需求:
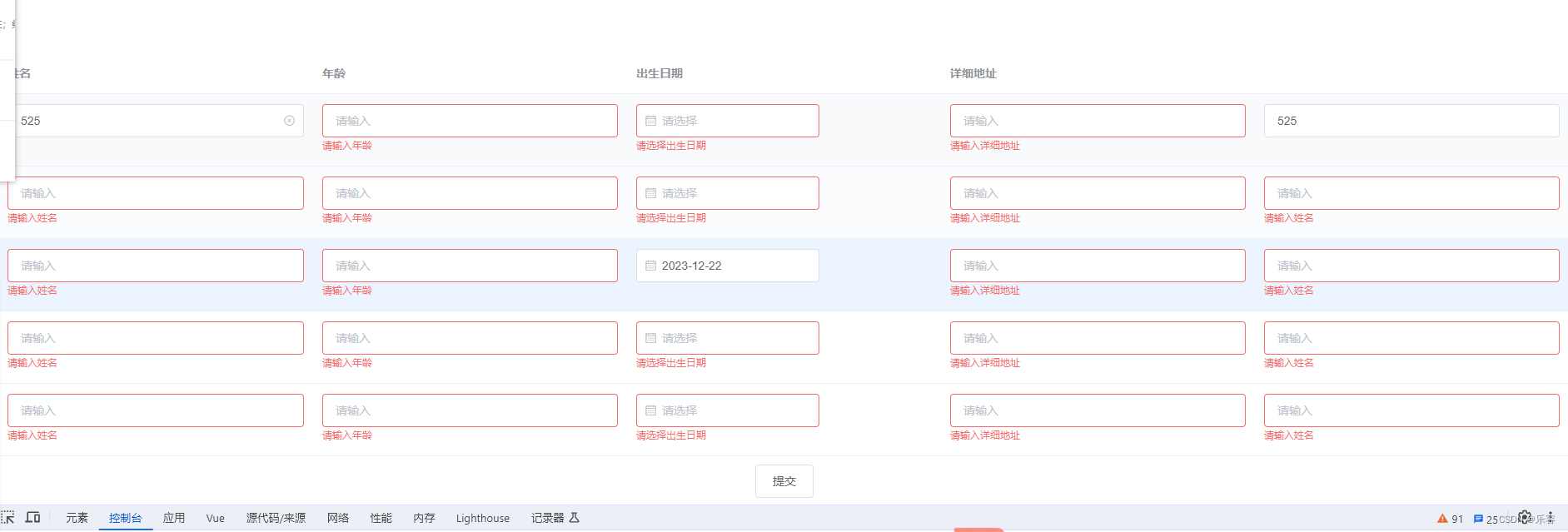
表格中每一行都有几个必填项,如用户提交时有未填的选项,将该选项标红且给出提示,类似el-form 的那种校验
el-table本身并没有校验的方法,而且每一行的输入框也是通过插槽来实现的,因此我们要自己跟el-table本身自带的属性来实现这个功能。接下来主角的登场

这个属性可以为每个单元格添加一个类名, 我的思路是
- 校验未通过的信息写在输入框的下方,通过display:none隐藏掉
- 在提交的时候先校验,如果存在必填项为空,则为该选项所存在的单元格添加一个“error-cell”的类名。
- 在此类名下的错误信息以及输入框边框变红通过已经写好的css来实现
手下先做好准备工作
<el-table-column prop="age" label="年龄">
<template slot-scope="{ row }">
<el-input v-model="row.age" />
<div class="tips">请输入年龄</div>
</template>
</el-table-column>
<el-table-column prop="backUp" label="年龄">
<template slot-scope="{ row }">
<el-input size="mini" type="textarea" v-model.trim="row.backUp" />
<div class="tips">请输入备注</div>
</template>
</el-table-column>
.tips {
display: none;
font-size: 12px;
}
提交时进行校验
// 校验表格 是否存在未填选项
var _validate = this.tableData.some((item) => !item.age || !item.backUp );
//存在未填选项 将该选项加上校验未通过类名 同时return禁止提交
if (_validate) {
this.cellClass = ({ row, columnIndex }) => {
if (
(row.age === '' && columnIndex === 0) ||
(row.backUp === '' && columnIndex === 1)
) {
return 'error-cell';
}
};
return;
}
校验未通过的 展示错误信息
.error-cell {
.el-input__inner {
border-color: #f56c6c;
}
.tips {
display: block;
color: #f56c6c;
}
}
附上完整代码
<template>
<div class="page">
<el-table :data="tableData" :cell-class-name="cellClass">
<el-table-column prop="age" label="年龄">
<template slot-scope="{ row }">
<el-input v-model="row.age" />
<div class="tips">请输入年龄</div>
</template>
</el-table-column>
<el-table-column prop="backUp" label="年龄">
<template slot-scope="{ row }">
<el-input size="mini" type="textarea" v-model.trim="row.backUp" />
<div class="tips">请输入备注</div>
</template>
</el-table-column>
</el-table>
<el-button @click="submit">提交</el-button>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{ age: '1', backUp: '2' },
{ age: '1', backUp: '1' },
{ age: '', backUp: '1' }
],
cellClass: null
};
},
methods: {
submit() {
// 校验表格 是否存在未填选项
var _validate = this.tableData.some(item => !item.age || !item.backUp);
//存在未填选项 将该选项加上校验未通过类名 同时return禁止提交
if (_validate) {
this.cellClass = ({ row, columnIndex }) => {
if ((row.age === '' && columnIndex === 0) || (row.backUp === '' && columnIndex === 1)) {
return 'error-cell';
}
};
return;
}
//校验通过
console.log('校验通过');
}
}
};
</script>
<style lang="scss" scoped>
::v-deep.page {
.tips {
display: none;
font-size: 12px;
}
.error-cell {
.el-input__inner {
border-color: #f56c6c !important;
}
.tips {
display: block;
color: #f56c6c;
}
}
}
</style>