可维护性和复用性。
- 路由管理:
- Vue Router提供了前端路由的功能,使得页面之间的跳转更加灵活和方便。通过路由配置,可以定义页面路径和对应的组件,实现单页面应用(SPA)的页面跳转。
- 状态管理:
- Vuex是Vue的状态管理模式和库,用于在Vue应用中集中式存储管理应用的所有组件的状态。通过状态管理,可以方便地在多个组件之间共享状态。
- 构建工具:
- Vue项目通常使用Webpack作为构建工具,Webpack可以处理项目中的资源文件(如图片、字体等),并将它们打包成浏览器可以识别的格式。同时,Webpack还可以优化项目的加载速度和性能。
综上所述,Vue项目的代码架构以组件化、路由管理和状态管理为核心,通过构建工具实现项目的构建和优化。这种架构方式使得Vue项目更加易于开发和维护,同时也提高了项目的可扩展性和可重用性。
package.json
package.json 文件是 Node.js 项目中的核心文件之一,它包含了项目的元数据以及项目依赖的列表。在 Vue 项目中,package.json 文件扮演着同样重要的角色,它不仅列出了项目所需的所有 npm 包(包括 Vue 本身及其生态系统中的其他库,如 Vue Router、Vuex 等),还定义了项目的脚本、配置信息以及作者信息等。
以下是一个 Vue 项目中 package.json 文件的基本示例:
{
"name": "generator-ui",
"version": "3.1.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"lint": "eslint --fix --ext .vue,.jsx,.ts,.tsx ."
},
"dependencies": {
"@codemirror/lang-javascript": "^6.2.1",
"@element-plus/icons-vue": "2.3.1",
"@vueuse/core": "9.1.1",
"axios": "1.6.0",
"codemirror": "^6.0.1",
"crypto-js": "^4.1.1",
"element-plus": "2.7.6",
"qs": "6.10.3",
"sortablejs": "^1.15.0",
"vue": "3.4.30",
"vue-codemirror": "^6.1.1",
"vue-router": "4.2.5",
"vxe-table": "^4.3.5",
"xe-utils": "^3.5.4"
},
"devDependencies": {
"@babel/types": "7.24.0",
"@types/node": "20.11.28",
"@types/nprogress": "0.2.3",
"@types/qs": "6.9.12",
"@types/sm-crypto": "0.3.4",
"@types/sortablejs": "1.15.8",
"@vitejs/plugin-vue": "5.0.5",
"@vue/compiler-sfc": "3.4.30",
"@vue/eslint-config-prettier": "9.0.0",
"@vue/eslint-config-typescript": "13.0.0",
"@vue/tsconfig": "0.5.1",
"eslint": "8.57.0",
"eslint-plugin-vue": "9.23.0",
"prettier": "3.2.5",
"sass": "1.72.0",
"typescript": "5.4.2",
"vite": "5.3.1",
"vite-plugin-svg-icons": "2.0.1",
"vite-plugin-vue-setup-extend": "0.4.0",
"vue-tsc": "2.0.22"
},
"keywords": [
"vue",
"vue3",
"vuejs",
"vite",
"element-plus",
"generator",
"generator"
],
"license": "MIT"
}
package.json 文件中的关键部分包括:
- name:项目的名称。
- version:项目的版本号。
- private:如果设置为 true,npm 将拒绝发布此包。
- scripts:定义了项目脚本的快捷方式,例如 npm run serve 会执行 vue-cli-service serve 命令。
- dependencies:项目运行所依赖的 npm 包列表。
- devDependencies:项目开发过程中所需的 npm 包列表,这些包在生产环境中不会被打包。
- eslintConfig:ESLint 的配置信息,用于代码质量检查。
- browserslist:指定了项目的目标浏览器的范围,用于 Babel 和 Autoprefixer 等工具。
main.js OR main.ts
在 Vue 项目中,main.js(或有时是 main.ts 如果使用的是 TypeScript)是一个非常重要的入口文件。这个文件负责创建 Vue 实例,并将根组件挂载到 DOM 上。在基于 Vue CLI 创建的项目中,main.js 通常位于项目的 src 目录下。
下面是一个基本的 main.js 文件的示例,它展示了如何创建一个 Vue 应用并挂载到 DOM:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 引入全局样式文件(可选)
import './assets/styles/main.css'
// 创建一个 Vue 实例
new Vue({
// 挂载点
el: '#app',
// 根组件
render: h => h(App),
// 路由配置
router,
// 状态管理配置(如果使用了 Vuex)
store
})
// 注意:在 Vue 3 中,创建 Vue 实例的方式会有所不同,因为 Vue 3 引入了 Composition API 和更多的变化。
// 下面是一个 Vue 3 中 `main.js`(或 `main.ts`)的示例:
// Vue 3 示例
// import { createApp } from 'vue'
// import App from './App.vue'
// import router from './router'
// import store from './store'
// createApp(App)
// .use(router)
// .use(store)
// .mount('#app')
在 Vue 2 中,如上面的第一个示例所示,首先需要引入 Vue 库,然后引入根组件(通常是 App.vue),接着是路由(如果使用了 Vue Router)和状态管理(如果使用了 Vuex)。最后,使用 new Vue({…}) 来创建一个新的 Vue 实例,并通过 el 属性指定一个 DOM 元素作为挂载点(在这个例子中,是 ID 为 app 的元素),使用 render 函数来渲染根组件,并通过 router 和 store 属性将路由和状态管理配置应用到 Vue 实例上。
而在 Vue 3 中,创建 Vue 应用的方式有所变化,不再使用 new Vue({…}),而是使用 createApp 函数来创建一个应用实例,并通过链式调用 .use() 方法来添加插件(如路由和 Vuex),最后使用 .mount(‘#app’) 方法将应用挂载到 DOM 上。
请注意,Vue CLI 创建的项目可能会根据配置和所选的选项(如 Vue 版本、是否包含路由和 Vuex 等)而略有不同,但基本的结构和流程是相似的。
App.vue
在 Vue 项目中,App.vue 是主组件文件,它通常作为整个 Vue 应用的根组件。这个文件是基于 Vue 的单文件组件(Single-File Component, SFC)格式,它包含了模板(template)、脚本(script)和样式(style)三个部分。
下面是一个基本的 App.vue 示例:
<template>
<div id="app">
<!-- 这里是根组件的模板部分 -->
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
// 引入其他组件
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
// 注册局部组件
HelloWorld
}
}
</script>
<style>
/* 这里是根组件的样式部分 */
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
在上面的例子中, 部分定义了组件的 HTML 结构。它包含了一个图片和一个名为 HelloWorld 的子组件,这个子组件是从当前目录下的 components 文件夹中导入的。



































![[米联客-安路飞龙DR1-FPSOC] FPGA基础篇连载-16 SPI LOOP环路实验](https://i-blog.csdnimg.cn/direct/4a3b4847b749457ca97a63f0a7612e2f.png)

