之前面试的时候,有遇到一个问题:就是下载大文件的时候,如何得知下载进度,当时的回复是没有处理过。。。
现在想到了。axios中本身就有一个下载进度的方法,可以直接拿来使用。
下面记录一下处理步骤:
参考链接:https://blog.csdn.net/yyh123456hhh/article/details/131637151
解决步骤1:给封装好的axios方法中添加onDownloadProgress
这个方法就是监听接口进度的方法了,可以作为入参进行处理。
解决步骤2:在使用request时,写入onDownloadProgress
export async function exportPageList(params, config, downloadProgress) {
return request(
`/api/quality-service/FeedReasons/export-feedreason-datas`,
METHOD.GET,
params,
config,//请求头或者文档格式设置等
downloadProgress//接口请求进度
);
}
解决步骤3:具体使用方法
html部分:
<a-modal
title="导出"
:footer="null"
:visible="visible"
:width="500"
:closable="false"
>
<div class="download-progress">
<a-progress :percent="percent" />
<p>正在导出...</p>
</div>
</a-modal>
需要传入的参数:visible percent
是否展示弹窗和进度条占比
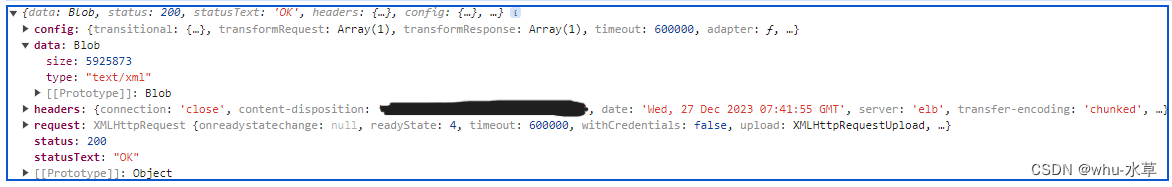
exportPageList(params,{responseType: 'blob'},
(progress) => {
this.visible = true;
this.percent = (progress.loaded / progress.total) * 100;
if (this.percent >= 100) {
setTimeout(() => {
this.visible = false;
}, 200);
}
}
)
.then((res) => {
let blobUrl = window.URL.createObjectURL(res);
let link = document.createElement('a');
link.style.display = 'none';
link.download = `报废原因配置_${moment().format('YYYY/MM/DD')}.xlsx`;
link.href = blobUrl;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
})
.finally(() => {
this.spinning = false;
});
最终效果如下:





























![[iOS]static、extern、const关键字比较](https://i-blog.csdnimg.cn/direct/8d48630f91904d238c7b0b74cad4962e.png)


![[iOS]内存分区](https://i-blog.csdnimg.cn/direct/b4187d2d81c14350b440a29d00be0290.png)




![AI安全系列——[第五空间 2022]AI(持续更新)](https://img-blog.csdnimg.cn/direct/db5bc677dd764f94a839e19ab651a32c.png)