博客都在使用的主题切换使用vue2实现思路
- 开发
- 22
-
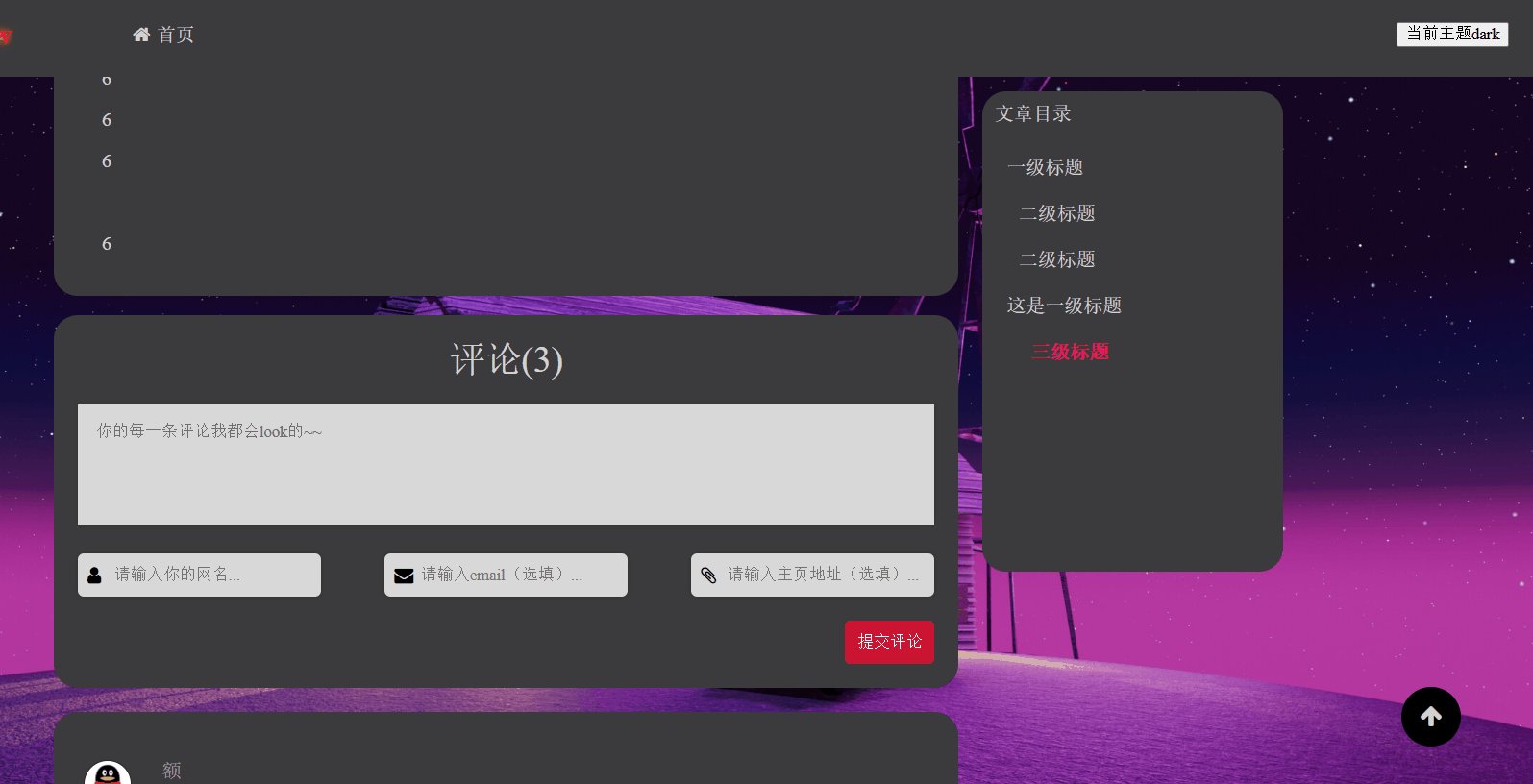
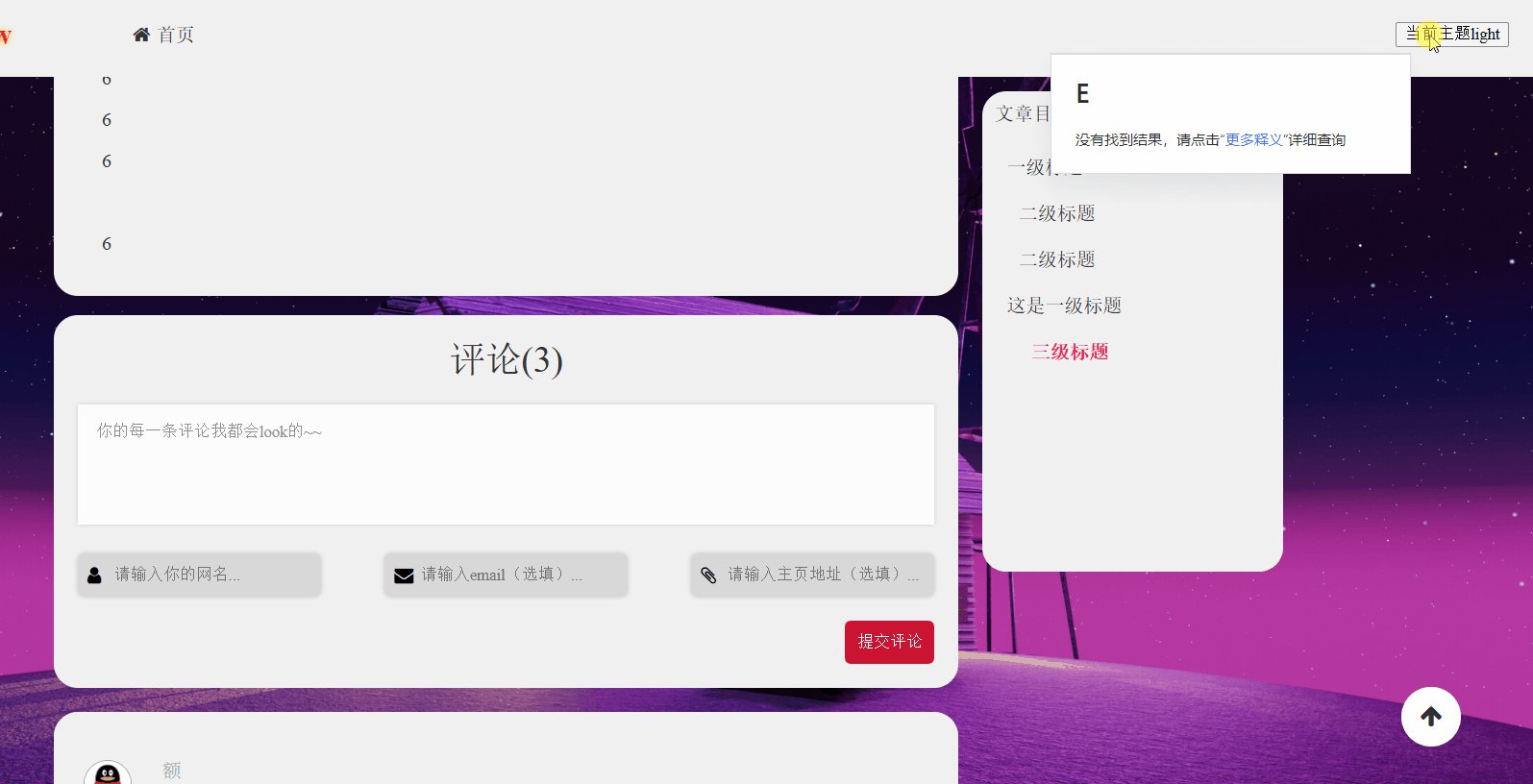
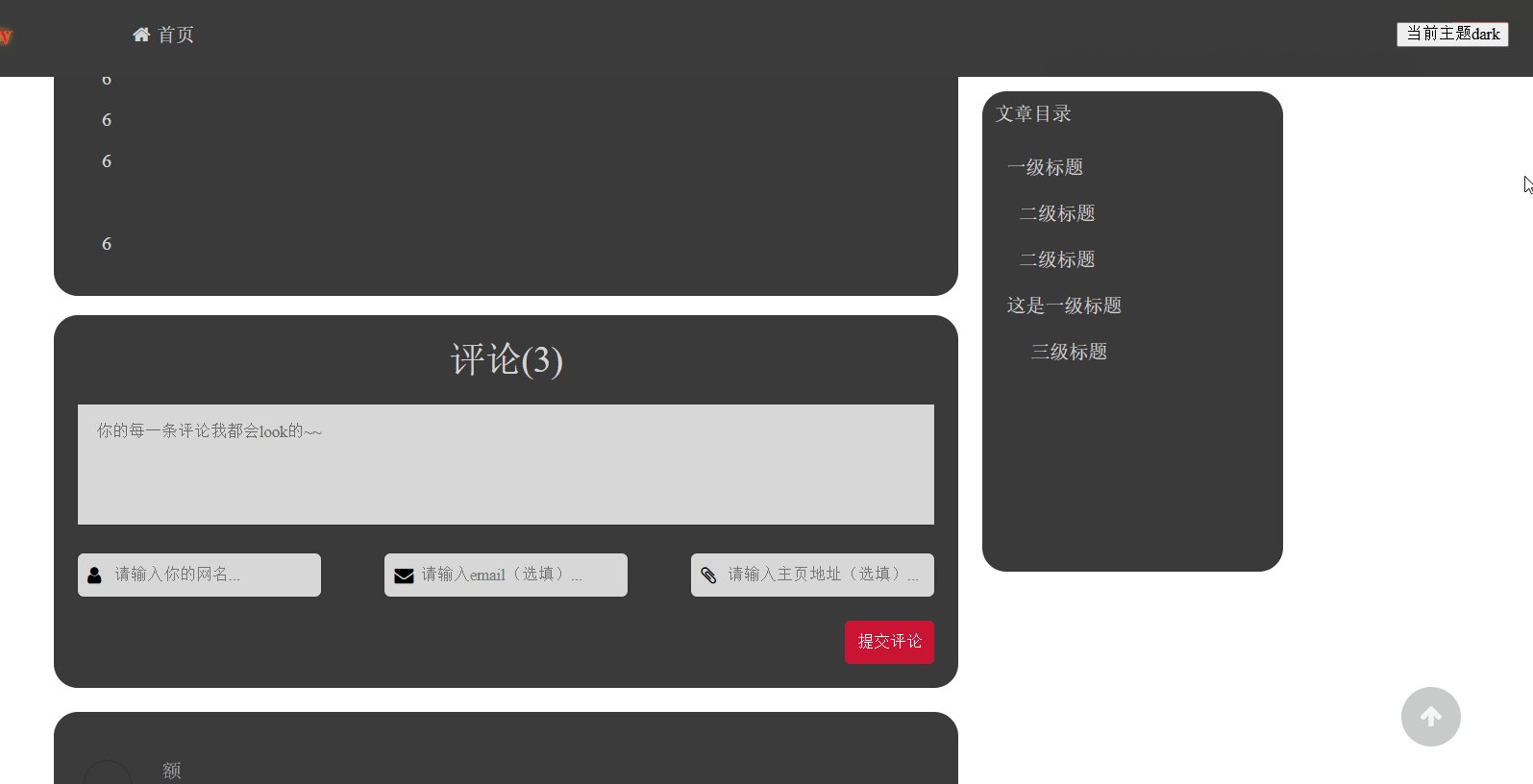
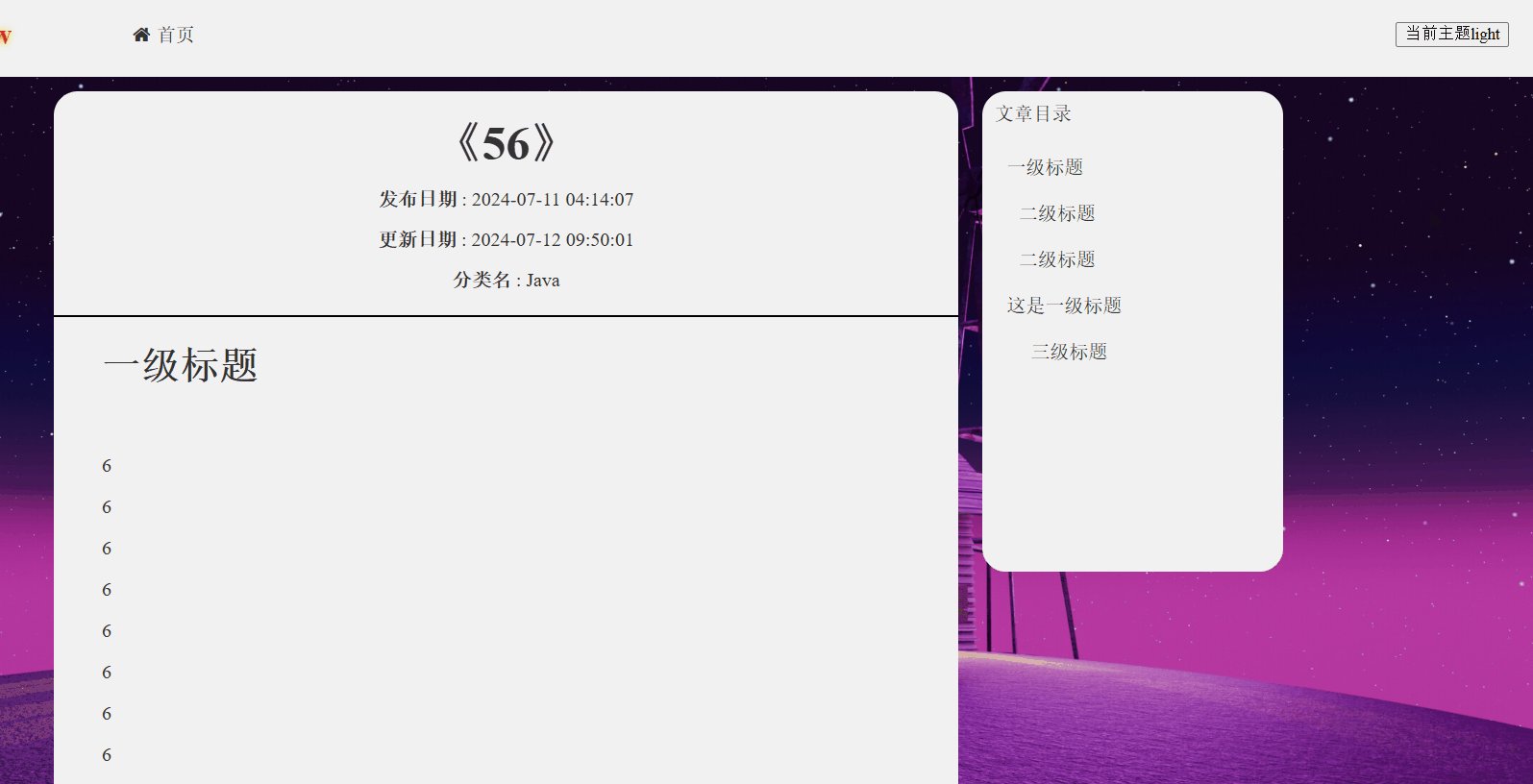
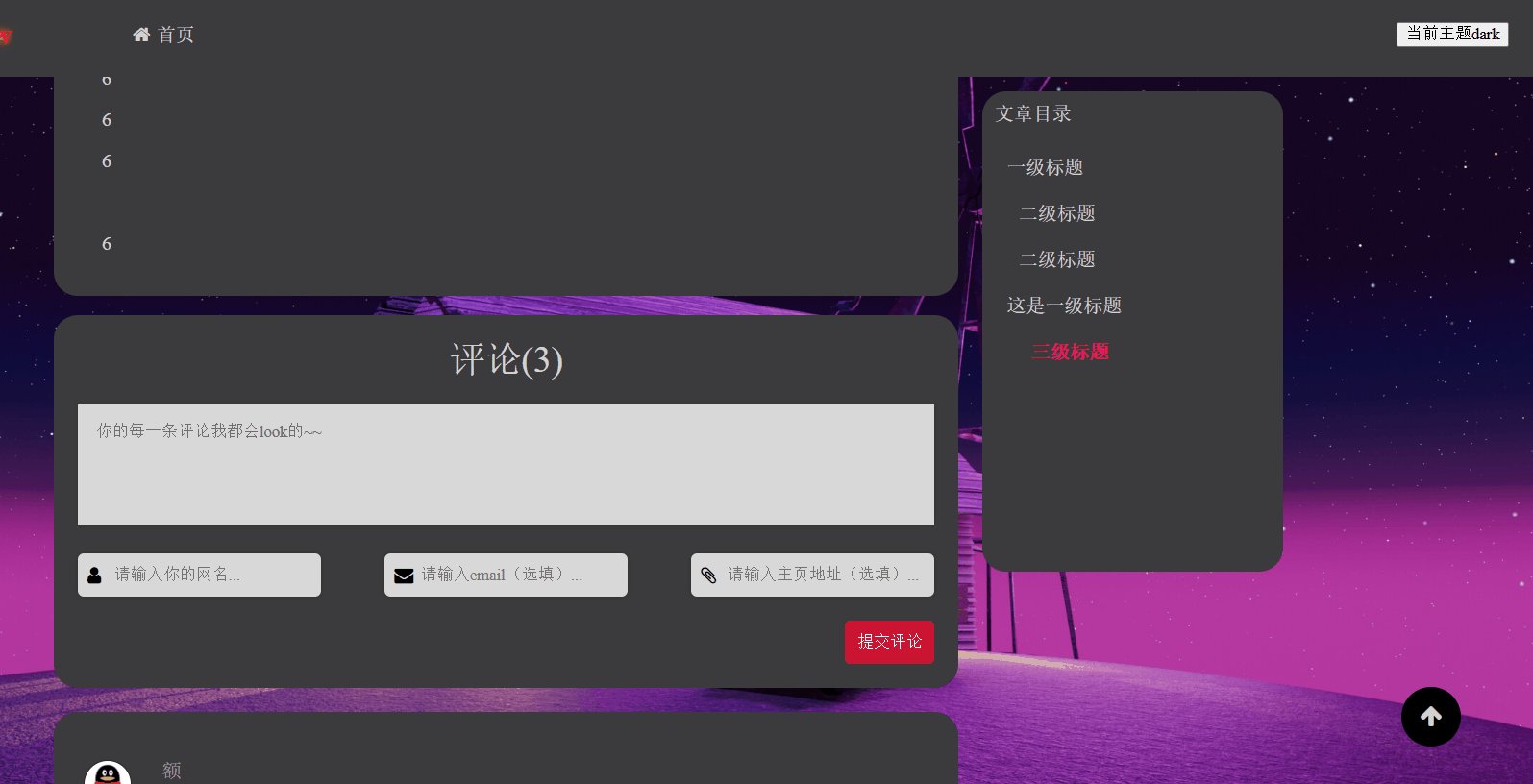
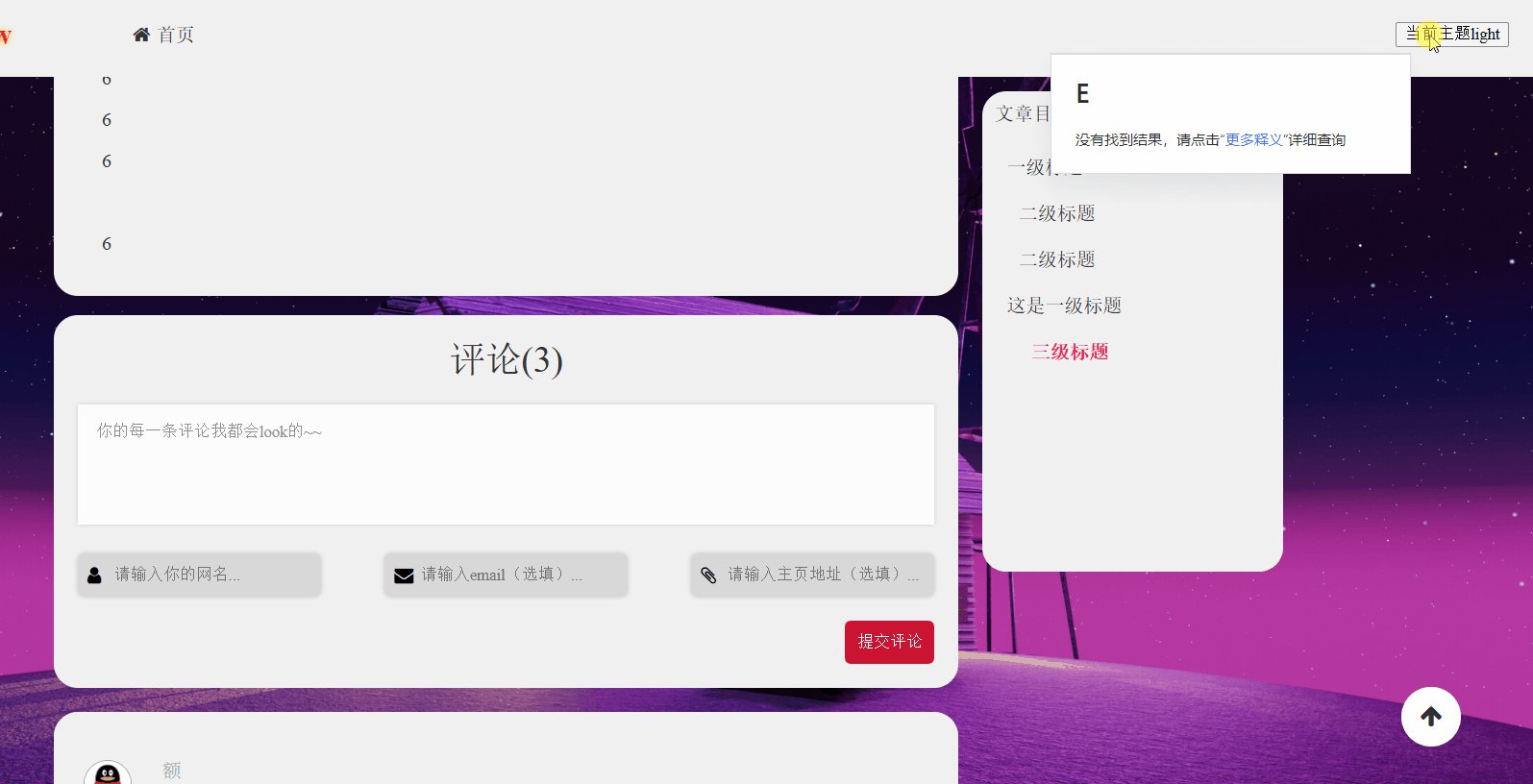
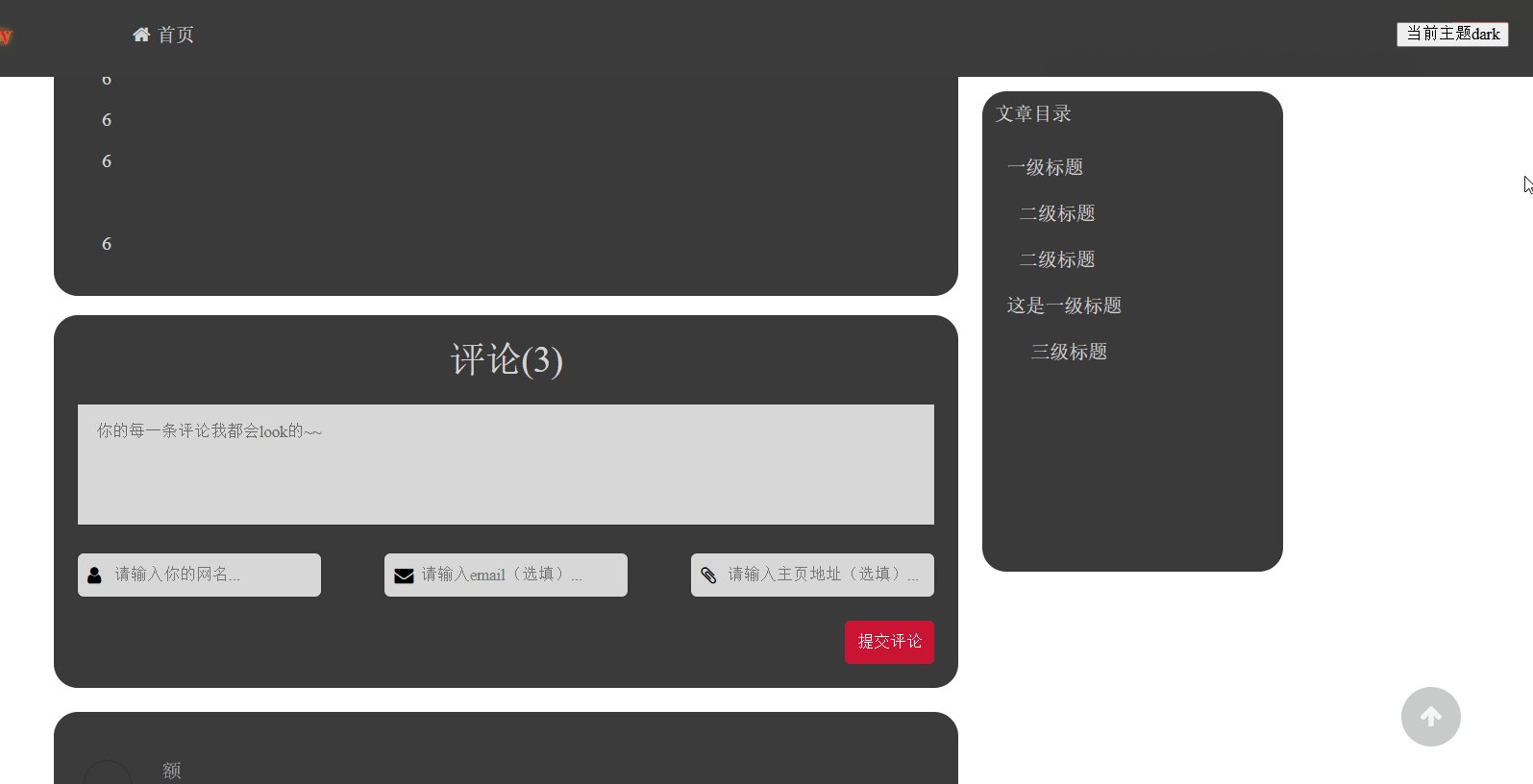
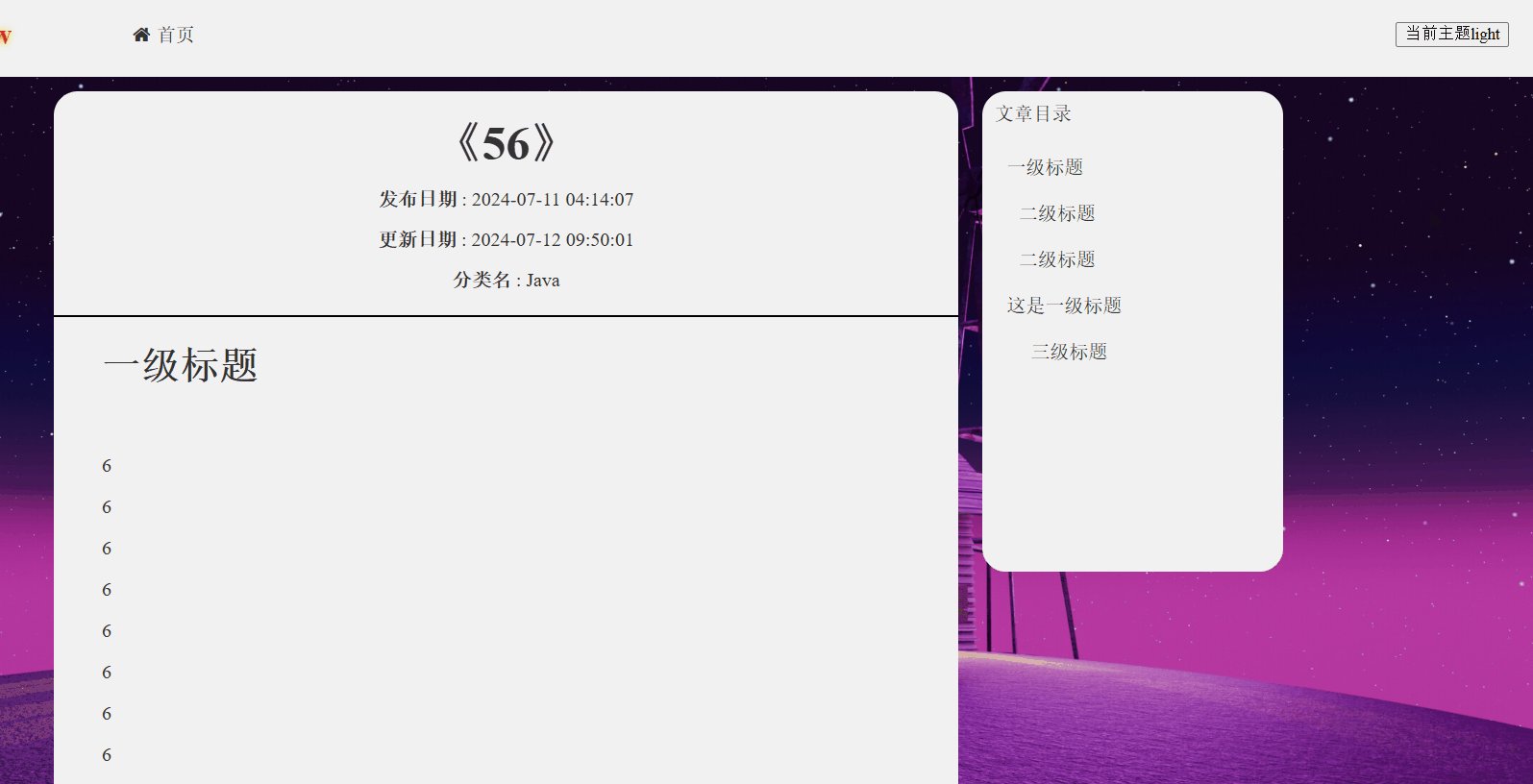
效果展示

步骤
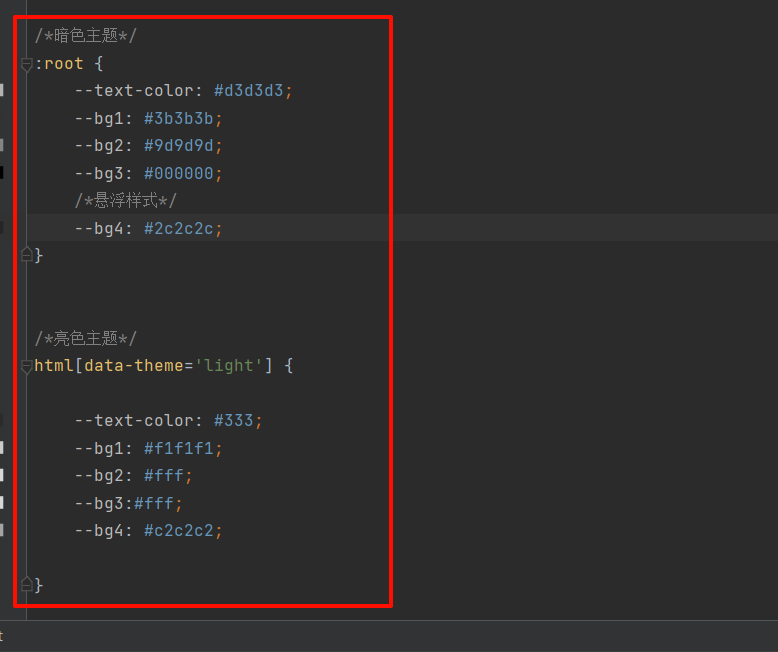
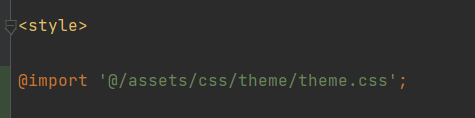
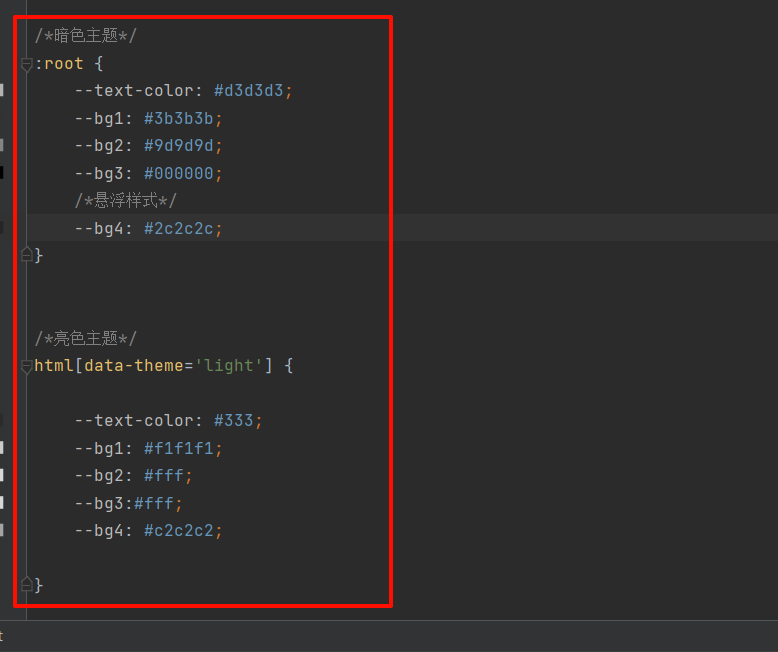
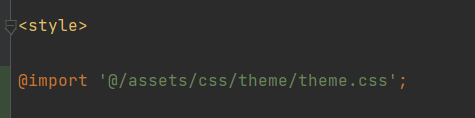
1-变量定义css主题色

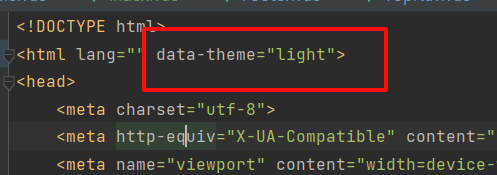
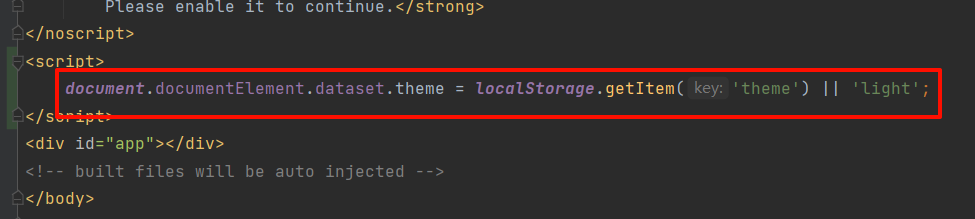
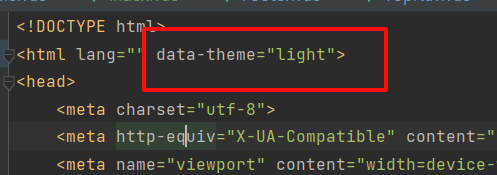
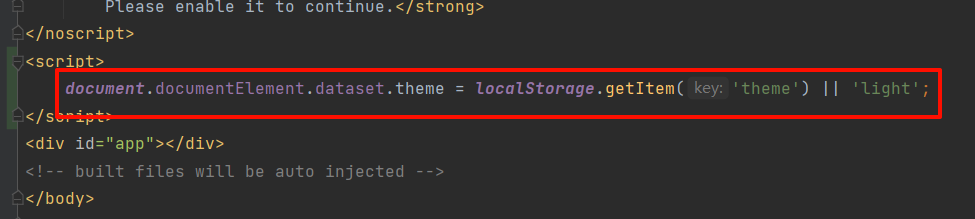
2-html初始化主题样式

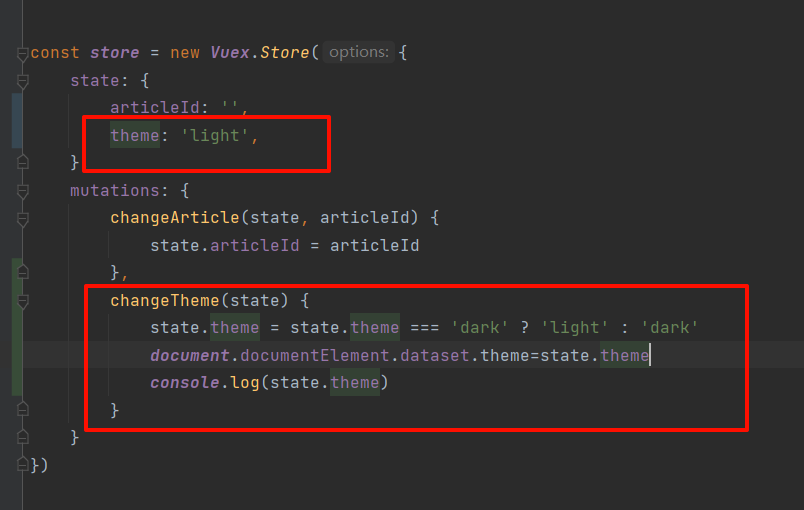
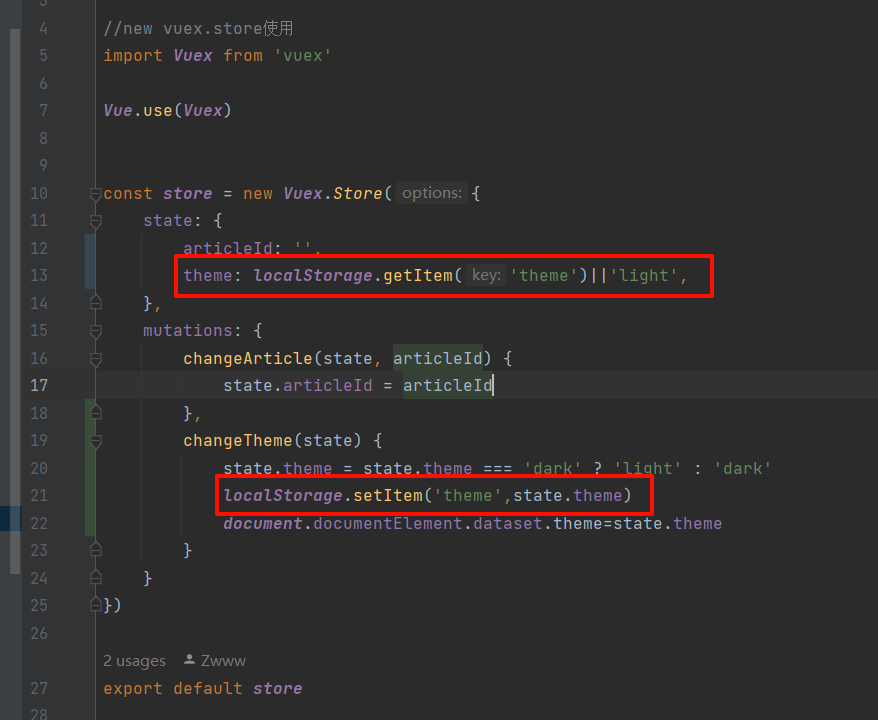
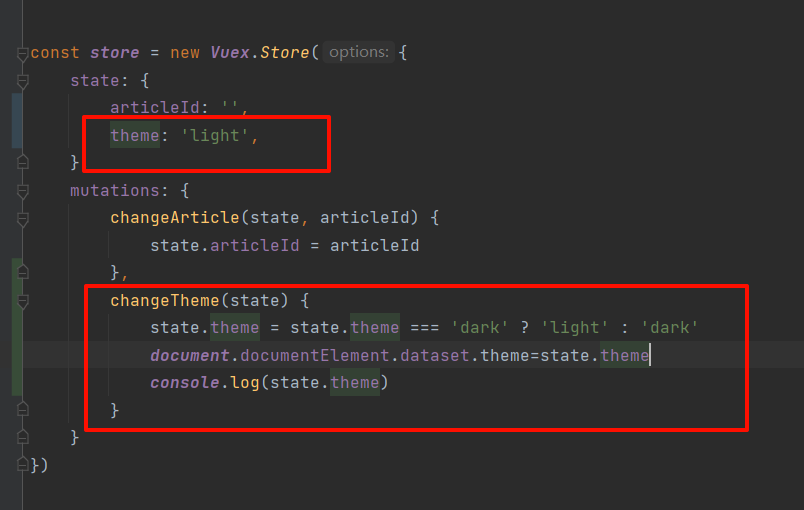
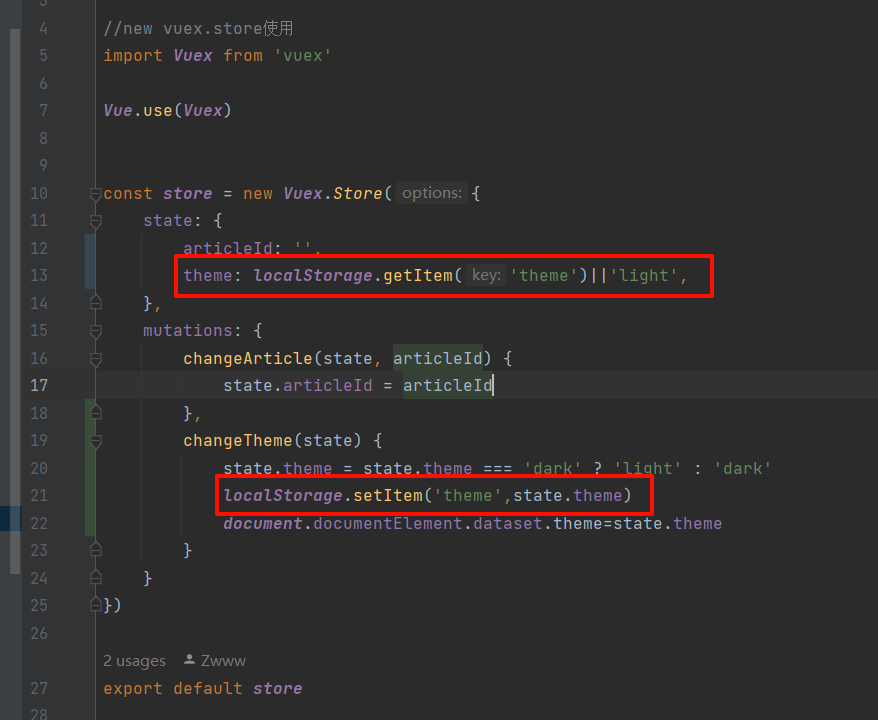
3-vuex存储主题变量,点击触发修改根元素html的样式

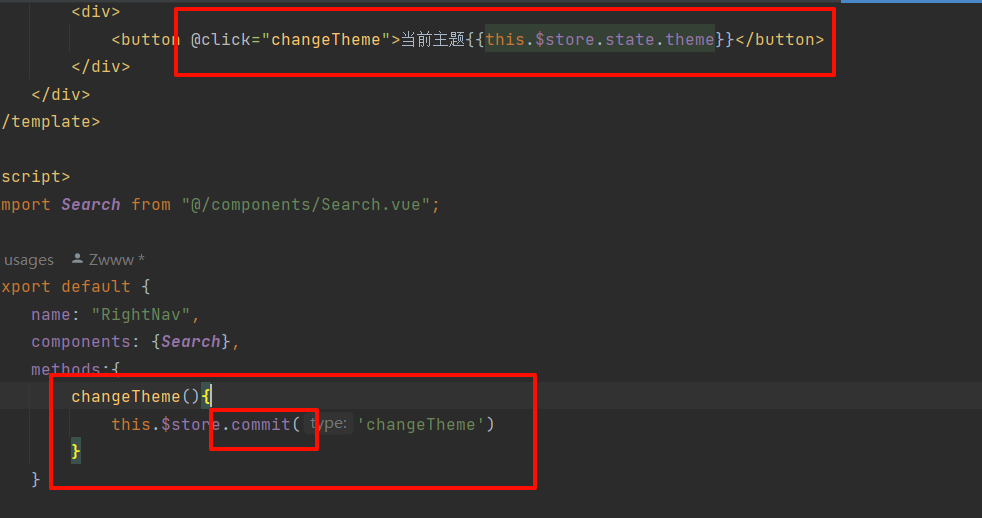
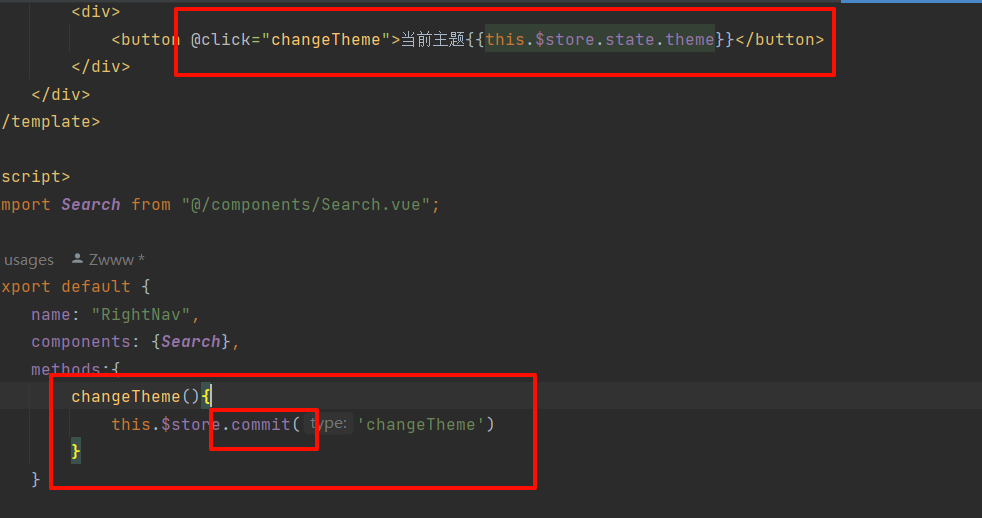
4-method触发方法

mutation使用commit
action使用dispatch
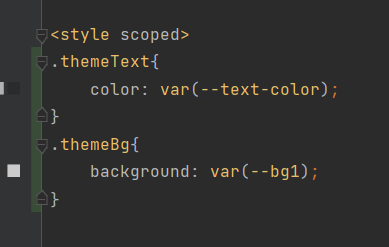
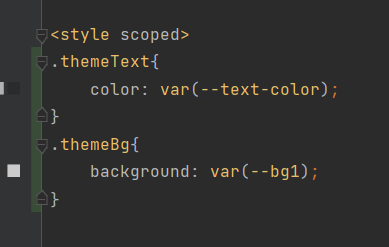
5-App组件引入该css文件,使用即可


6-将其加入本地存储,刷新后保持主题不变
vuex存储theme的初始值从本地读取
且每次切换时设置更新本地存储的theme值

index界面刷新后读取的代码

原文地址:https://blog.csdn.net/Zwwxd666/article/details/140453069
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1812963362858995712.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!