前言
上一节我们学到,可以通过v-bind:指令,将标签体属性值通过js表达式绑定到vue实例中的某data上,读取该data数据,并通过vue模板中指定的页面元素,展示在页面上。
但是,我们在使用网页表单的时候,一定遇到过需要用户从页面上某输入框输入值,然后将其值保存到后台的操作。那么,v-bind可以实现从页面元素获取用户输入,然后更新vue实例data中的数据么?
答案是不能,v-bind只能实现从vue实例data读取数据展示到页面上的功能。这种反向需求,或者说双向传递数据的需求,我们需要用另一个指令:v-model,来实现双向绑定。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>数据绑定</title>
<!--引入vue.js,则全局就会多了一个vue的构造函数-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--准备一个容器-->
<div id="root">
<!--添加想要展示的内容:文本插值, js表达式, 读取data中的数据-->
单向数据绑定v-bind:<input type="text" v-bind:value="name"><br/>
双向数据绑定v-model:<input type="text" v-model:value="name2">
</div>
<script type="text/javascript" >
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root', //为当前Vue实例绑定容器,这里使用了css selector,绑定了id=‘root’的元素
data:{ //存储数据,供el所绑定的容器所使用
name:'飞鸟',
name2:'不喜欢就不理会'
}
})
</script>
</body>
</html>通过live server运行后,我们通过vue2学习笔记1-官网使用指南和搭建开发环境中所安装的vue插件来查看vue实例中的数据变化:

初始状态
页面元素两个input分别展示了data中两个变量的值。不论是v-bind还是v-model,都实现了从data到页面的单向传递。
页面到data传递
下面,我们从页面输入框输入一些字符,观察data中两个变量的变化:

可以看到,当我们在页面上输入字符的时候,name没有变化,而使用v-model的name2,data中的值会实时刷新。
data到页面传递
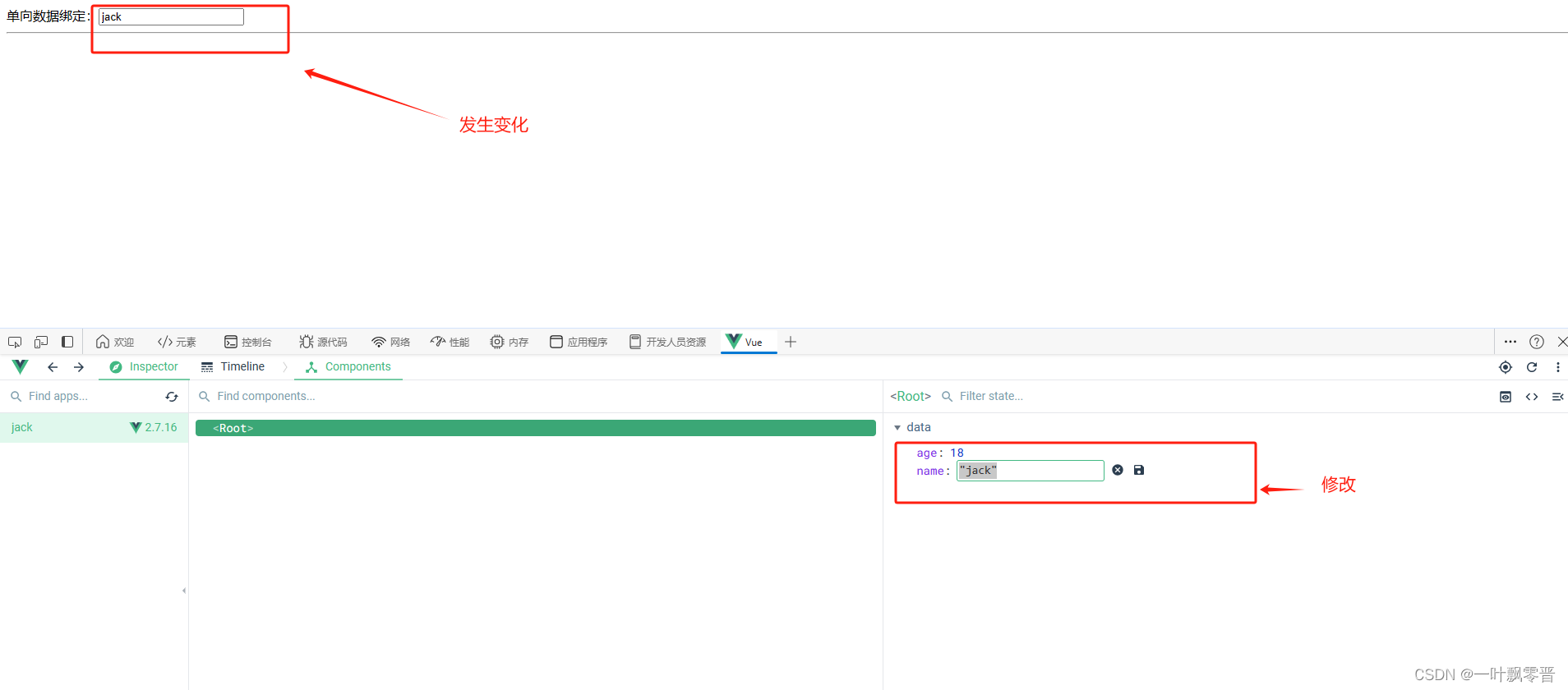
我们再从vue data中修改name和name2的值,然后分别点击后面的保存按钮:

可以看到,页面input中的值,同步更新。
总结
也就是说,使用v-model的input,实现了从vue模板与vue实例间的双向数据绑定。
而v-bind,只能实现从data到页面的单向传递。
但是,v-model也不是在任何地方都可以使用,它只能用于表单类元素(输入类元素)中,捕获用户输入,实现数据的双向传递。
输入类元素包含:input,单选,多选、select控件、多行文本输入框等拥有value属性值的元素。所以,v-model:value也可以简写为v-model,因为v-model默认收集的就是value的值。
以下为v-bind和v-model的简写方式:
单向数据绑定v-bind:<input type="text" :value="name"><br/>
双向数据绑定v-model:<input type="text" v-model="name2"> 
























![鸿蒙 arkts 实现手机号中间四位隐藏, 可以使用 substring [ 简单适用新手 ]](https://i-blog.csdnimg.cn/direct/d2298ce63d2748e8b3ace1d71f937dbc.png)













![JVM和类加载机制-01[JVM底层架构和JVM调优]](https://i-blog.csdnimg.cn/direct/67013073521340618f2757649c03d305.png)