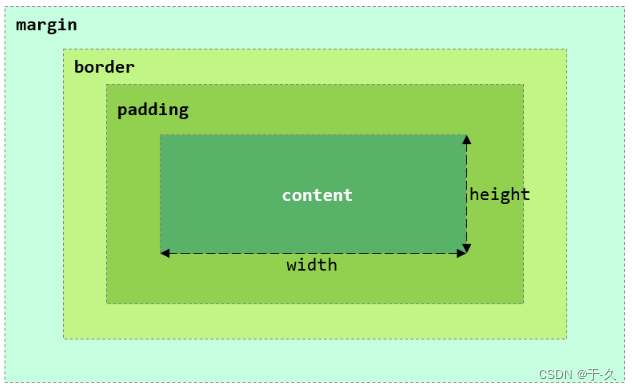
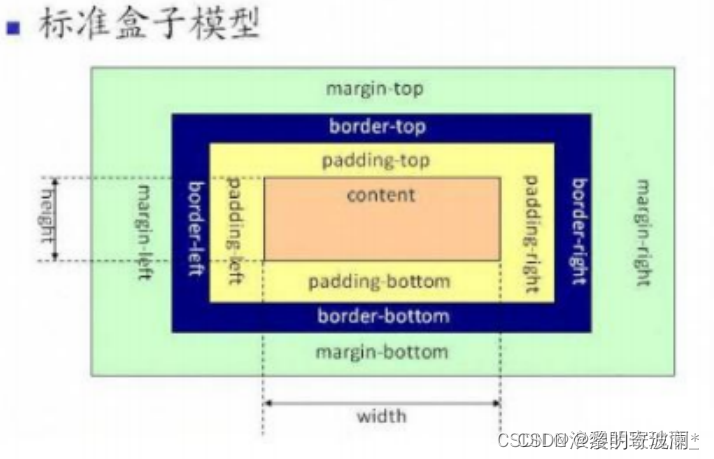
盒子模型(Box Modle)可以用来对元素进行布局,包括内边距,边框,外边距,和实际内容部分
盒子模型分为两种:
第一种是 W3C 标准的盒子模型(标准盒模型)
第二种 IE 标准的盒子模型(怪异盒模型)
标准盒模型与怪异盒模型的表现效果的区别之处:
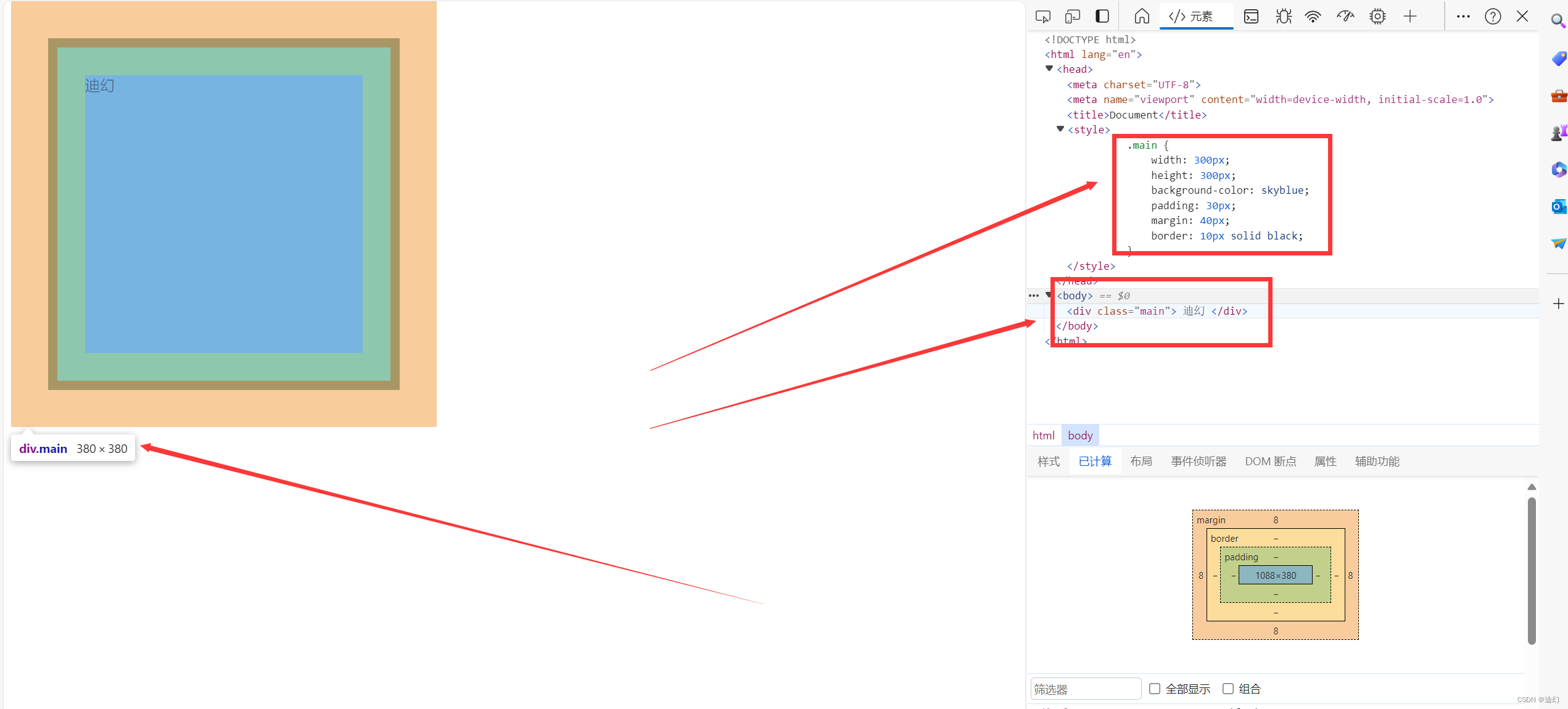
1、标准盒模型中 width 指的是内容区域 content 的宽度
height 指的是内容区域 content 的高度
标准盒模型下盒子的大小 = content + border + padding + margin

2、怪异盒模型中的 width 指的是内容、边框、内边距总的宽度(content + border + padding);height 指的是内容、边框、内边距总的高度
怪异盒模型下盒子的大小=width(content + border + padding) + margin

除此之外,我们还可以通过属性 box-sizing 来设置盒子模型的解析模式
可以为 box-sizing 赋两个值:
1、box-sizing: content-box:默认值,border 和 padding 不算到 width 范围内,可以理解为是 W3c 的标准模型(default)。总宽=width+padding+border+margin
2、box-sizing: border-box:border 和 padding 划归到 width 范围内,可以理解为是 IE 的怪异盒模型,总宽=width+margin
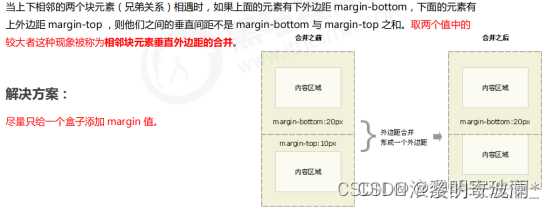
1.相邻块元素垂直外边距的合并

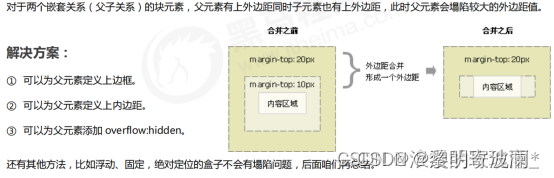
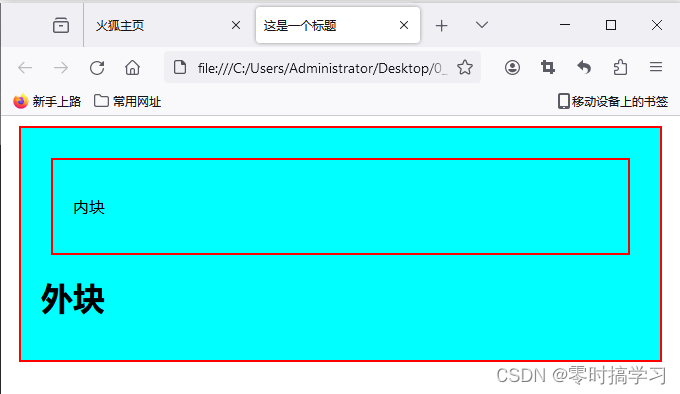
2.嵌套块元素垂直外边距的塌陷