vue2中的指令
视图线 & 数据线
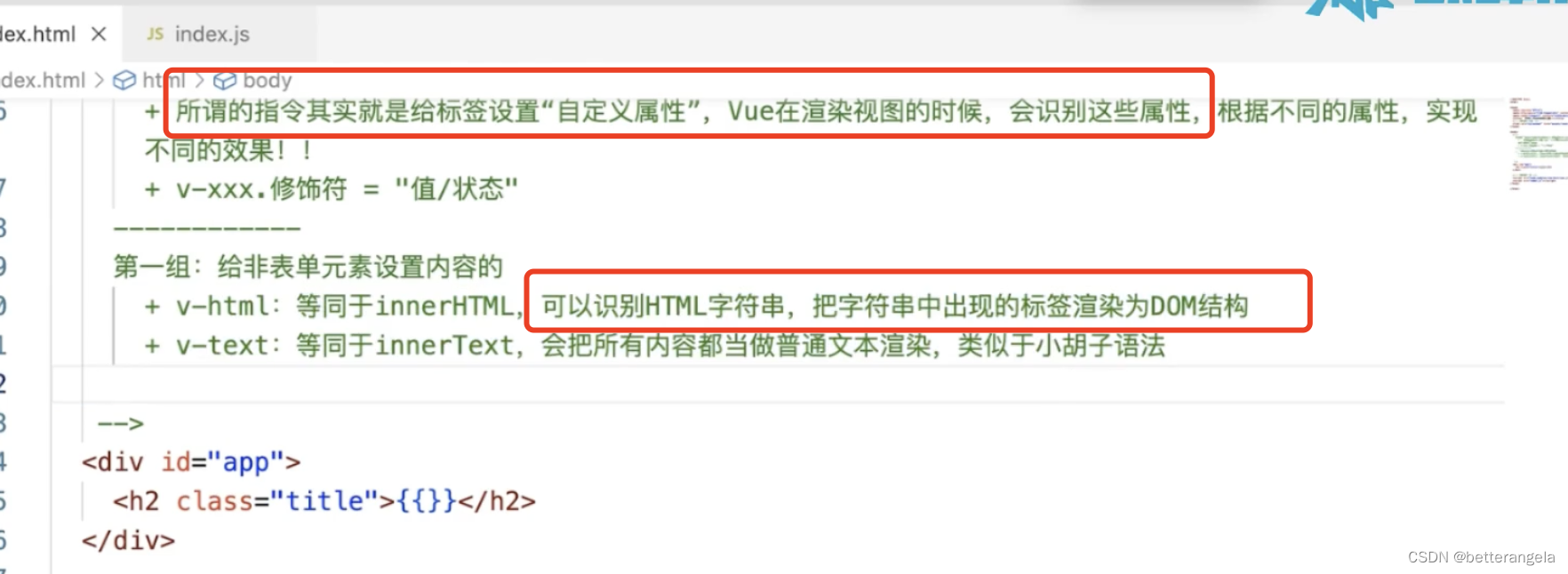
v-xxx:指令,就相当于给标签(或组件)设置“自定义属性”
对视图进行编译的时候,识别v-xxx,对不同指令做不同处理。
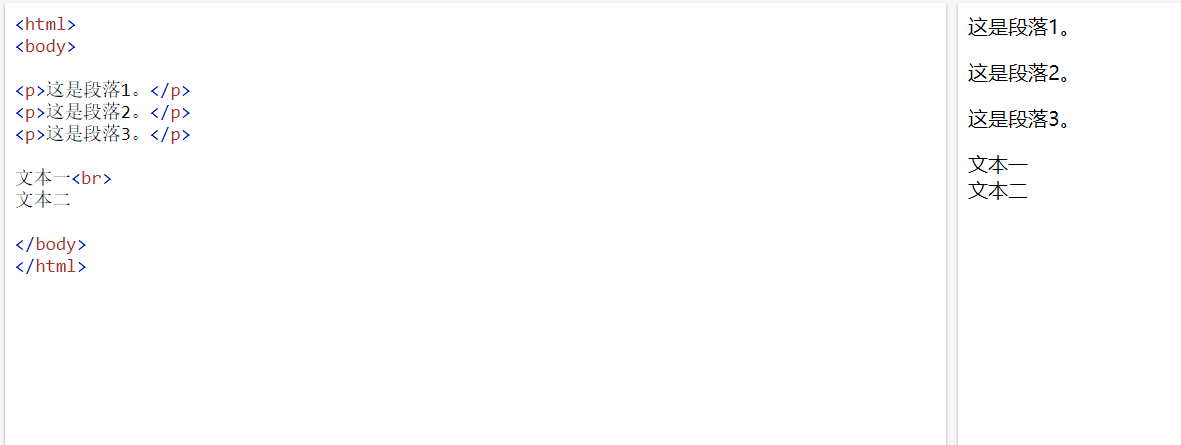
v-html & v-text
非表单元素设置内容,表单元素设置内容设置value
v-html.trim修饰符:传参

一般用法:非表单元素设置内容都用小胡子,需要识别html字符串才用v-html,v-text用得少。
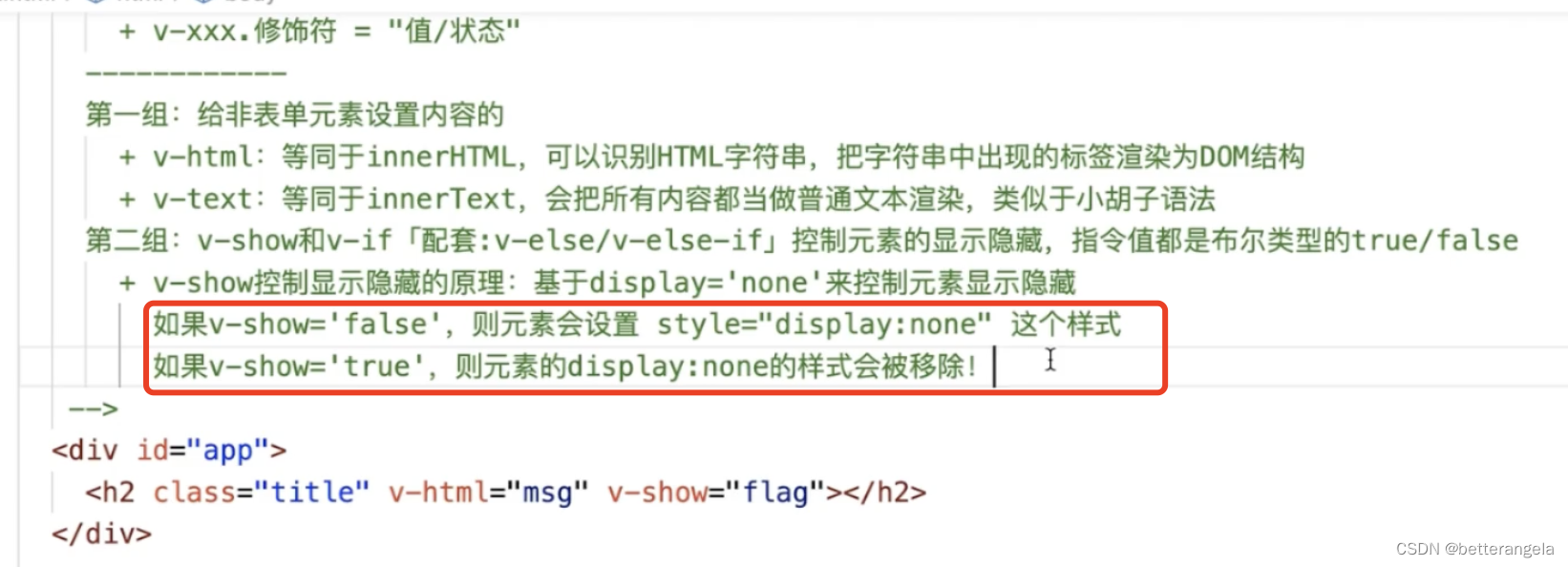
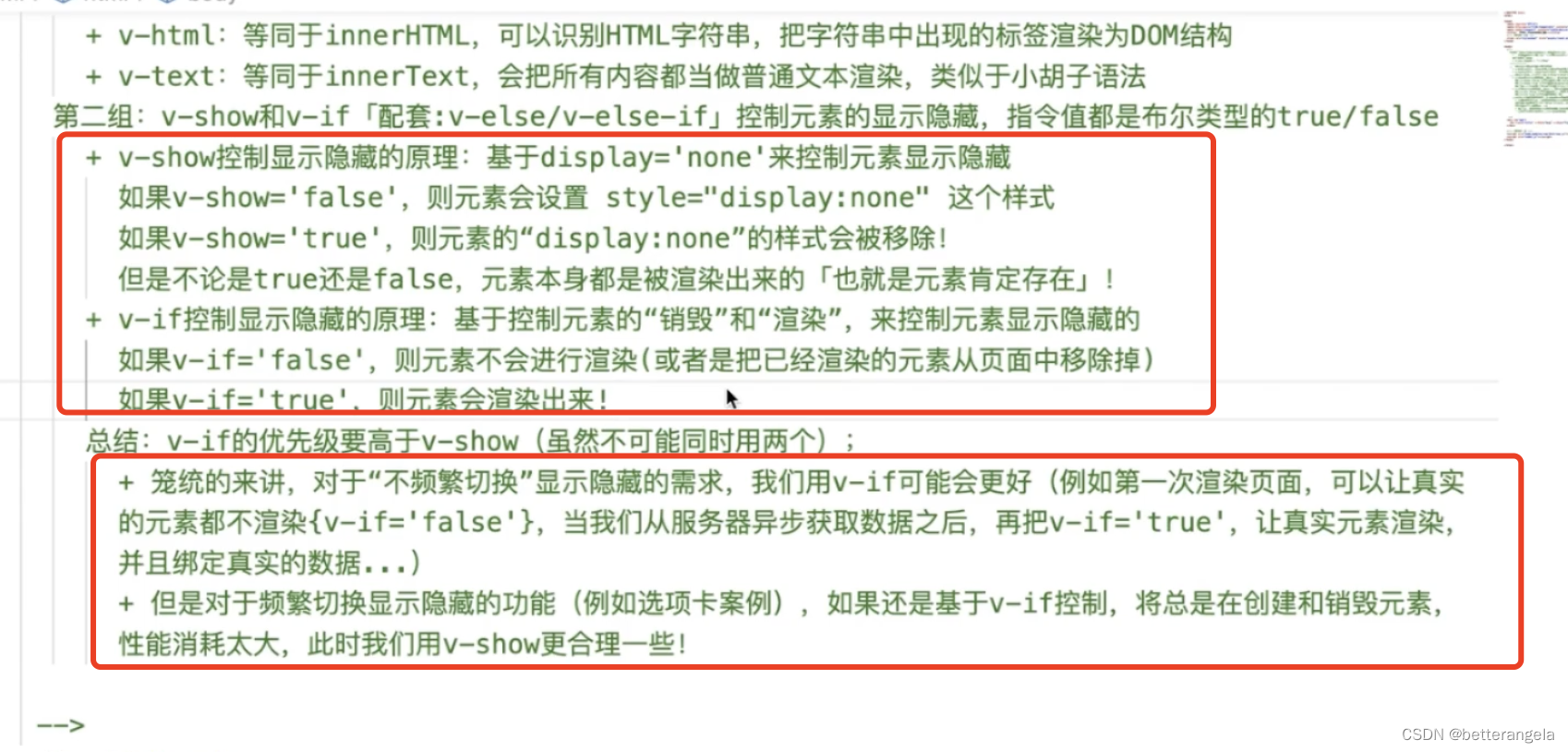
v-show & v-if(v-else v-else-if)
控制元素显示/隐藏

v-show:display:none
v-if:移除dom结构。元素的渲染/渲染
源码实现:
视图编译,v-if/v-show等编译成一个对象,对象中指令的名字、值,渲染的时候根据指令的名字和值来控制。v-show通过el.style.displey=none或'';v-if是removeNode/appendNode

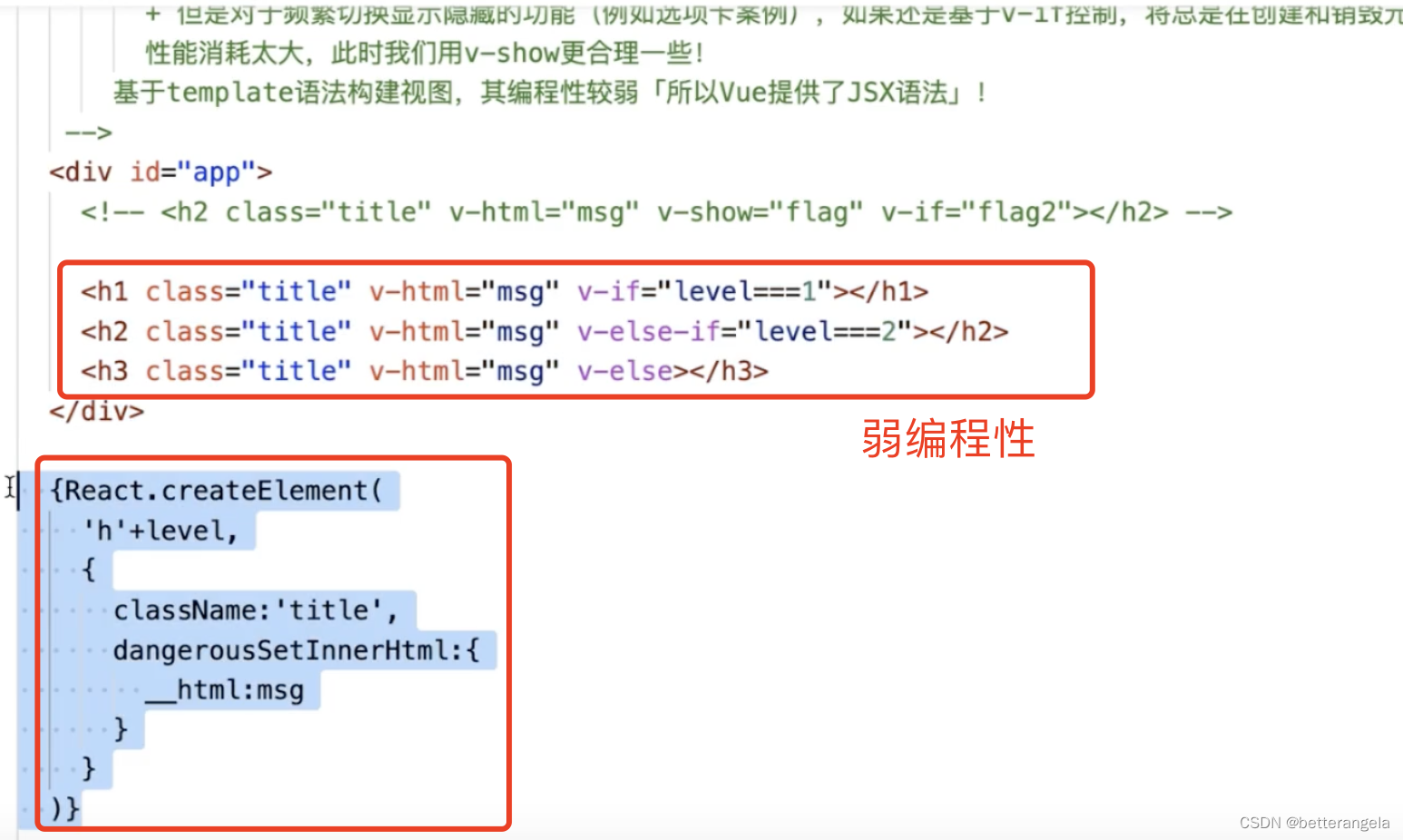
v-if/v-else-if/v-else
元素必须紧挨

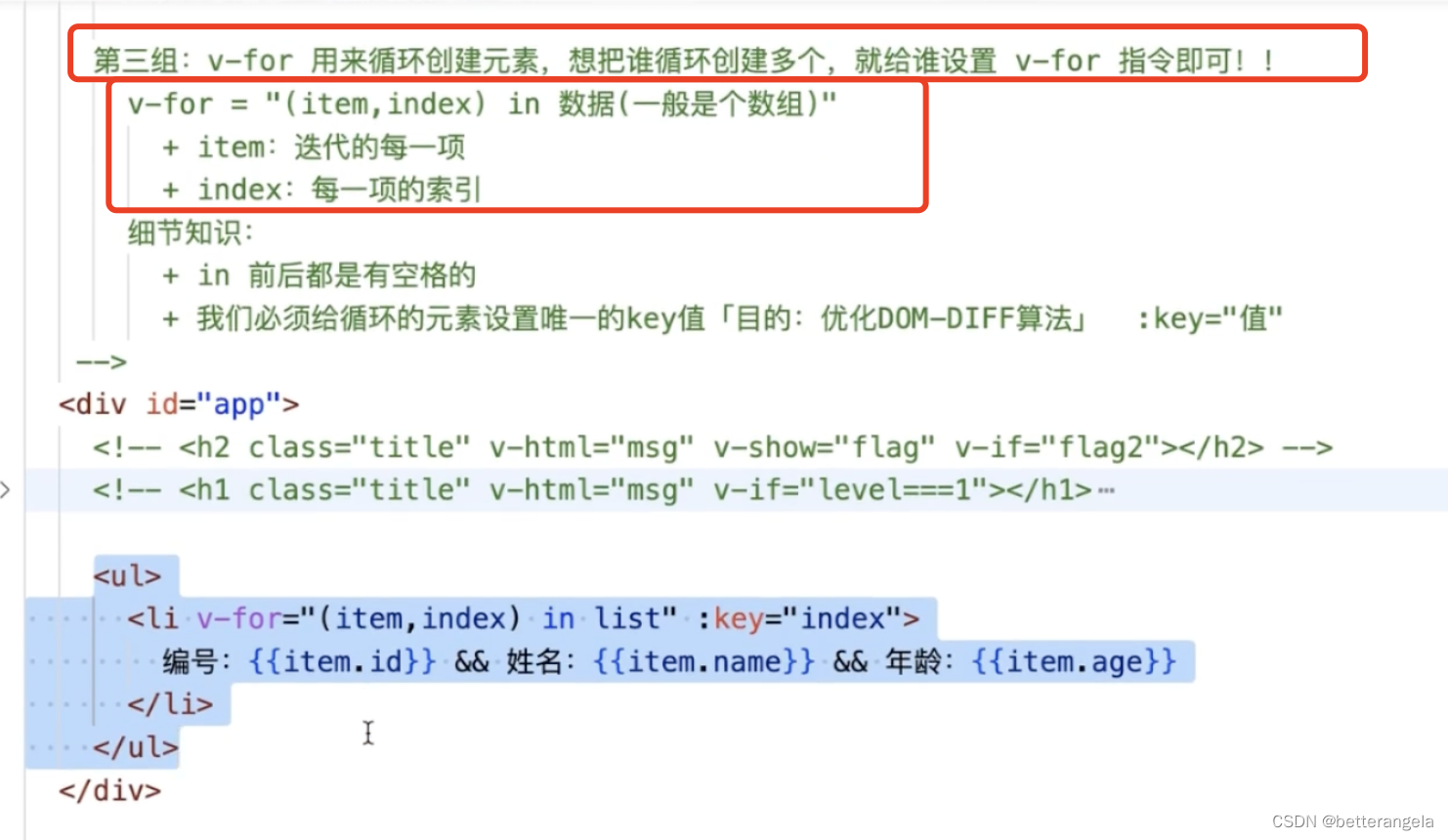
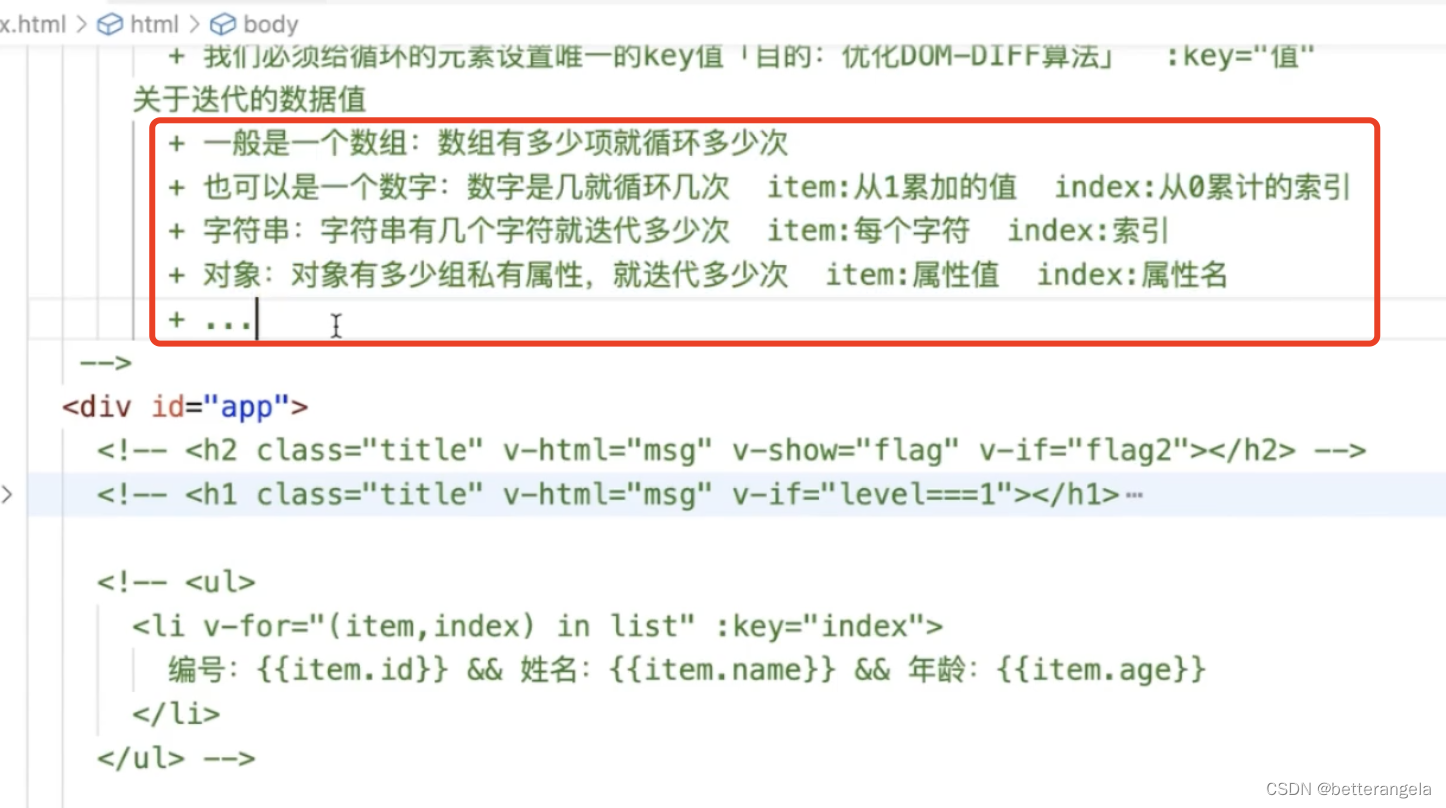
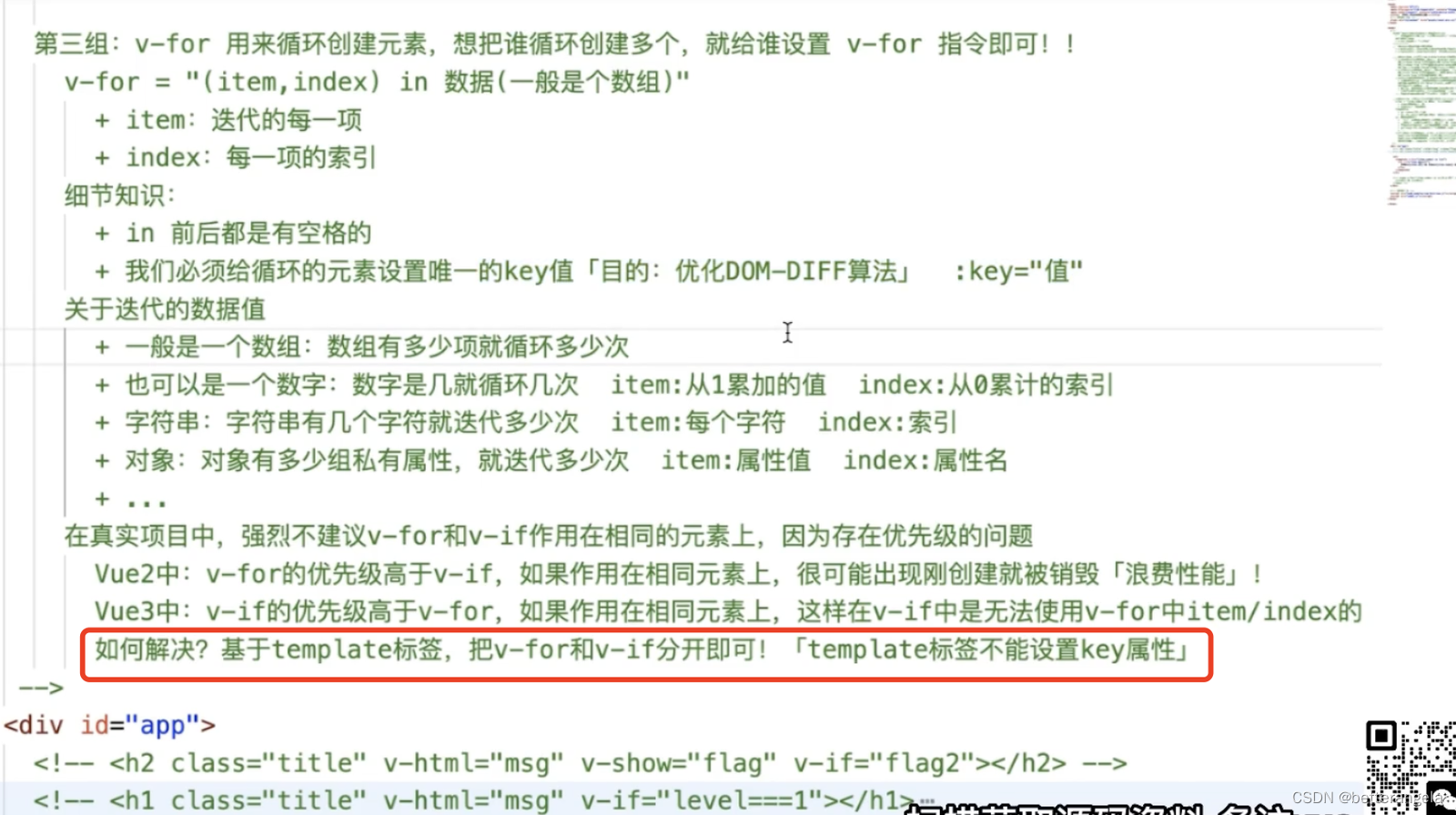
v-for
循环创建元素。

in的值可以是数组(最常用)、数字、对象等

视图编译先编译v-for,循环每一项创建一个li,v-for立即创建;
v-if立即销毁

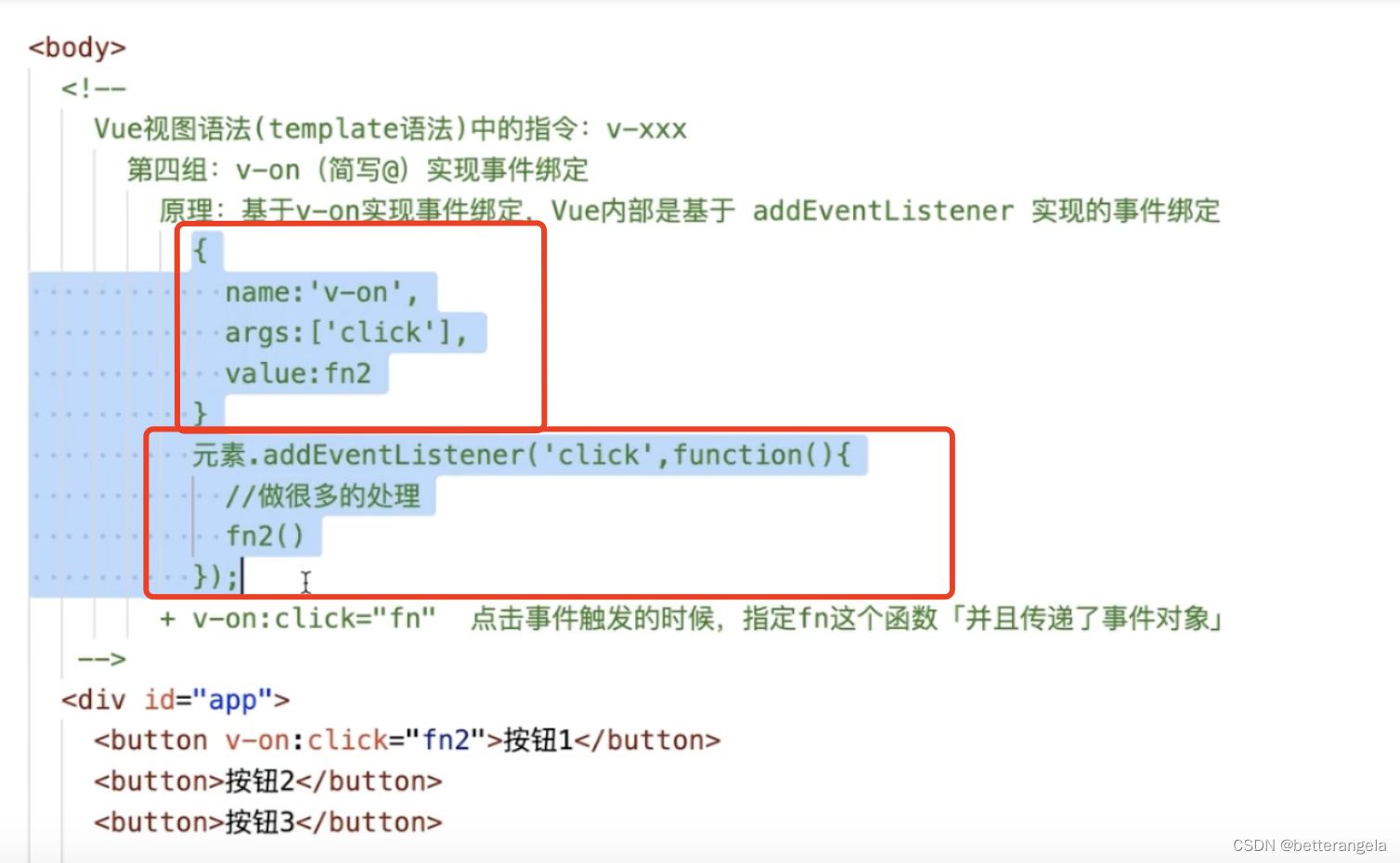
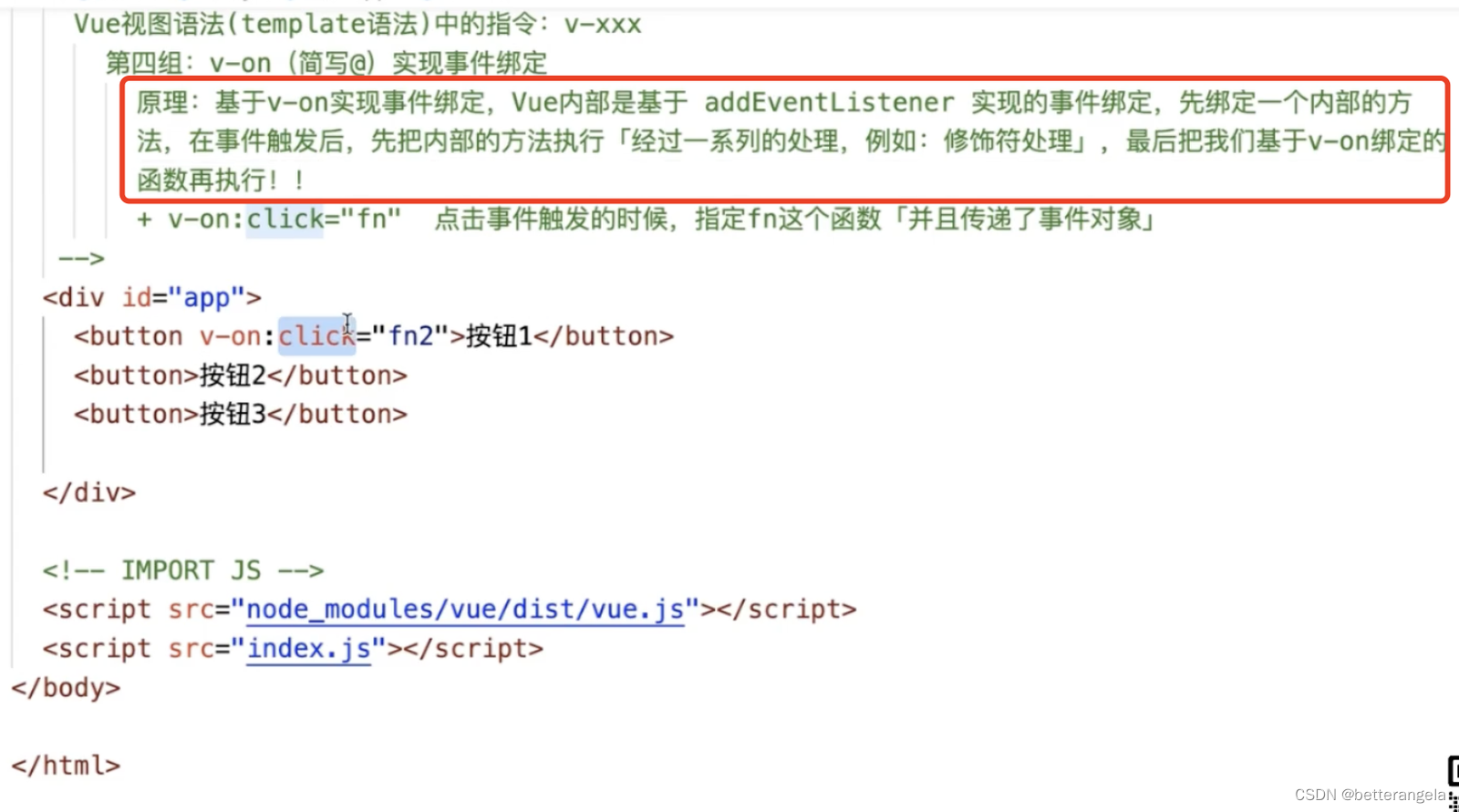
v-on*
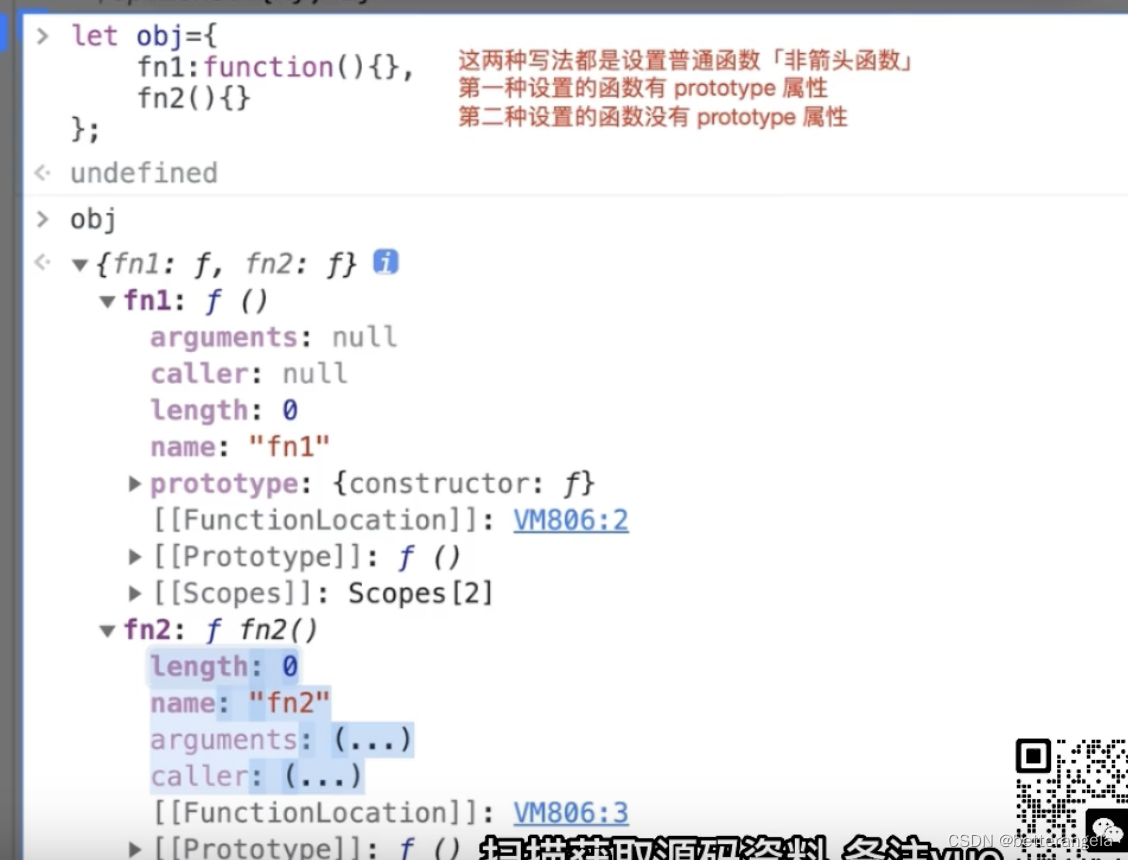
讲一下methods
使用bind改变this


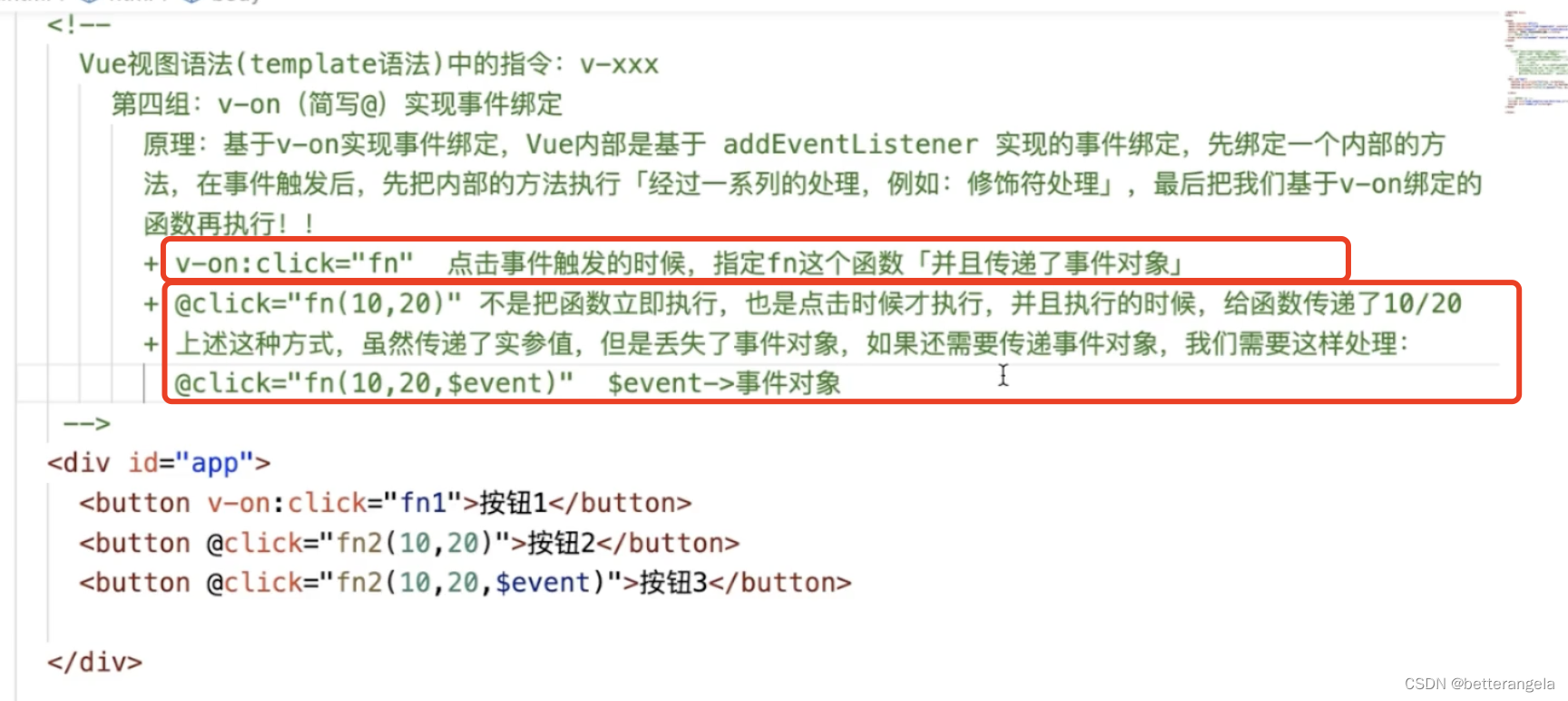
@click="fn" fn直接是一个函数,事件触发执行fn函数
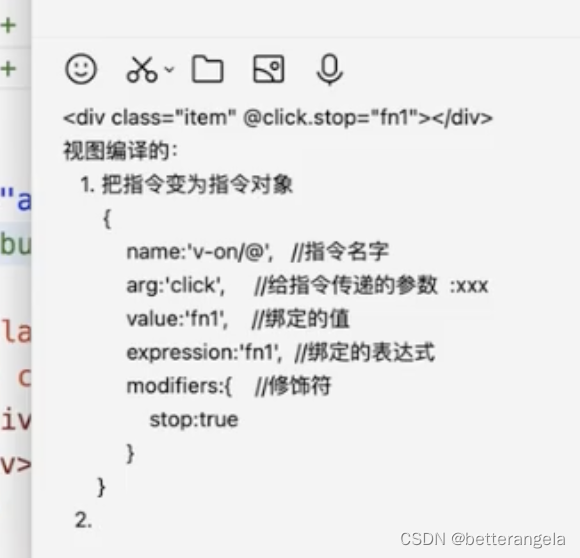
把指令解析成事件对象,内部addEventListener做了很多处理


fn(),并不是立即执行而是点击才执行。给函数了传递参数,这样就不需要bind那些,因为是根据vue内部视图编译机制有关。
手写$event就把事件对象传过去;基于addEventListener dom2级事件做的



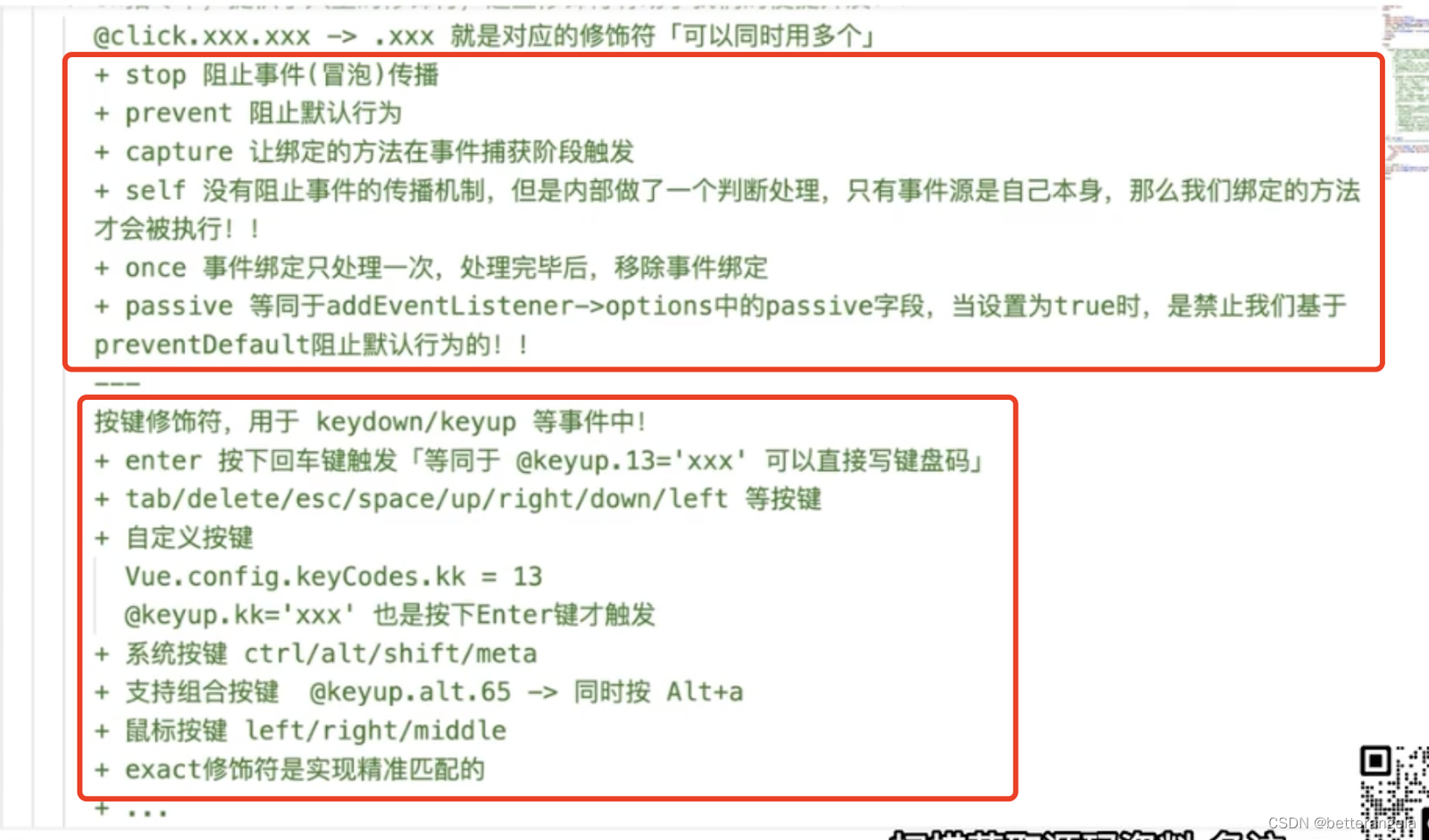
修饰符:.stop .prevent
self不会阻止事件传播,会判断事件源是否是当前元素本身


和react的区别:
合成事件绑定,通过事件委托。root/document,冒泡/捕获阶段。
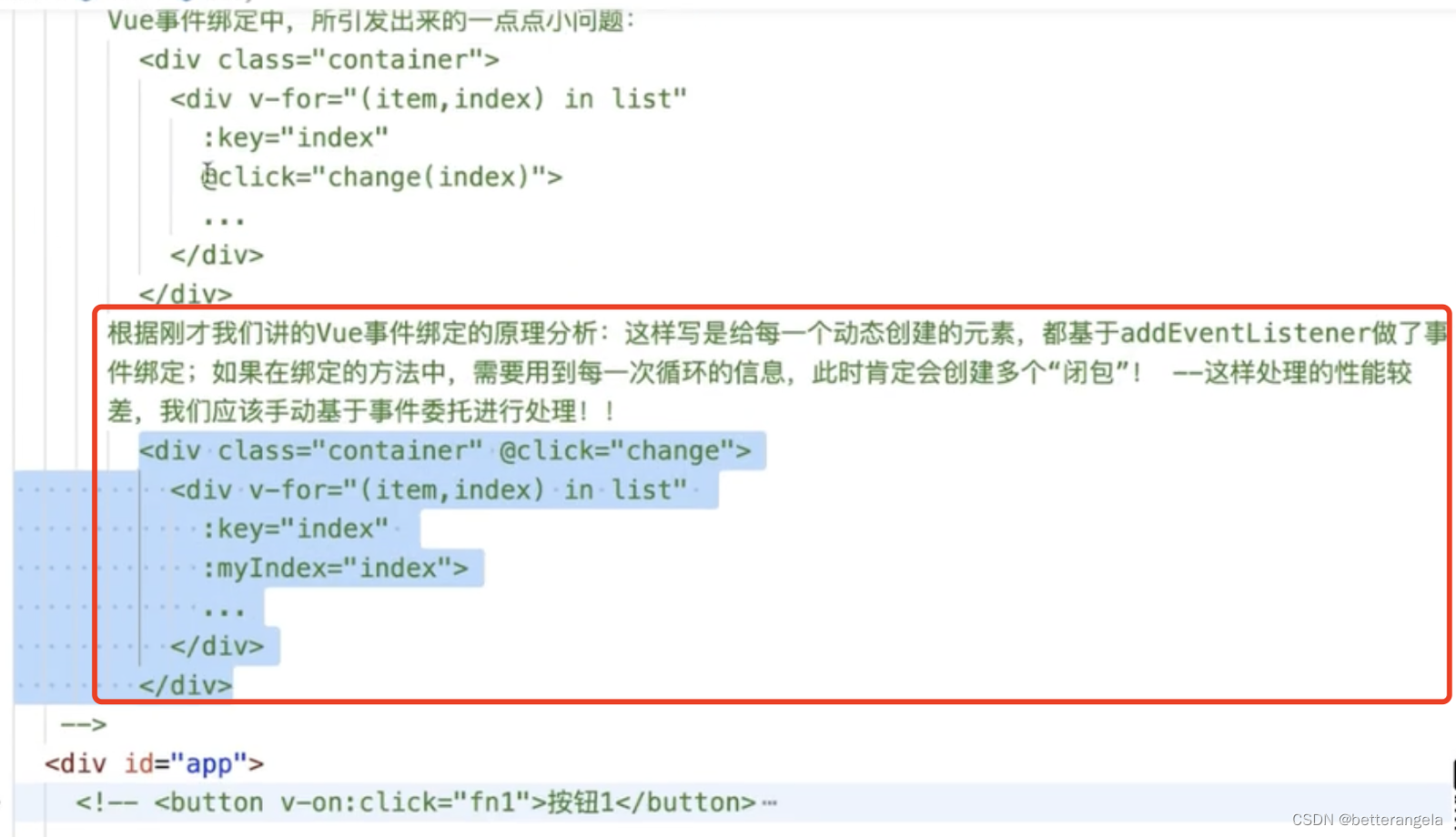
v-for+@click:性能会不好;建议使用事件委托

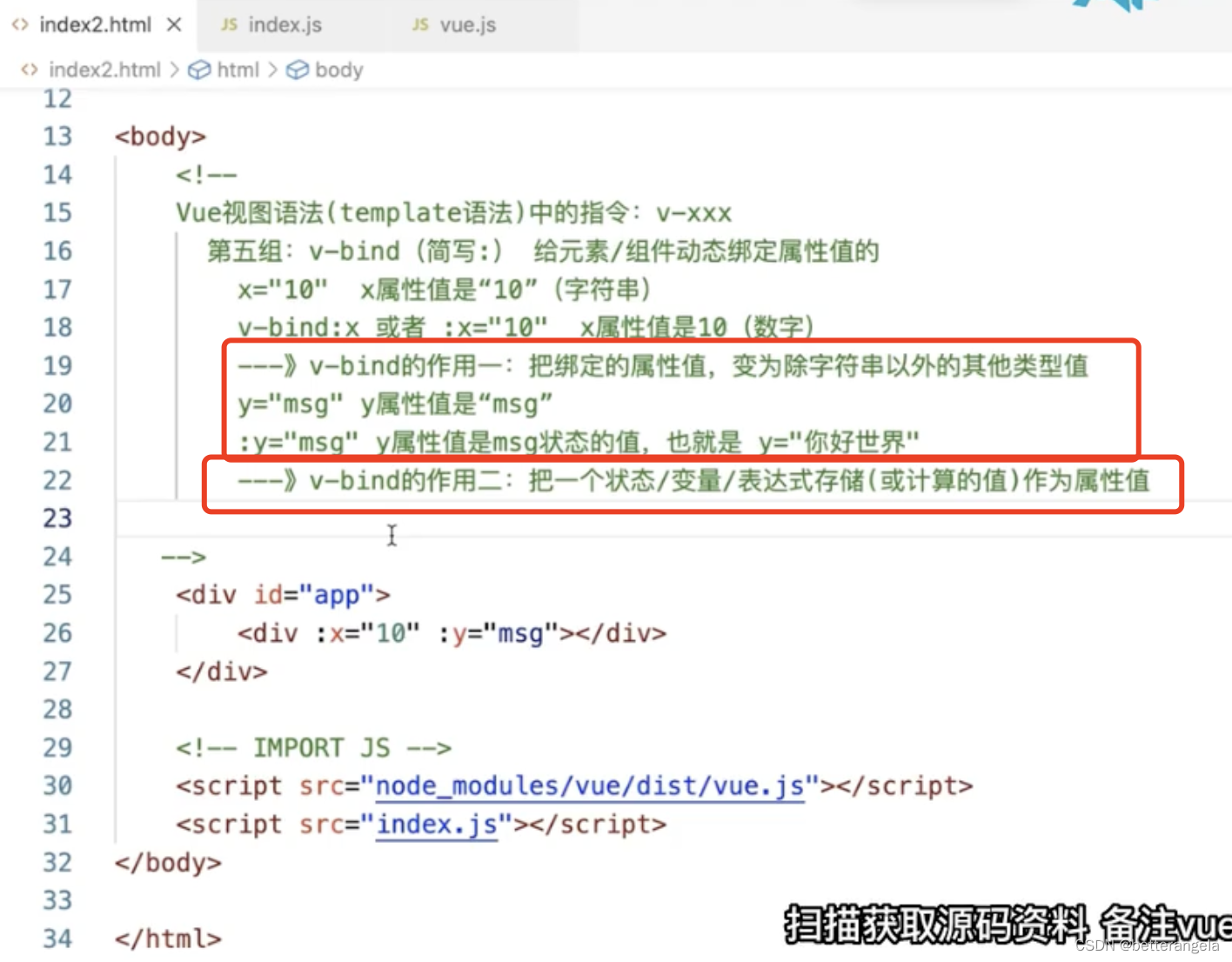
v-bind指令*
非字符串一定要使用v-bind

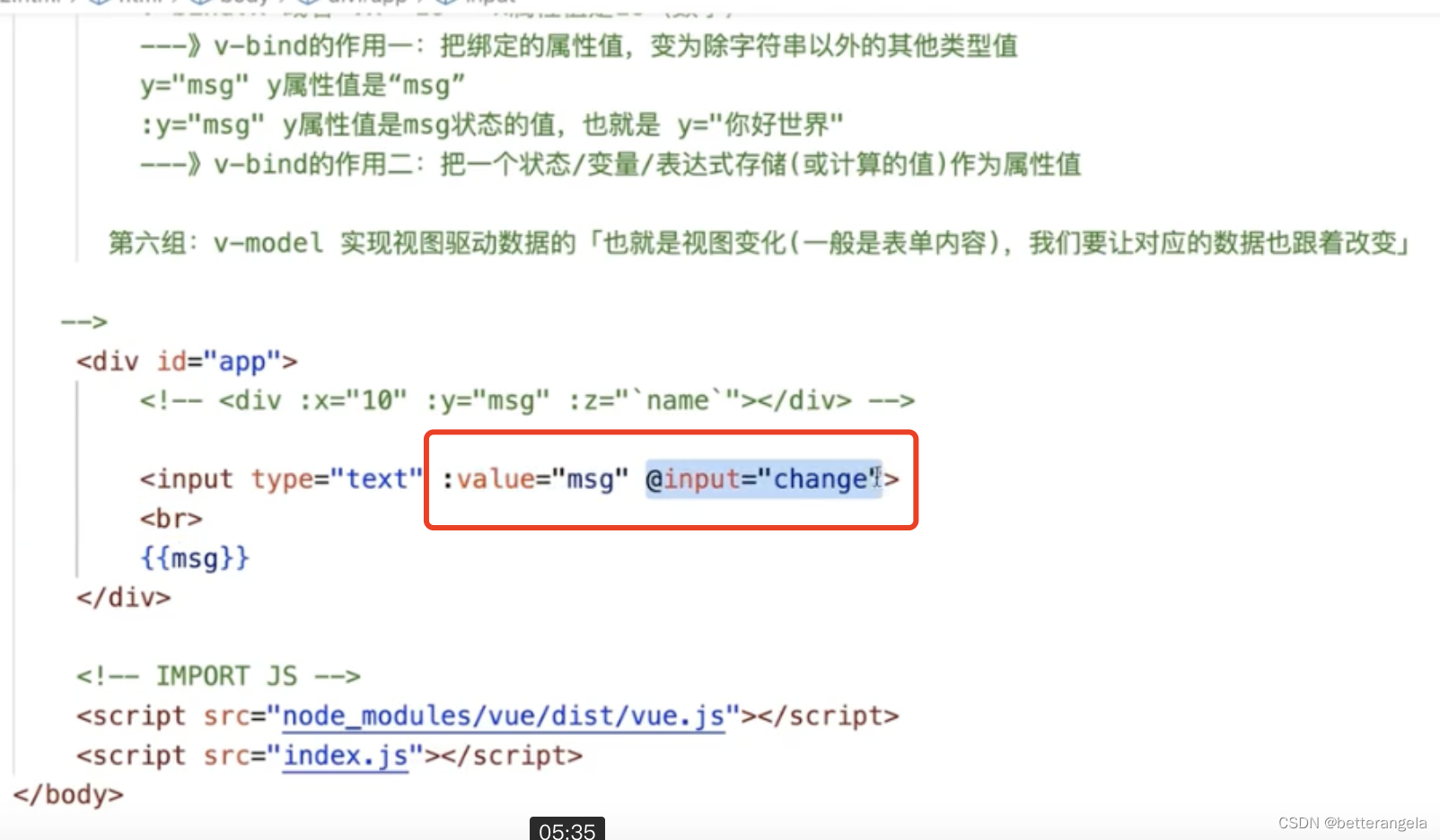
v-model*
MVVM:
- 数据驱动视图渲染
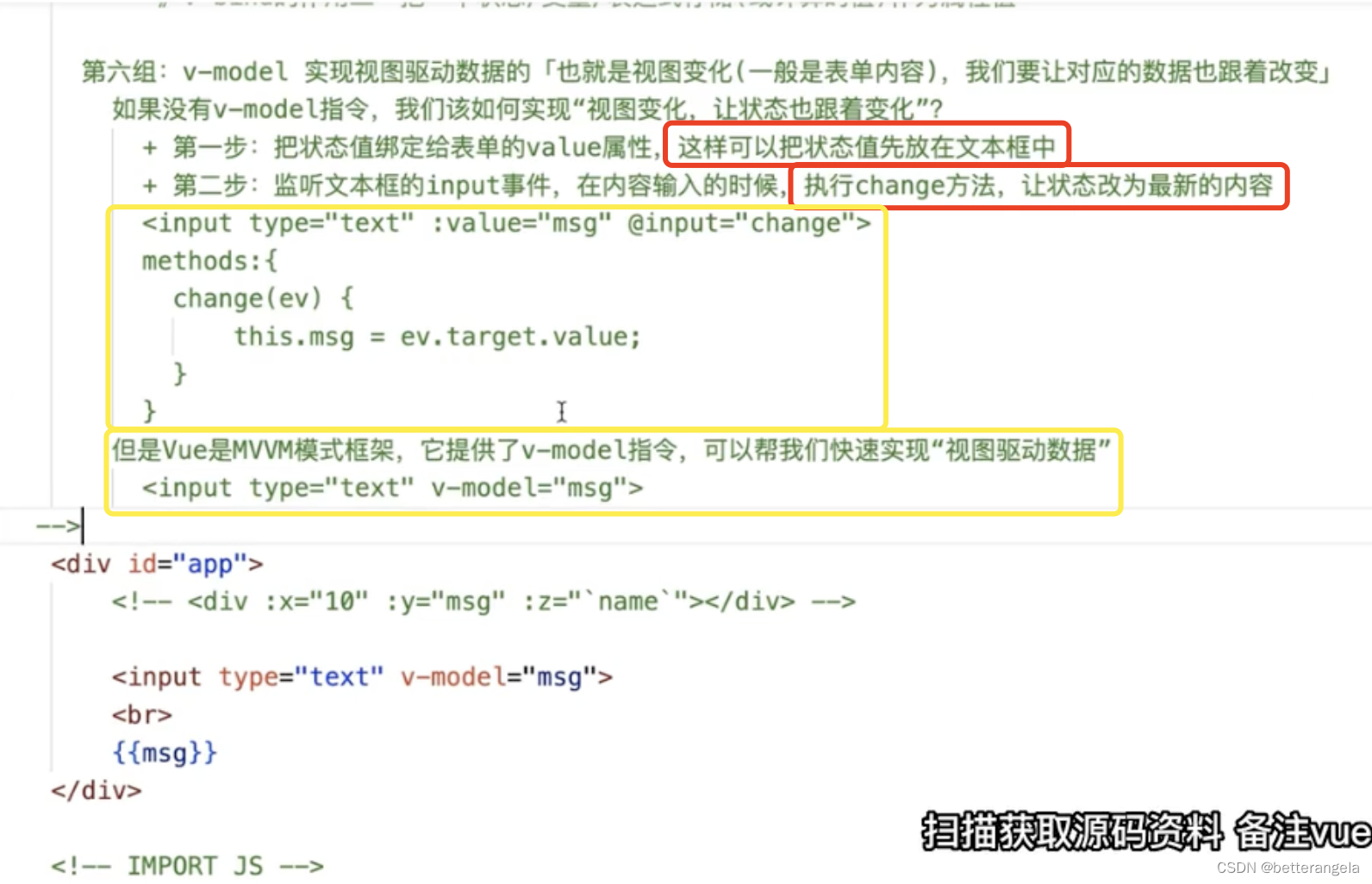
- 视图改变,对应状态也跟着改变
:value & $emit('input')

- 把状态值先放在文本框/组件中
- 然后@input监听更新value

v-model原理:
- 先把状态值赋给组件的value属性
- 组件自己加个input事件监听,触发时手动修改状态值
对于表单操作来讲,vue会更简单。管理系统,表单多,用vue开发会更方便。toB会优先选择vue。
技术团队实力 & 老大的爱好
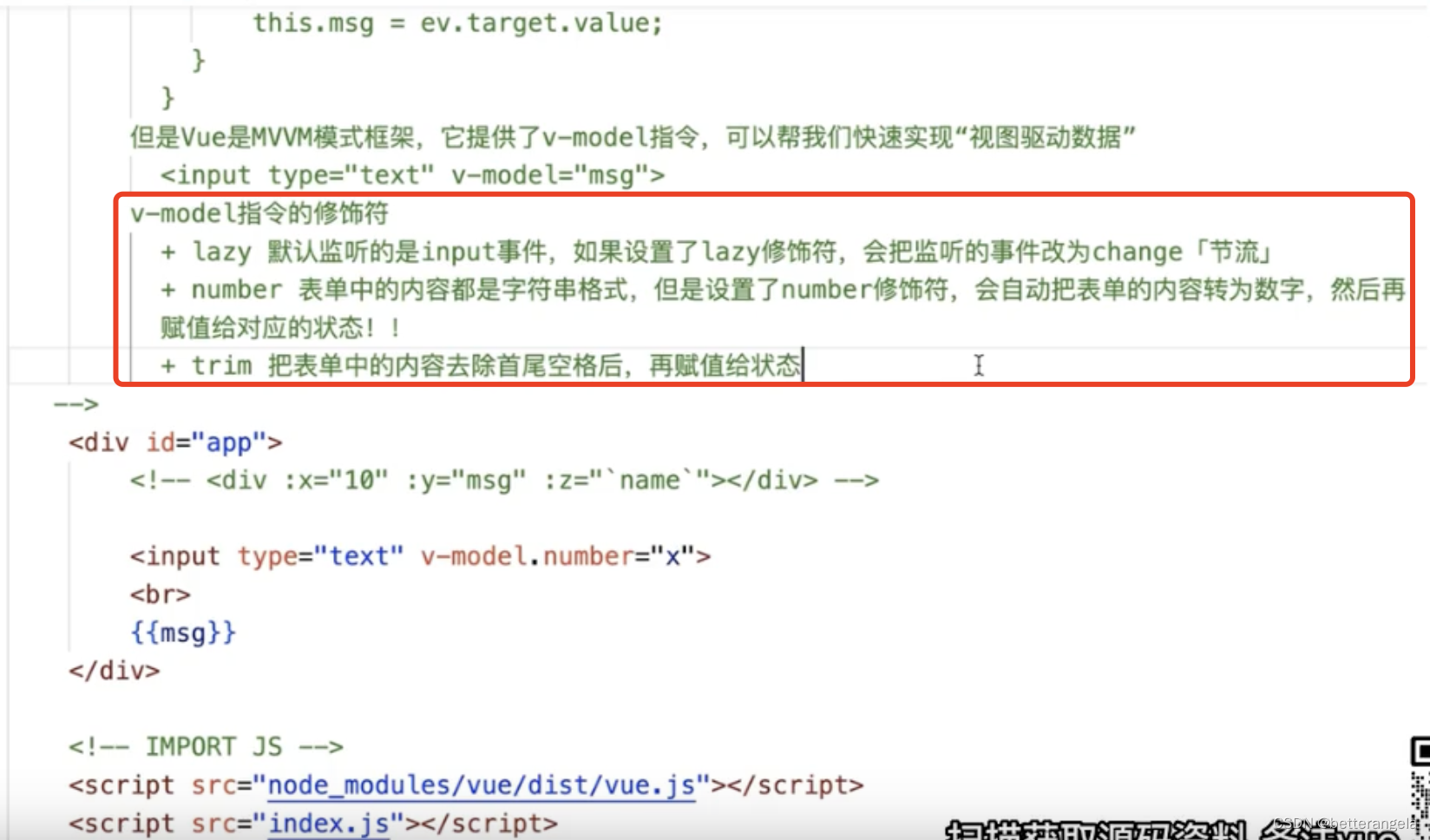
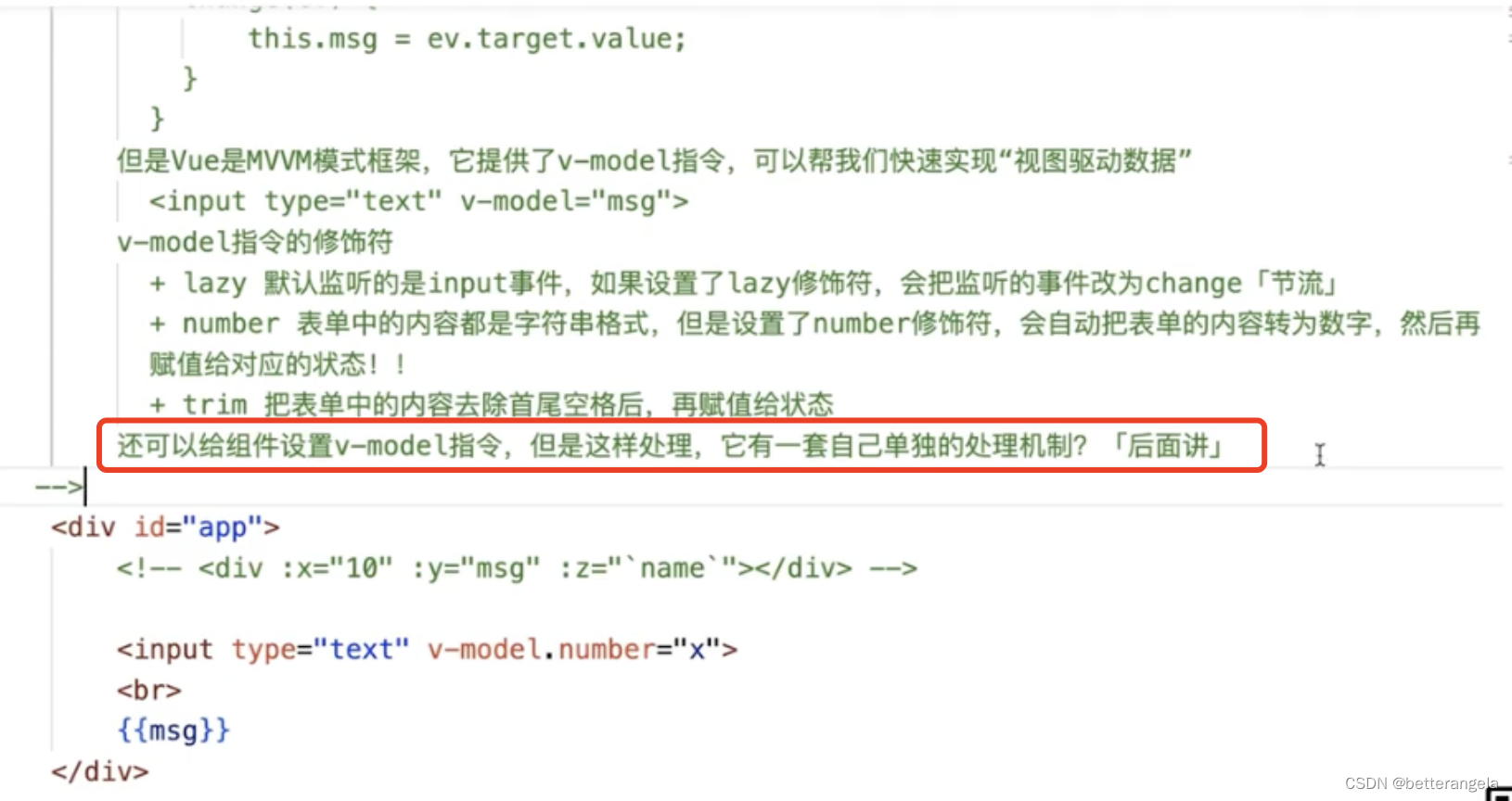
修饰符:
.lazy: 改为change,节流
.number: parseFloat处理
.trim: 去除首尾空格

给组件设置v-model指令,有一套单独的处理机制:

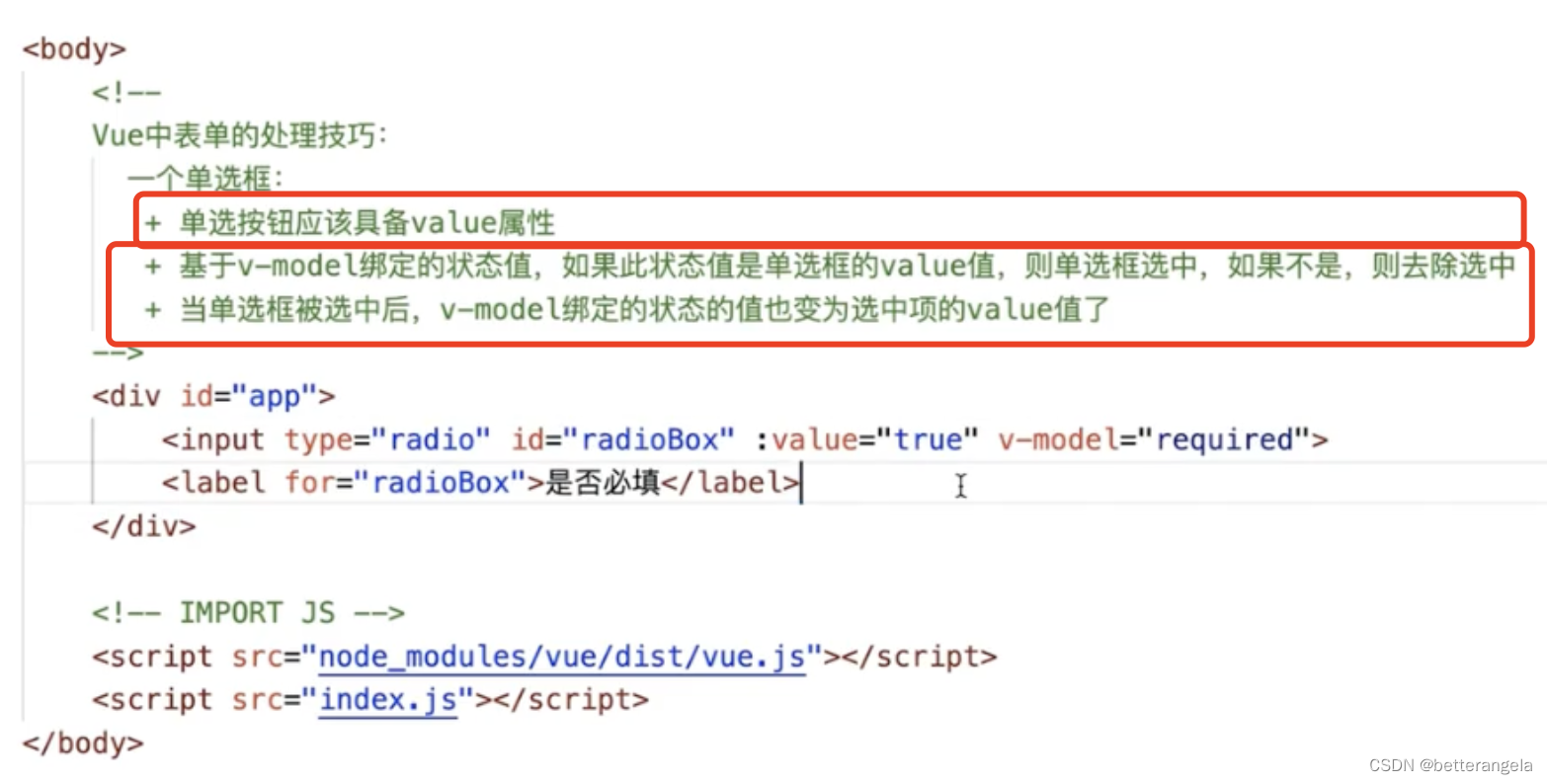
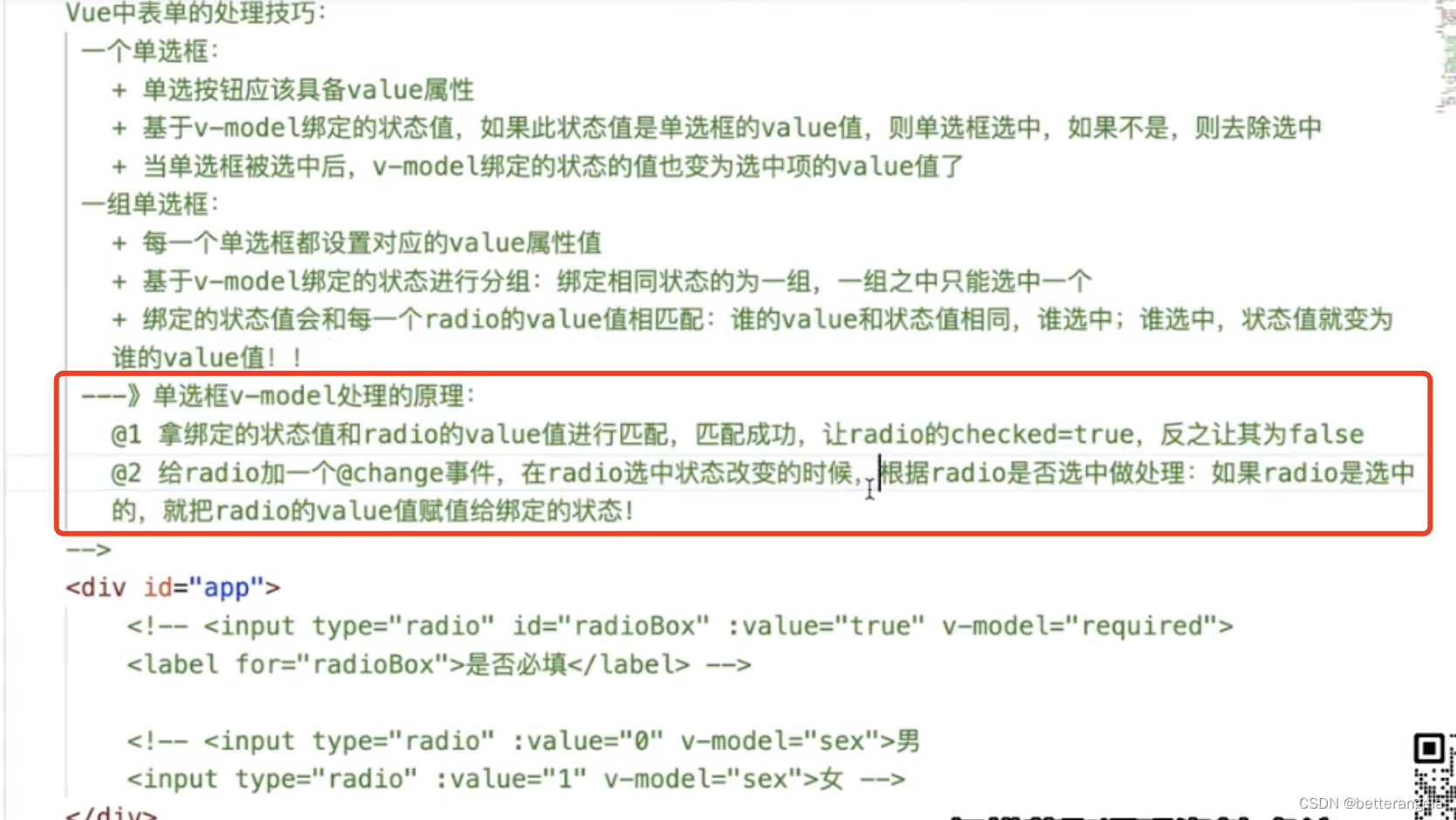
radio

一组:
每个radio都要设置value,v-model和哪个value匹配哪个就选中


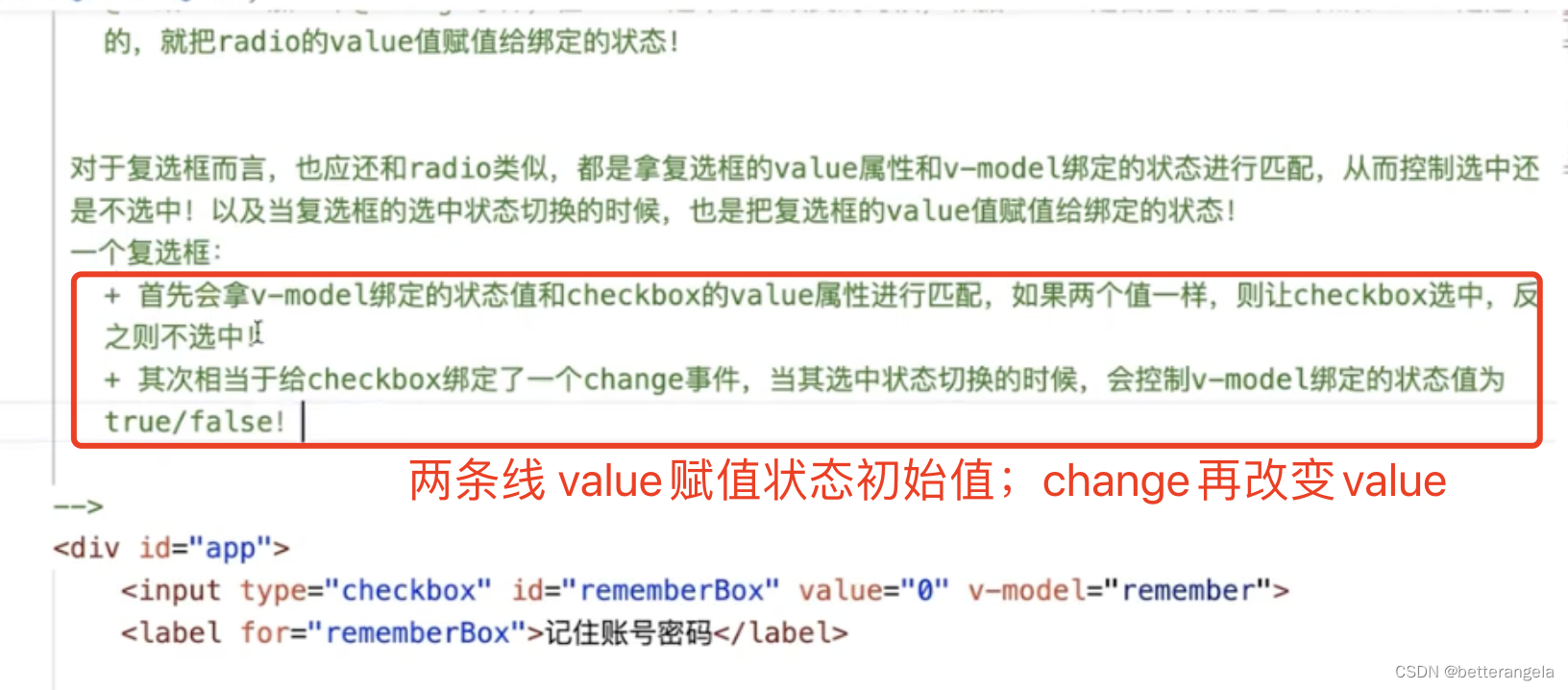
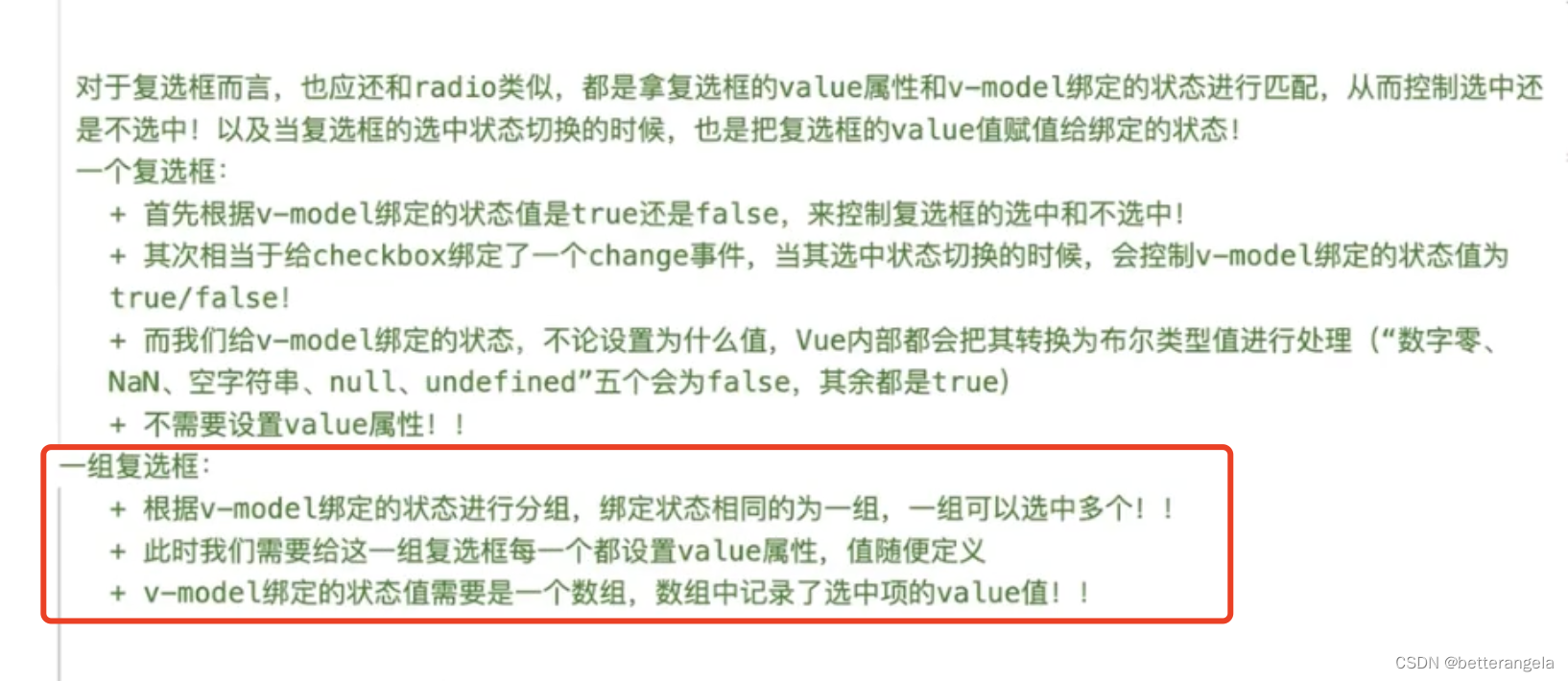
checkbox
一组checkbox和一组radio是一样的
都是通过v-model进行分组

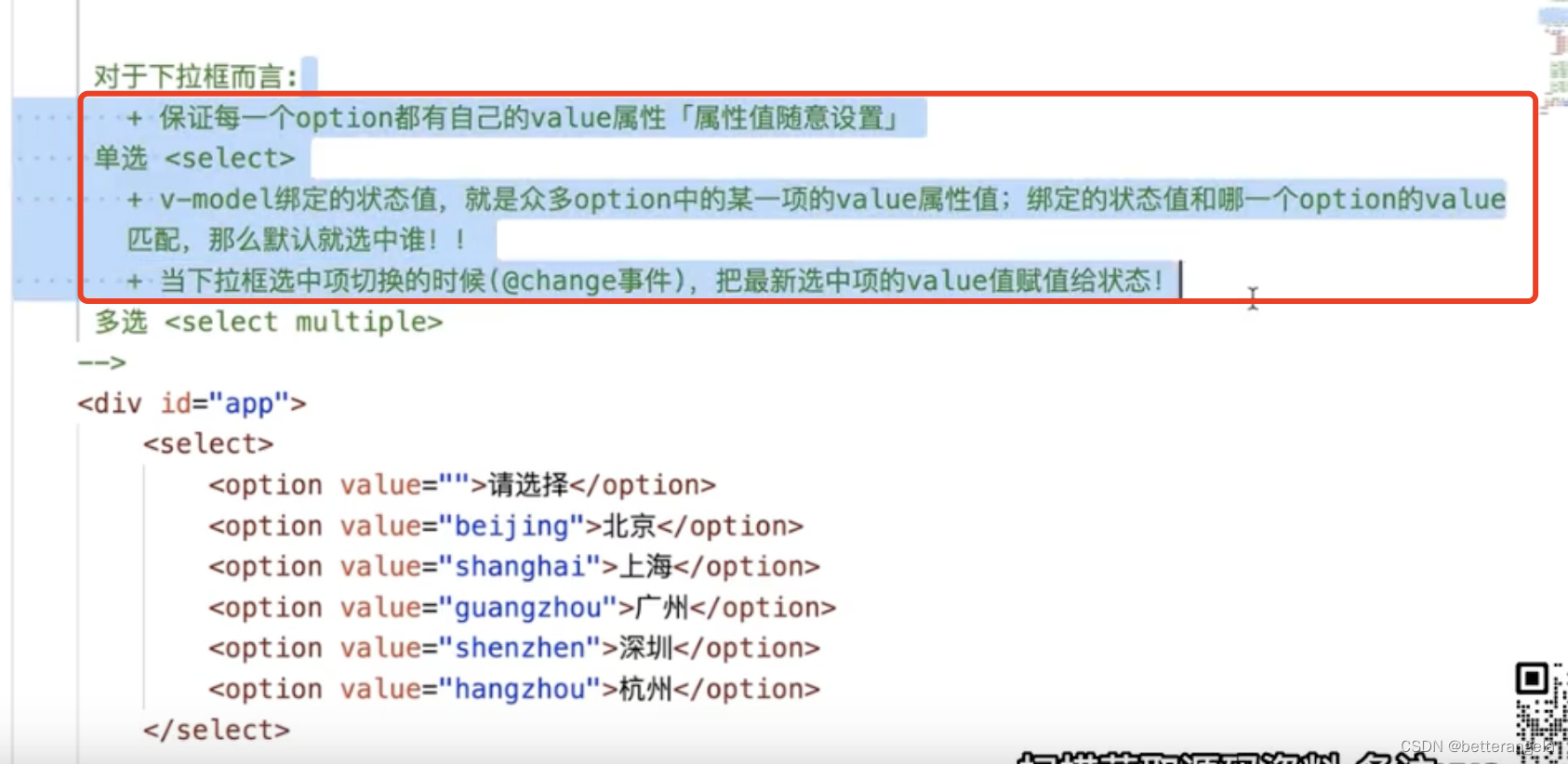
下拉框
单选
多选

状态值:多个的是数组,单选就是一个值
单行文本框/文本域:v-model状态值是什么就显示什么,@input/@change,都会去做事件绑定,input或者change事件,然后拿到表单项的值或者选中去修改状态值。
其他3个
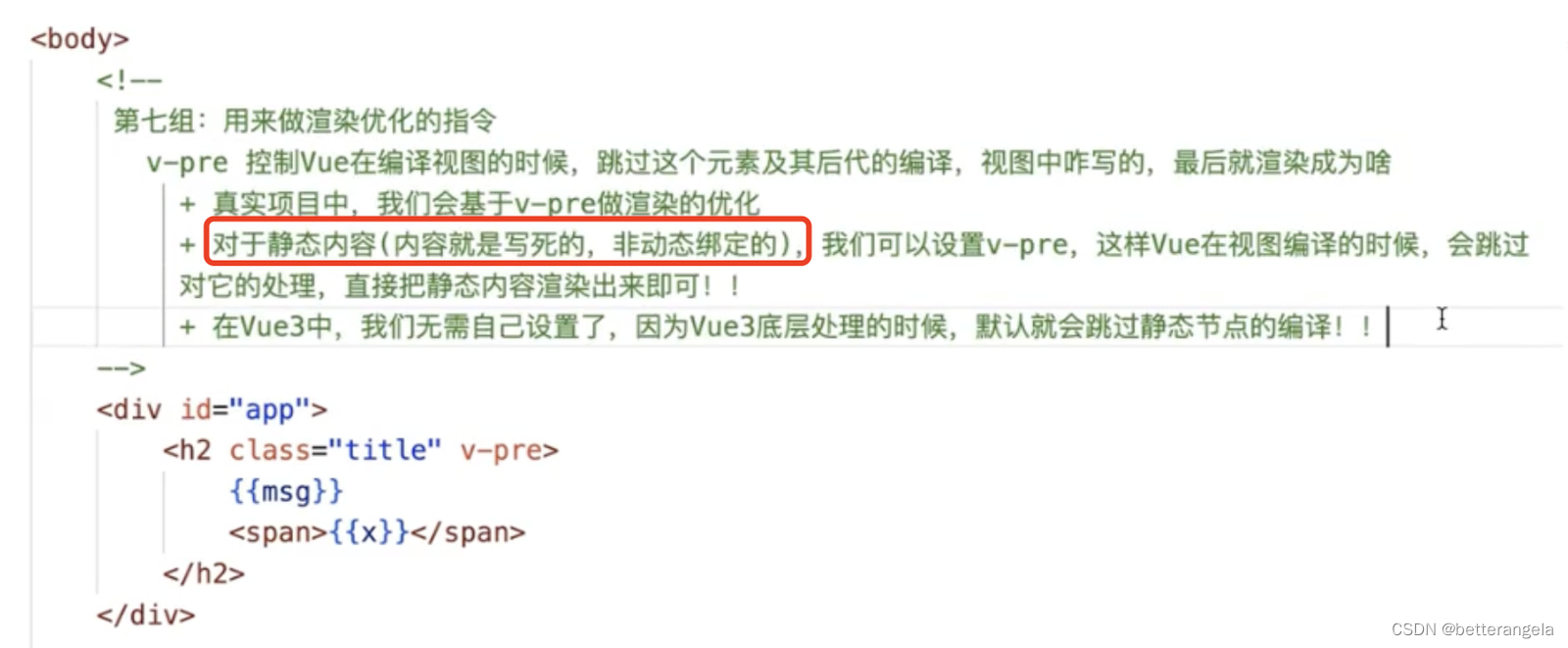
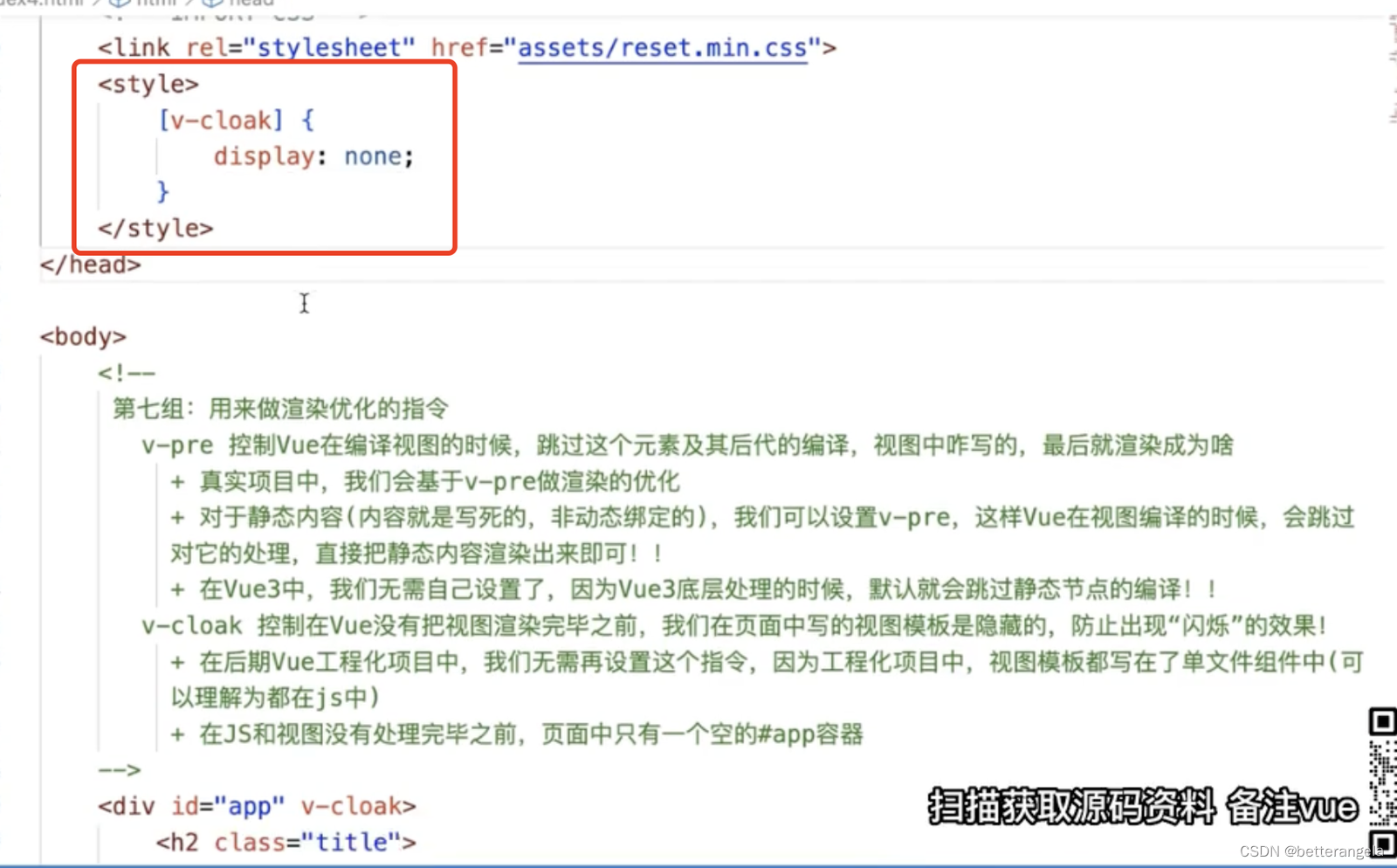
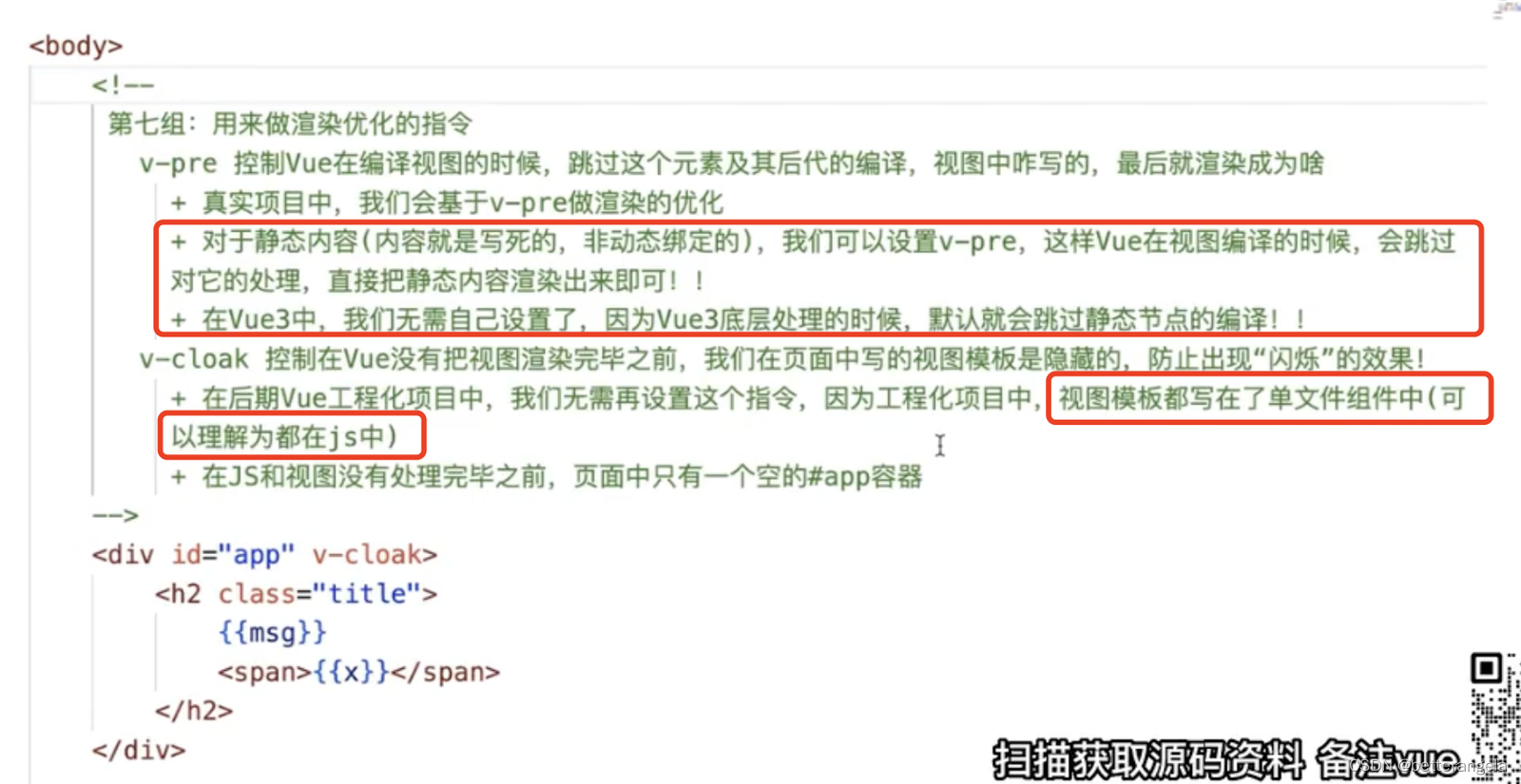
v-pre
不需要有值,视图编译跳过这个元素
用于静态写死的内容可以用v-pre跳过编译

v-cloak
把HTML模板中的元素在编译之前不显示


v-once
数据不太变的情况