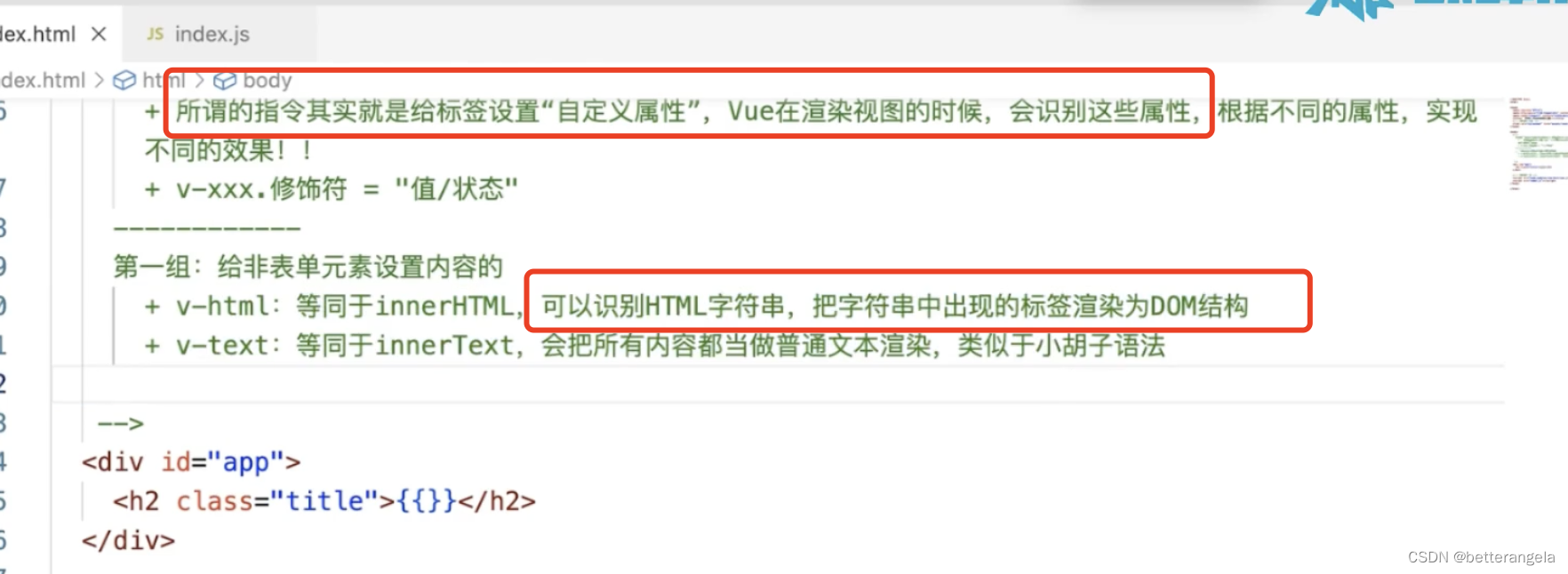
指令修饰符
通过“ . ”指明一些指令后缀,不同后缀封装了不同的处理操作 -》简化代码
按键修饰符:@keyup.enter -> 键盘回车监听
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> </style> </head> <body> <div id="app"> <h3>@keyup.enter =》监听键盘回车事件</h3> <input @keyup.enter="fn" v-model="username" type="text"> </div> <!-- 引入是开发版本的包 --> <script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { username:'' }, methods: { fn(){ console.log('键盘回车时触发',this.username); } }, }) </script> </body> </html>v-model修饰符:v-model.trim ->去除首尾空格 ; v-model.number->转数字
事件修饰符:@事件名.stop ->阻止冒泡
@事件名.prevent ->阻止默认行为
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .fat{ width: 200px; height: 200px; background-color: pink; } .son{ width: 100px; height: 100px; background-color: orangered; } </style> </head> <body> <div id="app"> <h3>v-model修饰符:.trim .number</h3> 姓名:<input v-model.trim="username" type="text"> 年龄:<input v-model.number="age" type="text"> <h3>@事件名.stop -></h3> <div @click="fat" class="fat"> <div @click.stop="son" class="son"></div> </div> <h3>@事件.prevent ->阻止默认行为</h3> <a @click.prevent href="http://www.baidu.com">阻止默认行为</a> </div> <!-- 引入是开发版本的包 --> <script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { username: '', age: '', }, methods: { fat() { alert("点击了father") }, son() { alert("点击了son") } }, }) </script> </body> </html>