
本文由ScriptEcho平台提供技术支持
项目地址:传送门
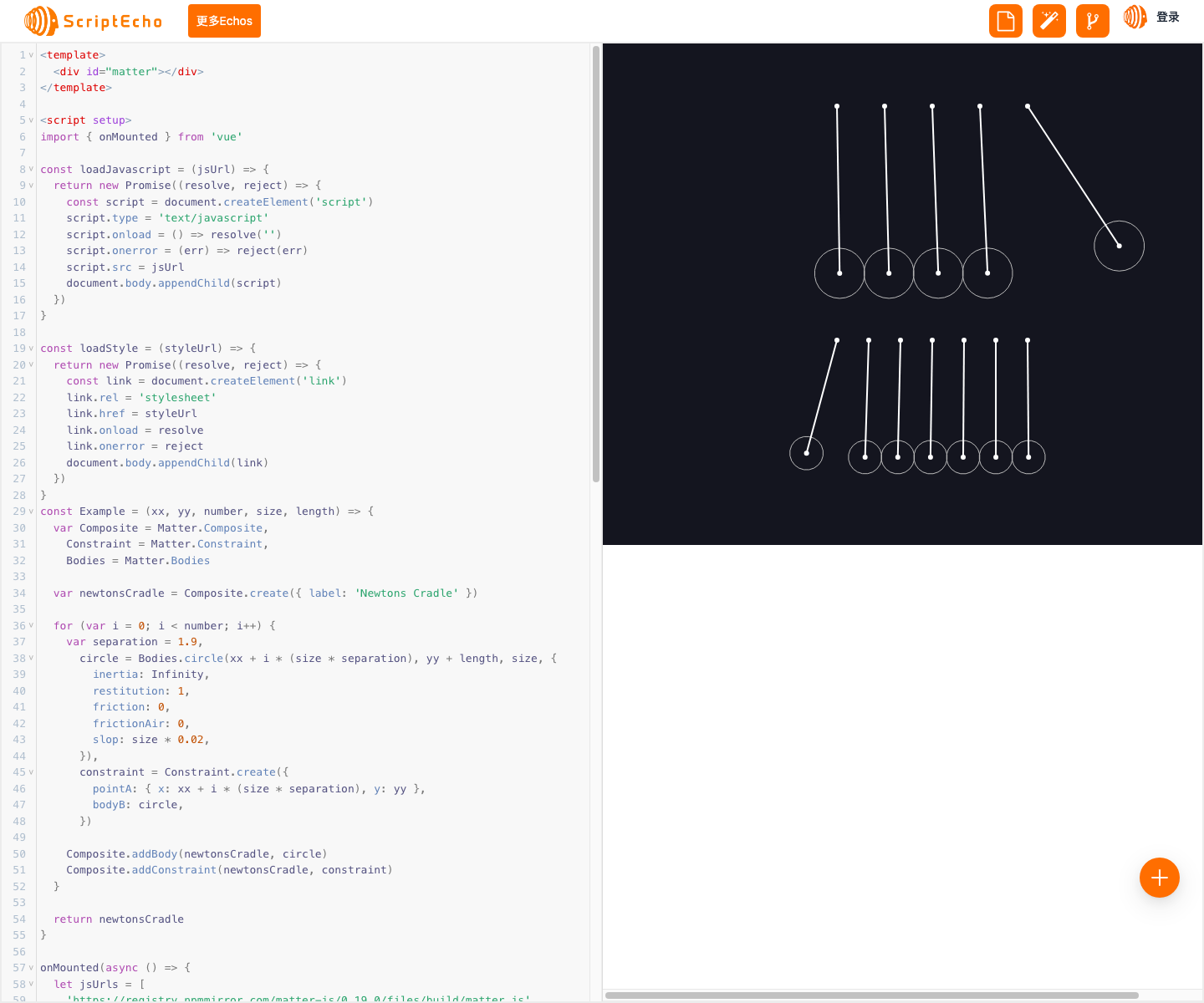
使用 Matter.js 创建物理模拟:牛顿摆
应用场景介绍
Matter.js 是一个功能强大的 JavaScript 物理引擎,可用于创建逼真的 2D 物理模拟。在本文中,我们将介绍如何使用 Matter.js 创建一个经典的牛顿摆模拟。
代码基本功能介绍
此代码实现了牛顿摆的物理模拟,包括以下功能:
- 创建具有无限惯性的圆形球体作为摆锤
- 使用约束将摆锤连接到固定点
- 添加鼠标控制,允许用户与模拟交互
- 渲染物理模拟,显示摆锤的运动和碰撞
功能实现步骤及关键代码分析说明
1. 加载 Matter.js 库
首先,我们需要加载 Matter.js 库:
let jsUrls = [
'https://registry.npmmirror.com/matter-js/0.19.0/files/build/matter.js',
]
await Promise.all(jsUrls.map((jsUrl) => loadJavascript(jsUrl)))
2. 创建 Matter.js 引擎、渲染器和运行器
接下来,我们需要创建 Matter.js 引擎、渲染器和运行器:
// create engine
var engine = Engine.create(),
world = engine.world
// create renderer
var render = Render.create({
element: document.getElementById('matter'),
engine: engine,
options: {
width: 800,
height: 600,
showVelocity: true,
},
})
// create runner
var runner = Runner.create()
Runner.run(runner, engine)
3. 创建牛顿摆
现在,我们可以使用 Example 函数创建牛顿摆:
var cradle = Example(280, 100, 5, 30, 200)
Composite.add(world, cradle)
Body.translate(cradle.bodies[0], { x: -180, y: -100 })
该函数将创建一个由 5 个圆形摆锤组成的牛顿摆,每个摆锤连接到一个固定点。
4. 添加鼠标控制
为了允许用户与模拟交互,我们可以添加鼠标控制:
// add mouse control
var mouse = Mouse.create(render.canvas),
mouseConstraint = MouseConstraint.create(engine, {
mouse: mouse,
constraint: {
stiffness: 0.2,
render: {
visible: false,
},
},
})
Composite.add(world, mouseConstraint)
5. 渲染模拟
最后,我们可以使用 Render.run 方法渲染模拟:
Render.run(render)
总结与展望
开发这段代码的过程让我对 Matter.js 物理引擎有了更深入的理解。我学到了如何创建物理模拟、添加约束和交互,以及如何渲染这些模拟。
未来,此代码可以扩展和优化,例如:
添加更多类型的物理对象,如多边形和刚体
允许用户调整模拟的重力和摩擦力
创建一个用户界面来控制模拟参数
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: