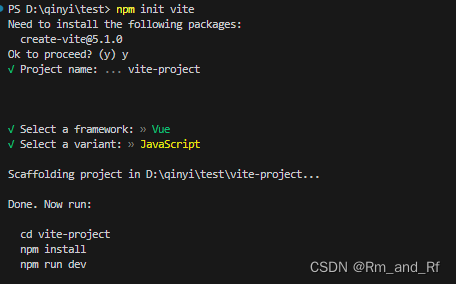
在用vite脚手架进行vue组件库开发过程中,我们希望引入工程内文件时可以采用路径别名的方式来取代相对路径的繁琐写法。为此我们可以配置路径别名。
下面是一个示例,我们会在vite应用以及整合的vitepress模块中均采用路径别名@来简化文件路径的引入方式。
下面是几个应用@路径别名的地方:
应用中的
vue组件文件中

应用入口
main.ts中

vitepress的模板配置中

vitepress的md文件中

vitepress的demo-preview模块中

具体的实现,请参考录屏:
vite脚手架搭建vitepress路径别名设置