首先下载依赖
npm install tinymce --save
yarn add tinymce
然后我们可以封装一个方法,以便于我们调用,这里我还加入了图片的上传,假设这个文件是utils/article
import { uploadMessageImg } from "@/api/message";
export const editorInit = {
language: "zh_CN",
height: "600px",
convert_urls: false,
branding: false,
plugins: [
"advlist anchor autolink autosave code codesample colorpicker colorpicker contextmenu directionality emoticons fullscreen hr image imagetools importcss insertdatetime link lists media nonbreaking noneditable pagebreak paste preview print save searchreplace spellchecker tabfocus table template textcolor textpattern visualblocks visualchars wordcount axupimgs"
],
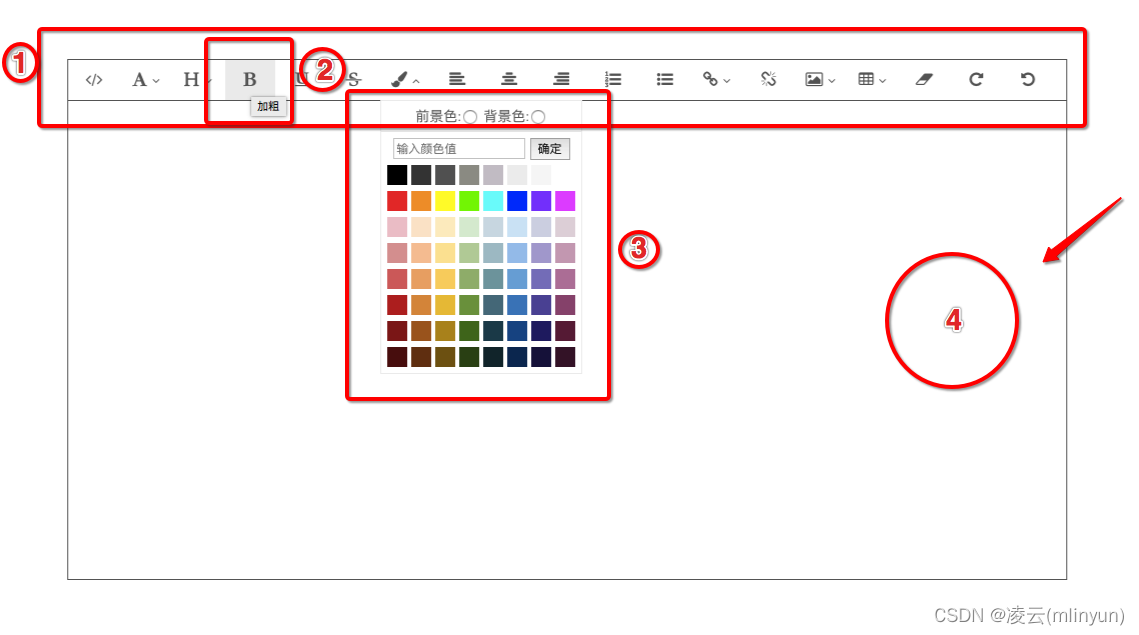
toolbar: [
"searchreplace bold italic underline strikethrough alignleft aligncenter alignright outdent indent blockquote removeformat subscript superscript code codesample",
// "hr bullist numlist link image charmap pagebreak insertdatetime fullscreen axupimgs",
'fontselect | fontsizeselect | forecolor backcolor'
],
images_upload_handler: function (blobInfo, success, failure) {
const formData = new FormData();
formData.append("file", blobInfo.blob());
uploadMessageImg(formData)
.then(res => {
console.dir(res)
const { code, data } = res
if (code == 200) {
success('地址' + data.id);
} else {
success()
}
})
.catch(() => {
failure("上传失败,请重新上传");
});
}
};
然后使用
<template>
<editor v-model="form.docText" :init="editorInit" />
</template>
<script>
import Editor from '@tinymce/tinymce-vue';
import { editorInit } from '@/utils/article';
export default {
components: {
Editor,
},
data:{
form:{},
editorInit
},
methods:{
}
}
</script>大家可以参考一下中文文档:TinyMCE中文文档中文手册