1、单向数据绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据绑定</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root1">
单向数据绑定:<input type="text" :value="name">
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
new Vue({
el:'#root1', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。
data:{
//data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
name:'jack'
}
})
</script>
</body>
</html>

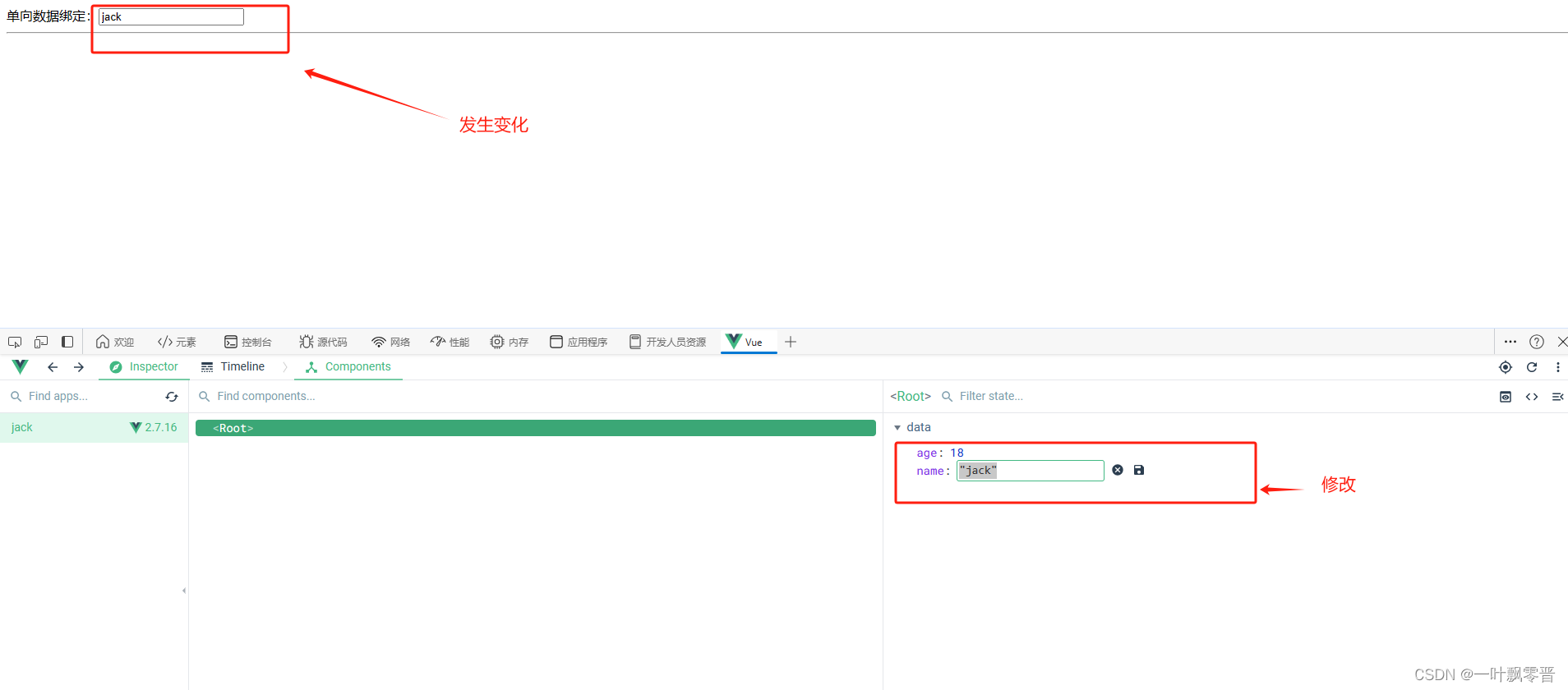
单向数据绑定特点是。数据发生修改,页面产生变化。
2、双向数据绑定
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>数据绑定</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root1">
单向数据绑定:<input type="text" :value="name"><br/><hr/>
双向数据绑定:<input type="text" v-model:value="name">
<!--如下代码是错误的,因为v-model只能应用在表单类元素(输入元素上)-->
<h2 v-model:x="name">你好啊</h2>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
new Vue({
el:'#root1', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。
data:{
//data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
name:'jack'
}
})
</script>
</body>
</html>
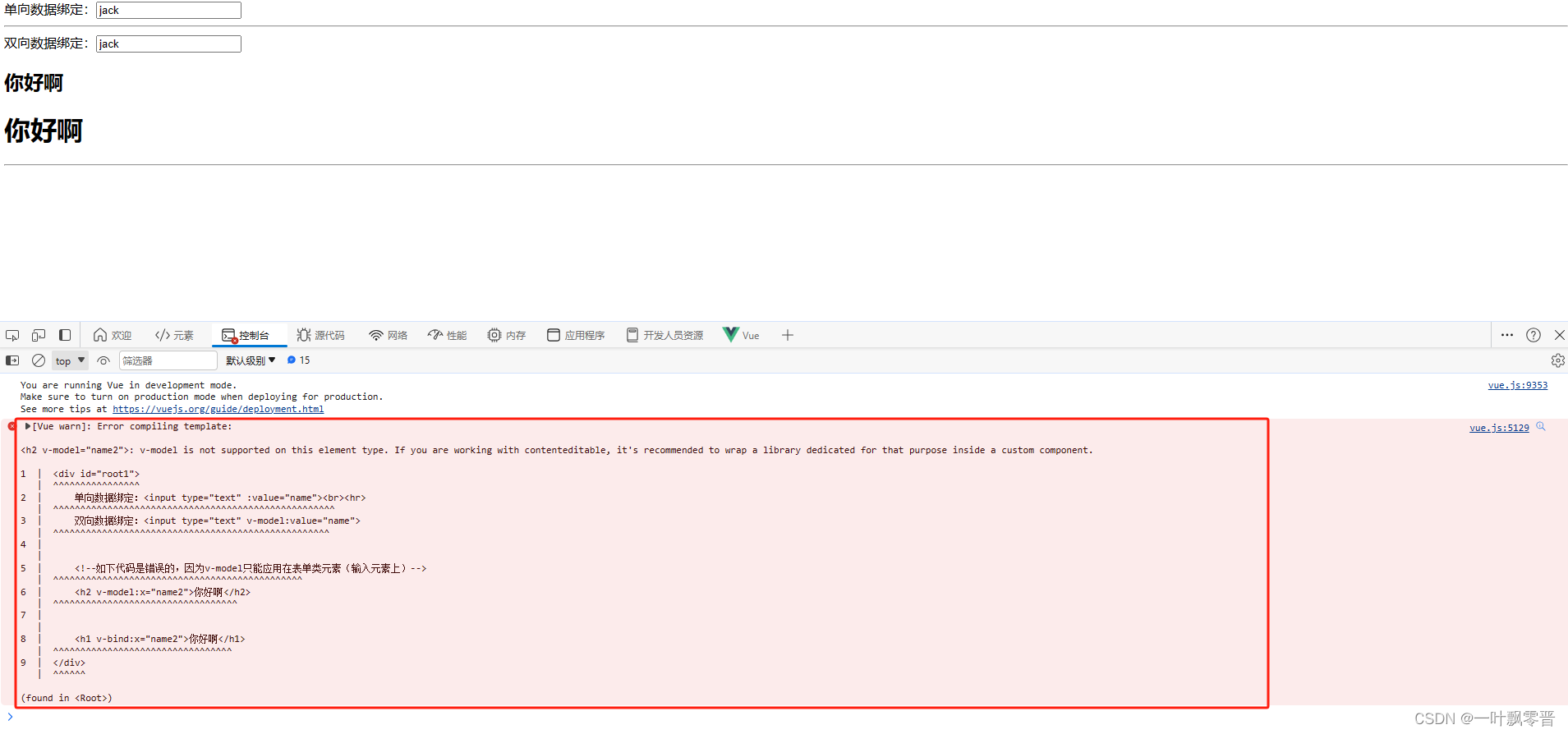
注意;
你好啊
为错误代码,因为v-model只能应用在表单类元素(输入元素上)但是
你好啊
可以使用v-bind。
3、v-bind 和v-model简写形式
v-bind
<h1 v-bind:x="name2" >你好啊</h1>
简写
<h1 :x="name2" >你好啊</h1>
v-model
双向数据绑定:<input type="text" v-model:value="name">
简写
双向数据绑定:<input type="text" v-model="name">






































![[VUE]5-TypeScript](https://img-blog.csdnimg.cn/img_convert/ad293f5a3804ae30c40aeb162ab19005.png)