案例
注册事件
<!-- //disabled默认情况用户不能点击 -->
<input type="button" value="我已阅读用户协议(5)" disabled>
<script>
// 分析:
// 1.修改标签中的文字内容
// 2.定时器
// 3.修改标签的disabled属性
// 4.清除定时器
// 5.条件判断
// 结论:以上的知识点都放在定时器中完成
// 代码实现
// 1.获取按钮标签
let btn = document.querySelector('input')
// 2.定义一个变量保存开始值
let num = 5;
// 3.数字要递减,放到定时器中
let timeId = setInterval(function () {
// 数字递减
--num
// 修改标签中的文字内容
btn.value = `我已阅读用户协议(${num})`;
// 6.判断数字是否小于0
if (num < 0) {
// 7.修改按钮上的文字
btn.value = '同意';
// 8.修改按钮为可点击状态
btn.disabled = false
// 9.停止定时器
clearInterval(timeId);
}
}, 1000)
</script>

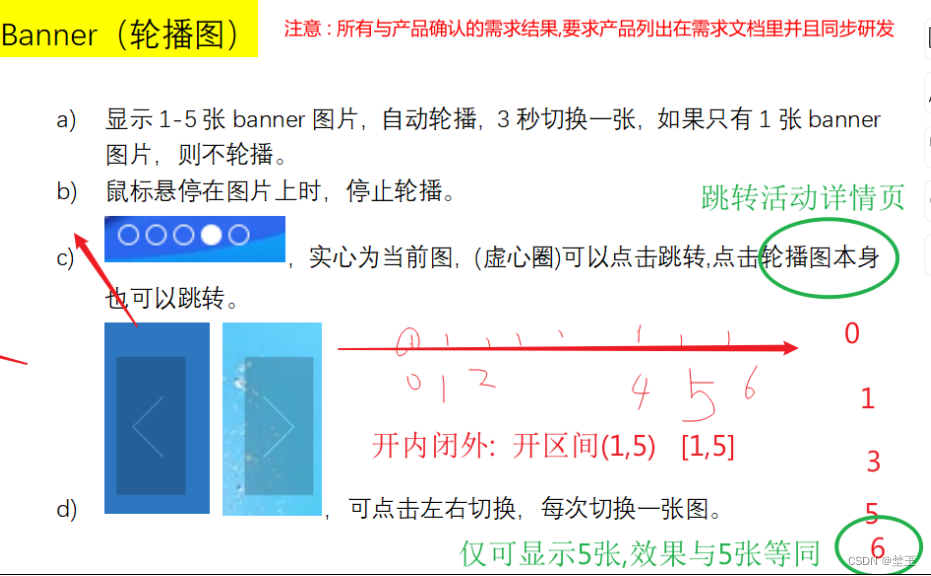
轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.slider {
width: 450px;
height: 300px;
}
.slider img {
width: 100%;
}
.slider-footer {
height: 10px;
width: 450px;
}
ul li {
height: 10px;
width: 20px;
/* border-radius: 50%; */
float: left;
margin-left: 30px;
list-style: none;
background-color: gray;
}
.active {
background-color: red;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="" alt="">
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle"></div>
</div>
</div>
<script>
//2.初始化数据
const goodList = [
{
img: '../image/1.jpg',
id: '4001171',
name: '商品1',
price: '289.0'
},
{
img: '../image/2.jpg',
id: '4001172',
name: '商品2',
price: '189.0'
},
{
img: '../image/3.jpg',
id: '4001173',
name: '商品3',
price: '89.0'
},
{
img: '../image/4.jpg',
id: '4001174',
name: '商品4',
price: '589.0'
},
{
img: '../image/5.jpg',
id: '4001175',
name: '商品5',
price: '589.0'
},
{
img: '../image/6.jpg',
id: '4001176',
name: '商品6',
price: '29.0'
},
{
img: '../image/7.jpg',
id: '40011727',
name: '商品7',
price: '89.0'
},
{
img: '../image/8.jpg',
id: '4001178',
name: '商品8',
price: '189.0'
}
]
// 分析:
// 1.从数组中获取对应的数据(图片路径)
// 2.将图片路径设置给对应的图片标签
// 3.从数组中获取对应的数据(标题)
// 4.将标题文字设置给对应的p标签
// 5.将对应的li标签添加一个active类名
// 代码实现
// 1.定义变量保存当前从数据中的第几个值开始
let index = 0
// 2.获取标签对象
let img = document.querySelector('img')
let p = document.querySelector('p')
// 3.开启定时器
setInterval(function () {
//4.在定时器中,我们要从数组中依次取值
// 5.从数组中取值
if (index >= goodList.length) { index = 0 }
let obj = goodList[index]
index++
console.log(obj)
// 6.从当前对象中获取图片路径和图片对应的标题
let imgSrc = obj.img
let p_title = obj.name
// 7.将图片路径设置给img标签将标题设置给p标签
img.src = imgSrc
p.innerText = p_title
// 9-1 先将页面中的active类名移除掉
document.querySelector('.active').classList.remove('active')
// 8.获取对应的li标签(当前是第几张图片,选中第几个li标签)
let li = document.querySelector(`li:nth-child(${index})`)
console.log(li)
// 9.给当前的li标签添加active名
li.classList.add('active')
}, 3000)
</script>
</body>
</html>

事件基本介绍
在网页中事件是用户的一个动作
用来实现用户和网页交互
事件三要素
a)事件源:用户的动作作用到那个标签身上,那个标签就是事件源
b)事件类型:用户使用的是什么动作(点击事件、输入事件、悬停事件)
c)处理程序:代表事件最后要实现的具体效果,就是一个匿名函数
<div></div>
<div></div>
<script>
// 绑定事件
// 1.先获取事件源(DOM标签对象)
// 2.给事件源绑定事件
//事件源.addEventListener('事件类型',function(){});
//备注:事件类型常用的一个点击事件:click
//
// 代码演示
// 点击div给div设置背景颜色
let div = document.querySelector('div')
div.addEventListener('click', function () {
div.style.backgroundColor = 'pink'
})
</script>

其他方式绑定事件
给元素绑定事件推荐使用addEventListener方式
给元素绑定事件:DOML2写法:addEventListener
DOML0写法:事件源.on事件类型=function(){}
两种注册时间的区别:
a)addEventListener是个方法
b)on的方式本质上是一个属性
c)如果给元素注册多个相同的时间,则addEventListener都可以执行
d)如果给元素注册多个相同的事件,on的方式只能执行一个
<input type="button" value="按钮">
<script>
let btn = document.querySelector('input')
// DOML2写法:
// btn.addEventListener('click', function () {
// btn.style.color = 'red'
// })
// DOML0写法:
btn.onclick = function () {
btn.style.color = 'red'
}
</script>
鼠标事件类型
鼠标触发
click 鼠标点击
mouseenter 鼠标进入
mouseleave 鼠标离开
焦点事件
focus 获得焦点
输入框获得鼠标光标
blur 失去焦点
键盘触发
键盘事件要么给整个页面注册,要么给输入框注册·······
Keydown 键盘按下触发
Keyup 键盘抬起触发
表单输入触发
input 用户输入事件
事件对象参数(只能设置一个)
作用:用来记录当前事件中的一些信息
注意:
a)任何一个事件都有事件对象参数,用就设置事件对象参数,不用就不加
b)键盘事件/鼠标事件===>常常会用到事件对象参数
c)键盘事件参数记录当前用户按下的是哪个按键
d)鼠标事件对象参数最重要的是记录了鼠标的坐标信息
<input type="text">
<script>
//键盘事件,鼠标事件类似
let int = document.querySelector('input');
int.addEventListener('keydown', function (e) {
// e是event的缩写,叫事件对象参数
console.log(e)
})
</script>

鼠标事件总结
事件对象参数.clientX 横坐标,参照页面左上角(参照页面可视区左上角)
事件对象参数.offsetX 横坐标,参照事件源左上角
事件对象参数.pageX 横坐标,参照页面左上角(看看页面中是否有滚动条,pageX包括滚动条滚动的距离)
事件对象参数.screenY 纵坐标,参照整个电脑屏幕左上角
自动点击触发事件
<body>
<input type="button">
<script>
// 自动触发事件
// 语法:DOM标签对象.click();
// 要求:点击按钮输出一句话
let btn=document.querySelector('input')
btn.addEventListener('click',function(){
console.log('hehe')
})
btn.click()
//自动触发点击事件(得首先有事件)
</script>
</body>