一、背景
当我们使用 el-select 可以下拉框搜索选择想要选中的值,但是却不能编辑选中的文本;使用 el-input 可以编辑文本,却没有建议可以选择。
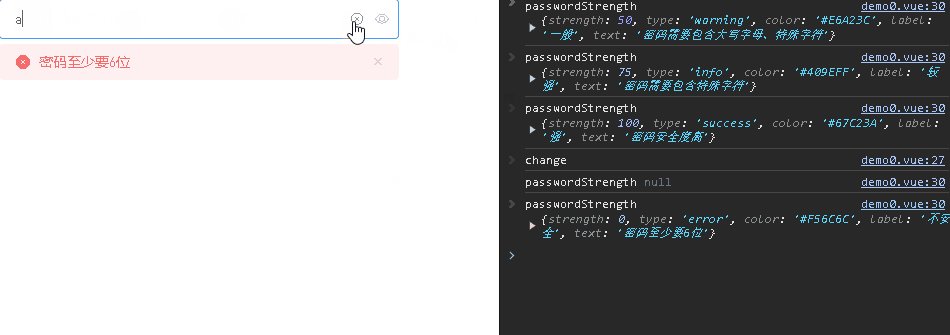
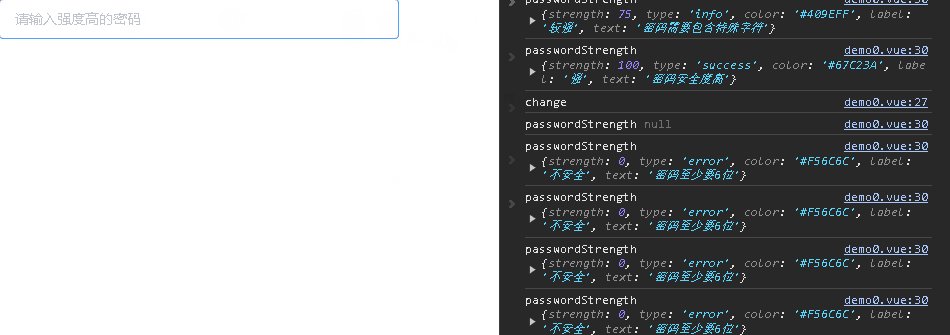
为兼容二者的优点,可以使用 el-autocomplete,el-autocomplete 是一个可带输入建议的输入框组件,fetch-suggestions 是一个返回输入建议的方法属性,如 querySearch(queryString, cb),在该方法中你可以在你的输入建议数据准备好时通过 cb(data) 返回到 el-autocomplete 组件中。
el-autocomplete组件文档:https://element.eleme.cn/2.15/#/zh-CN/component/input
二、使用示例
<




































![[MySQL数据库] 索引与事务](https://img-blog.csdnimg.cn/direct/c0893e2c2170451cb97182da512acbda.png)